新建可视化试验
|
收藏
概述
什么是可视化试验?
可视化试验是指 通过可视化编辑的方式修改页面元素,无需代码编程即可快速进行文本、图片的替换和样式调整,生成不同版本的试验方案。
具体包括文本的内容替换、字号、粗斜体、文本超链接地址以及超链接的打开方式(新窗口/当前窗口);图片的替换、宽高和边框样式等。
应用场景
针对单个网页或者营销落地页,进行页面中某些文本、图片的替换和编辑,通过所见即所得的界面操作生成不同版本的试验策略。无需代码编程即可快速发布试验。
应用接入
需集成Web SDK 开启使用,详情参见:SDK 集成指南
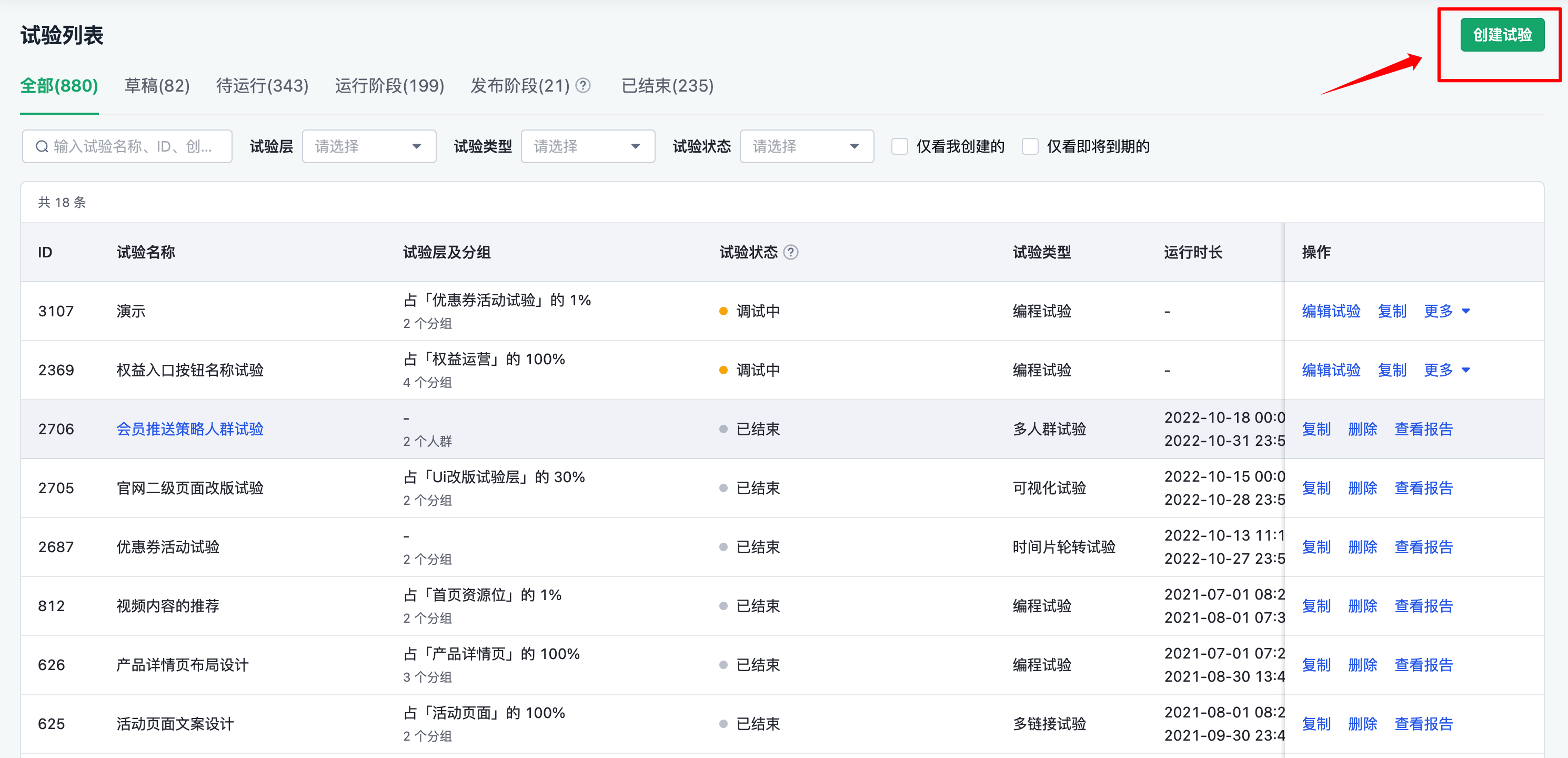
新建试验
在试验列表中,点击“+新建”按钮,进入试验创建页面。

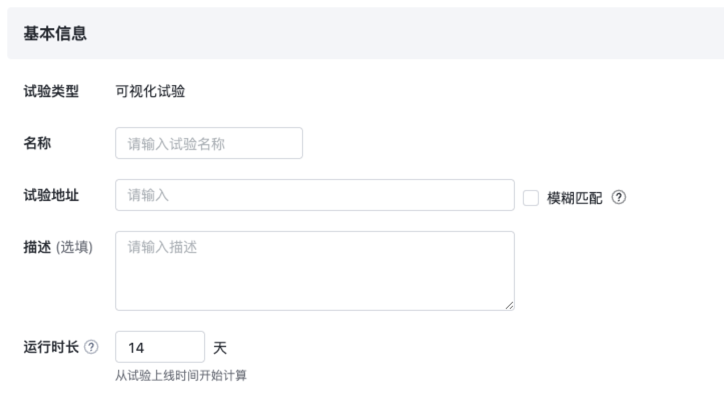
基本信息

名称
必填,试验名称不可重复。长度不超过 100 字,支持输入中文、英文、数字、下划线、中划线、引号、双引号,不支持特殊字符。
备注
选填,用于描述相关试验信息。长度不超过300字,只能包含中文、英文、数字和下划线,不支持特殊字符。
试验URL
试验URL作为触发试验的URL。当用户访问到某个原始页面时,如果当前的URL与试验平台填写的试验URL匹配时,SDK会自动根据分流结果,判断用户是否跳转到对应的试验版本。
运行时长
必填,针对试验运行中、运行中(暂停)状态下的有效期。试验到期后,试验自动下线。默认14天,最大可设置365天,可多次修改调整。快到期前,将发送站内消息通知,试验列表也有标识提醒。
如试验运行天数小于等于14天,即将到期为到期前3天,出现到期标识;
如试验运行天数大于14天,即将到期为到期前7天,出现到期标识。
URL匹配方式:用来判断用户当前访问的URL能否命中试验。
- 模糊匹配:当用户访问的原始页面URL与试验URL(试验平台填写的试验URL)的域名、路径和文件扩展名(.html,.php等)相同时,即可命中试验。模糊匹配方式忽略了协议(http、https)、参数( ?后面的字符串)、锚点( # 后面的字符串)和尾斜杠。
- 精确匹配:默认的匹配方式,当用户访问的URL与试验URL完全一致时,才会命中试验。
URL格式校验:输入的试验URL必须带有协议,即URL需要以 http:// 或 https:// 协议开头。
