可视化全埋点
|
收藏
可视化全埋点为神策分析 1.14 版本新增功能
1. 接入说明
1.1. iOS 接入说明
iOS SDk 版本 v1.11.0+ 支持可视化全埋点
1.1.1. 获取 scheme
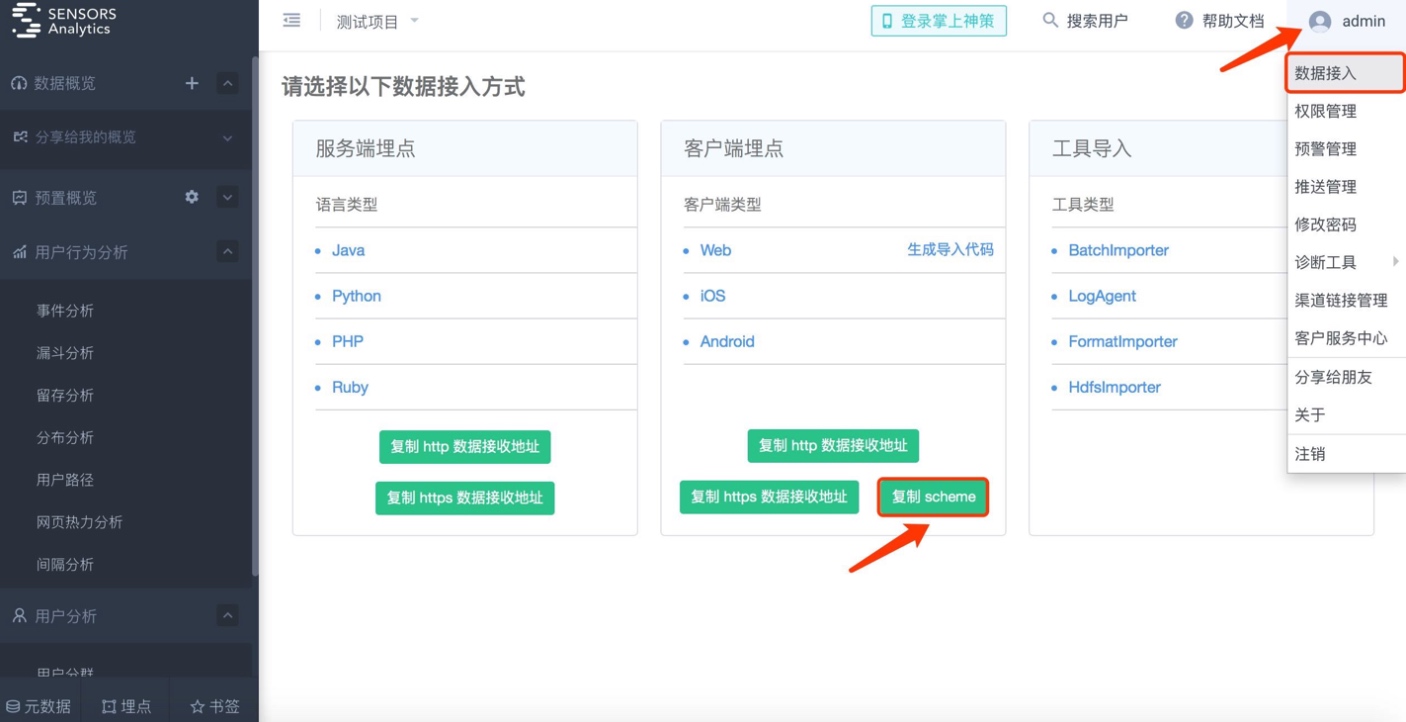
使用 admin 账号,登录到神策分析相应的项目,点击右上角的账号,从「数据接入」页面获取 scheme 的值。

1.1.2. 配置 scheme
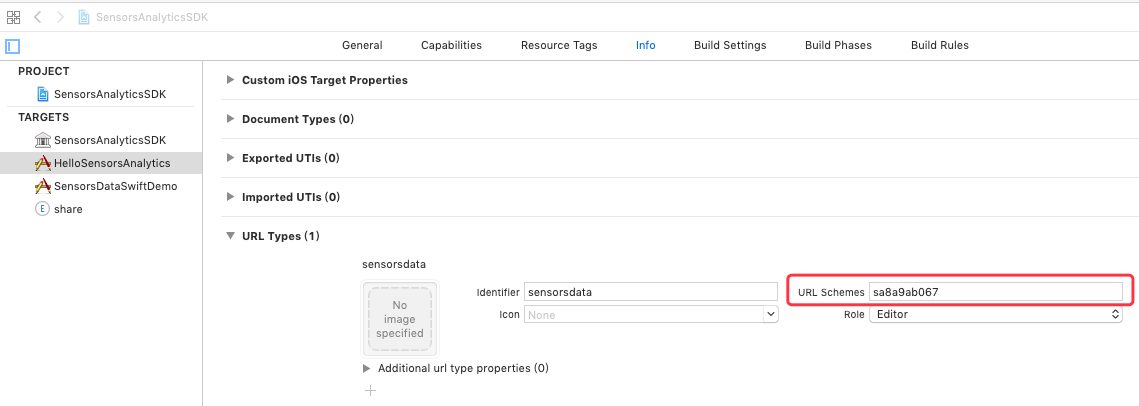
点击项目 target 选择选项卡Info,添加 URL Types,将第一步获取到的 scheme 配置到 URL Scheme 中。

1.1.3. 开启可视化全埋点
在初始化 SDK 之后调用 enableVisualizedAutoTrack 方法开启可视化全埋点:
//初始化 SDK 之后,开启可视化全埋点
[[SensorsAnalyticsSDK sharedInstance] enableVisualizedAutoTrack];
并在 AppDelegate.m 中的 - (BOOL)application:(UIApplication )app openURL:(NSURL )url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options 方法中 调用 handleSchemeUrl: 函数接收 URL
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
if ([[SensorsAnalyticsSDK sharedInstance] handleSchemeUrl:url]) {
return YES;
}
return NO;
}注意:只有开启了可视化全埋点功能,在采集 $AppClick 事件时才会记录 View 的 ViewPath。
1.1.4. 开启部分页面的可视化全埋点
如果只想查看部分页面的可视化全埋点,可以通过 addVisualizedAutoTrackViewControllers: 方法开启。
例如,开启 MainController 页面的可视化全埋点:
//开启 MainController 页面的可视化全埋点
[[SensorsAnalyticsSDK sharedInstance] addVisualizedAutoTrackViewControllers:[NSArray arrayWithObject:@"MainController"]];
设置后,只会采集 MainController 上的 View 的 ViewPath($AppClick 事件)。
1.2. Android 接入说明
Android SDk 版本 v 3.1.0 + 支持可视化全埋点
1.2.1. 获取 scheme
使用 admin 账号,登录到神策分析相应的项目,从【数据接入】页面获取 scheme 的值。
1.2.2. 配置 scheme