试验URL预览:输入合法的URL后,可以点击”预览“按钮,新标签页打开查看试验页面是否正确。
选取受众
同编程试验,详情参照:新建编程试验-选取受众
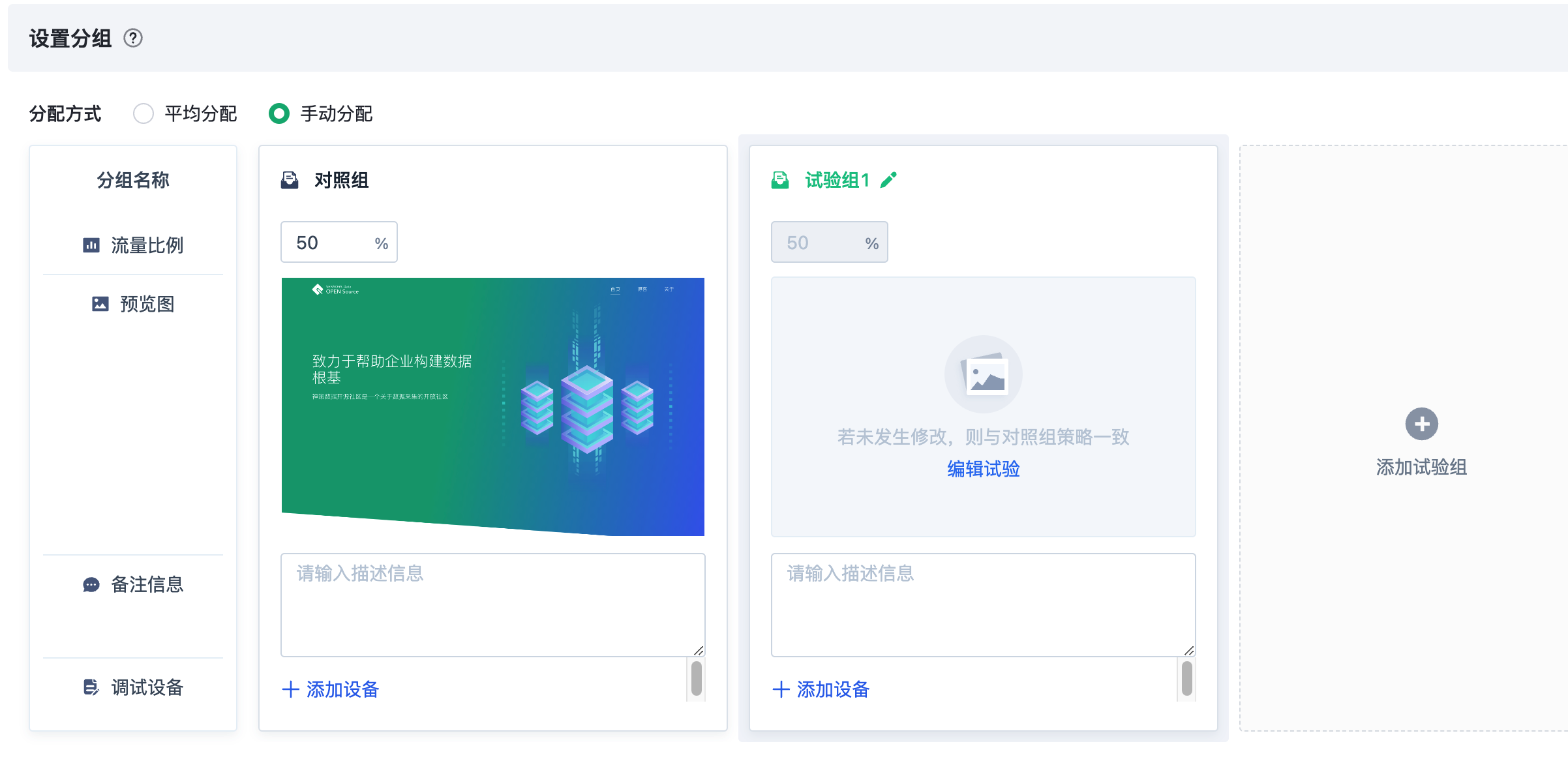
设置分组

分配方式
为试验分组分类参与试验的流量比例。
- 平均分配:将 100% 的流量均匀自动分配到每个组。
- 手动分配:手动分配每个分组的流量,流量总和为100%。
分组名称
可以根据业务和试验情况合理规划试验分组数量,对照组+试验组的数量不超过 10 个。长度不超过 100 字,支持输入中文、英文、数字、下划线、中划线、引号、双引号,不支持特殊字符。
预览图
在可视化编辑器内编辑试验分组,并且提交保存后,会将每个试验分组修改后的结果自动保存截图,上传到预览图。
备注信息
支持输入中文、英文和数字,不支持特殊字符,文本长度最多支持300个字符。
编辑分组策略
分组策略
对照组
对照组策略默认与初始试验URL保持一致。
试验组
通过点击分组卡片「编辑试验」按钮,打开可视化编辑器页面。
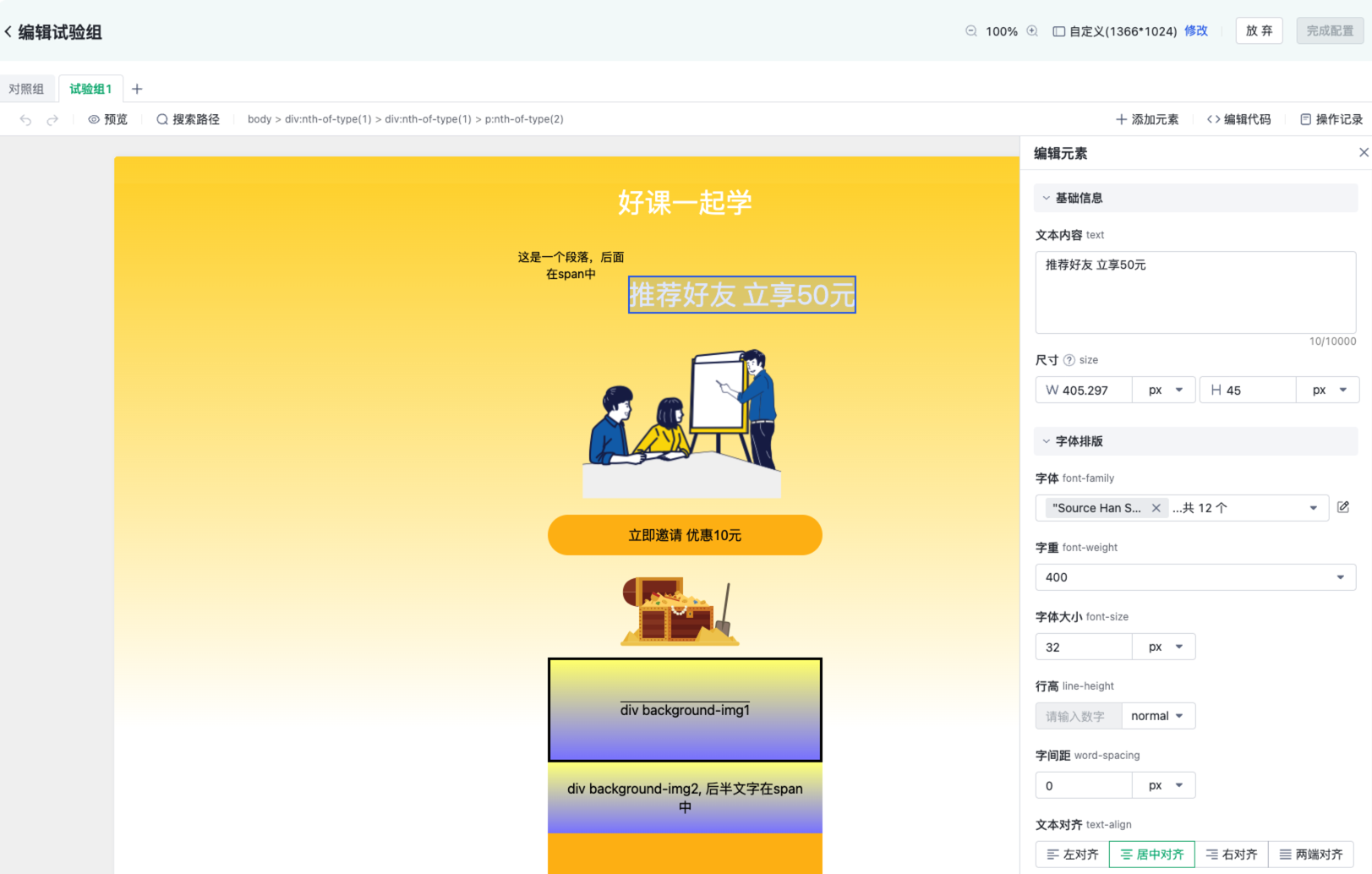
可视化编辑器





页面大小设置
支持的操作内容:
- 支持按比例放大缩小
- 支持切换设备型号,或自定义页面比例,该配置保存后,对整个试验的可视化编辑器生效。
切换分组
支持的操作内容:
- 切换分组
- 新增分组
预览
点击后进行当前页面的预览,帮助查看编辑页面后的效果
搜索/展示路径
- 点击搜索路径,输入进行模糊搜索
- 路径展示信息:当选中页面元素时,展示当前编辑元素的路径,可点击上一层级的元素并定位到上一层级元素
操作记录
- 查看操作记录:支持查看当前分组相对于对照组的所有修改点,按元素聚合,展示所有属性类型
- 应用:针对某个元素的某一个属性,可应用到当前页面
- 每个元素保存最近 200 条改动记录,超出后自动删除最早记录
- 前进/后退:撤销之前的属性编辑操作,或前进到已经撤销的操作
- 恢复至初始样式:点击后该按钮后,元素将恢复到本次可视化编辑器进入时的初始样式,操作记录将会清空
编辑元素
基础信息类
- 文本内容(text):支持文本内容的替换、编辑
- 链接地址(URL):该按钮或区域支持链接,输入url
- 打开方式(target):定义链接的打开方式,可选当前窗口打开、新标签页打开、父窗口打开、超链接打开
- 尺寸(size):支持wide、high的尺寸修改
- 图片地址(URL):支持图片的替换
- 特定条件设置(srcset):支持设置浏览器宽度、像素对应的图片大小,比如小屏幕下图片较小,在大屏幕下图片像素较大的情况。
字体排版类
- 字体(font-family):字体修改
- 字重(font-weight):支持修改字重大小
- 字体大小(font-size):支持修改文本字号大小
- 行高(line-height):支持修改行高类型
- 字间距(word-spacing):支持输入字间距
- 文本对齐(text-align):左对齐、居中、右对齐、两端对齐
- 文本修饰线(text-decoration-line):支持选择修饰线位置
- 修饰线风格(text-decoration-style):支持选择修饰线样式
- 文本颜色(color):支持修改文本颜色
样式类
- 元素显示状态(visibility):默认该元素显示,可切换到隐藏
- 不透明度(opacity):支持设置元素不透明度
- 边框样式(border-style):无边框、实线边框、虚线边框
- 边框颜色(border-color):支持修改边框颜色
- 边框宽度(border-width):支持设置边框的宽度
- 圆角(border-radius):支持设置边框的圆角
- 背景颜色(background-color):支持修改背景颜色
- 背景图片(background-image):支持修改背景图片
- 背景重复(background-repeat):背景图片重复方式
布局类
- 位置(loction):支持left、right的大小修改
- 浮动(float):元素位置和文字围绕的类型
- 外边距(margin):支持设置外边距
- 内边距(padding):支持设置内边距
- 垂直对齐(vertical-align):行内元素或表格单元格元素的垂直对齐方式
- 层级(z-index):支持当前元素的层级结构设置
高级设置
- 空白区域(white-space):空白字符如何合并,行是否采用软换行
- 扩展出界(overflow):当元素溢出时如何适应
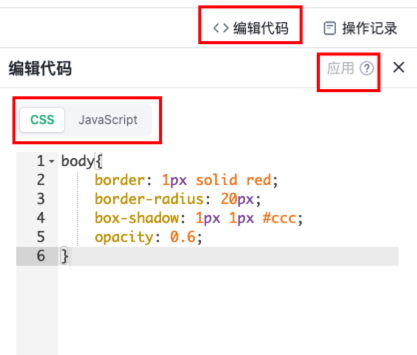
编辑代码
支持的操作内容:
- 新增CSS代码
- 新增JavaScript代码
- 应用:编辑代码后,希望看到效果,点击应用,当前页面生效
添加元素
- 选择添加的元素类型:文本、自定义
- 选择添加的位置:在选中元素的下方、在选中元素的上方
- 基础信息:如果是文本类型,直接输入文本内容;如果是自定义元素,可参考示例内容,输入HTML代码
查看记录
可查看可视化编辑器的历史的编辑内容。
调试设备
同编程试验,详情参照:新建编程试验-调试设备
配置指标
同编程试验,详情参照:新建编程试验-配置指标
附:支持修改的HTML标签范围
| 标签 | 描述 |
|---|---|
| 基础标签 | |
| <h1> to <h6> | 定义 HTML 标题 |
| <p> | 定义一个段落 |
| <title> | 为文档定义一个标题 |
| <code> | 定义一段计算机代码 |
| <article> | 定义文档、页面、应用的独立单元 |
| 样式/节 | |
| <span> | 定义文档中的节 |
| <div> | 定义文档中的节 |
| <aside> | 定义文档中的独立部分,比如侧边栏或标注框 |
| <blockquote> | 定义块级引用元素 |
| 列表 | |
| <li> | 定义一个列表项 |
| <ol> | 定义一个有序列表 |
| <ul> | 定义一个无序列表 |
| <dd> | 定义列表中项目的描述 |
| dl | 定义一个定义列表 |
| dt | 定义一个定义列表中的项目 |
| 格式 | |
| <pre> | 定义预格式文本 |
| <i> | 定义斜体文本 |
| <b> | 定义粗体文本 |
| <cite> | 定义引用(citation) |
| <em> | 定义强调文本 |
| <mark> | 定义带有记号的文本 |
| <small> | 定义小号文本 |
| <strong> | 定义语气更为强烈的强调文本 |
| <sub> | 定义下标文本 |
| <sup> | 定义上标文本 |
| <u> | 定义下划线文本 |
| 表单 | |
| <button> | 定义按钮 |
| <label> | 定义input元素的标注 |
| 表格 | |
| <td> | 定义表格中的单元 |
| 链接 | |
| <a> | 定义一个链接 |
| 图像 | |
| <img> | 定义图像 |
| <figure> | 定义可附标题的图像单元 |
| <figcaption> | 定义图片里的标题 |
附:可视化试验指标配置
当前试验指标统计范围限制在 $ABTestTrigger 之后,而在可视化场景下,若开启全埋点功能,当用户打开试验页面时,会先触发 $pageview 事件再上报 $ABTestTrigger 事件,导致在配置试验指标时,无法直接使用 $pageview 事件。
为了能够准确计算可视化试验页面的浏览转化指标,用户在命中试验后,由A/B SDK 单独自动上报一个事件(WebABTestTrigger),用于标识用户命中多链接试验,以及记录用户命中的试验信息(试验ID、命中的页面URL等)。
WebABTestTrigger事件
请确保 Web A/B Testing SDK 版本升级至 V0.0.9+
事件信息
事件英文变量名:WebABTestTrigger
事件显示名:AB测试_Web页面浏览【示例,可在元数据管理中自定义】
事件含义:表示用户命中可视化试验,每次命中试验都会上报
指标配置场景示例:用户命中一次试验就会上报一次WebABTestTrigger事件,也就表示用户触发了一次试验页面浏览行为。因为可以使用 WebABTestTrigger 事件代替原始页面浏览事件($pageview),并通过试验ID筛选,指定所需统计的试验页面。具体配置如下:

事件触发时机
用户在进入试验页面触发试验后,成功获取到试验分流结果(表示用户命中试验)时,由A/B SDK自动上报WebABTestTrigger 事件,且该事件在$ABTestTrigger之后上报。
事件属性
| 事件英文变量名 | 事件显示名 | 属性英文变量名 | 事件属性显示名 | 属性值类型 | 属性值示例或说明 | 触发时机 | 备注 |
|---|---|---|---|---|---|---|---|
| WebABTestTrigger | AB测试_Web页面触发(示例,可在元数据管理中自定义) | $预置属性 | 用户获取到试验结果(即命中试验),在$ABTestTrigger之后自动触发该事件 | URL相关事件属性按照原始URL信息上报 | |||
| $abtest_experiment_id | 试验ID | 字符串 | 试验ID | ||||
| $abtest_experiment_group_id | 试验分组ID | 字符串 | 试验分组ID | ||||
| $is_first_day | 是否首日 | 布尔值 | |||||
| $url_path | 页面路径 | 字符串 | |||||
| $referrer_host | 前向域名 | 字符串 | 如果直接打开页面,值为空字符串 | ||||
| $referrer | 前向地址 | 字符串 | 如果直接打开页面,值为空字符串 | ||||
| $utm_campaign | 广告系列名称 | 字符串 | 打开页面的 url 有该参数就采集 | ||||
| $utm_source | 广告系列来源 | 字符串 | 打开页面的 url 有该参数就采集 | ||||
| $utm_medium | 广告系列媒介 | 字符串 | 打开页面的 url 有该参数就采集 | ||||
| $utm_term | 广告系列字词 | 字符串 | 打开页面的 url 有该参数就采集 | ||||
| $utm_content | 广告系列内容 | 字符串 | 打开页面的 url 有该参数就采集 |
实施建议
- 由于该事件在试验正式上线后才会上报,因此在试验平台新建试验时,此时该事件可能还没有入库,可在试验上线后,再修改指标配置。
- 配置指标时,建议通过页面地址或页面名称或试验id直接筛选出试验页面。如选择试验ID,需要在试验创建完成后,可通过试验列表直接获取。
注意事项
1、在同一个 URL 上同时运行多链接试验和可视化试验
当一个URL上同时运行多链接和可视化时,假设用户访问原始页面时命中试验组,则会重定向跳转到试验版本的URL中。然而这部分试验组用户在访问原始页面时也命中了可视化试验,却无法正常展示可视化试验页面(可视化试验只能在对照组页面生效),会导致试验数据不准确。因此,不建议在同一个URL上同时运行多链接试验和可视化试验。
2、可视化试验插件的使用
当您要做试验的页面上,设置了HTTP的 X-Frame-Options 来防止页面嵌套,可能会导致神策A/B Testing的可视化试验编辑器里无法加载您的页面,此时可以使用神策提供的 Chrome 插件来解决该问题。如有需要,可联系神策工作人员取得插件使用教程。
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