在 AndroidManifest.xml 中 MainActivity 的标签内,配置 scheme :
<activity android:name=".SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<activity android:name=".MainActivity">
<!-- 在主 Activity 中配置 scheme-->
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.BROWSABLE"/>
<category android:name="android.intent.category.DEFAULT"/>
<data
android:host="visualized"
android:scheme="您项目的 scheme 值"/>
</intent-filter>
</activity>在配置 <intent-filter> 的时候需要注意确保只有一个 <data> 字段,不要随意修改或者合并神策 SDK 相关的 <intent-filter> ,关于 <intent-filter> 的解释,可以参考 Google 官方文档。
1.2.3. 开启可视化全埋点
在初始化 SDK 之后调用 enableVisualizedAutoTrack 方法开启可视化全埋点:
//初始化 SDK 之后,开启可视化全埋点, 在采集 $AppClick 事件时会记录 View 的 ViewPath
SensorsDataAPI.sharedInstance().enableVisualizedAutoTrack();1.2.4. 开启部分页面的可视化全埋点
如果只想开启部分页面的可视化全埋点,可以通过 addVisualizedAutoTrackActivities 或 addVisualizedAutoTrackActivity 方法开启。
例如,开启 MainActivity 页面的可视化全埋点:
//开启 MainActivity 页面的可视化全埋点<br>
SensorsDataAPI.sharedInstance().addVisualizedAutoTrackActivity(MainActivity.class);
注意:开启了可视化全埋点功能后,扫描二维码打开 App 时(使用手机自带浏览器扫描),默认情况下会弹出 AlertDialog 提示框,来提示用户是否继续连接进行可视化全埋点。
如果想关闭此提示框,可以调用 enableVisualizedAutoTrackConfirmDialog 关闭,关闭提示后,扫描二维码打开 App 时,会自动连接进行可视化全埋点。
//关闭点击可视化全埋点的提示框
SensorsDataAPI.sharedInstance().enableVisualizedAutoTrackConfirmDialog(false);
2. 功能使用说明
- 数据的查看
- 元素组件的操作
- 新增
- 删除
- 编辑
- 数据的使用
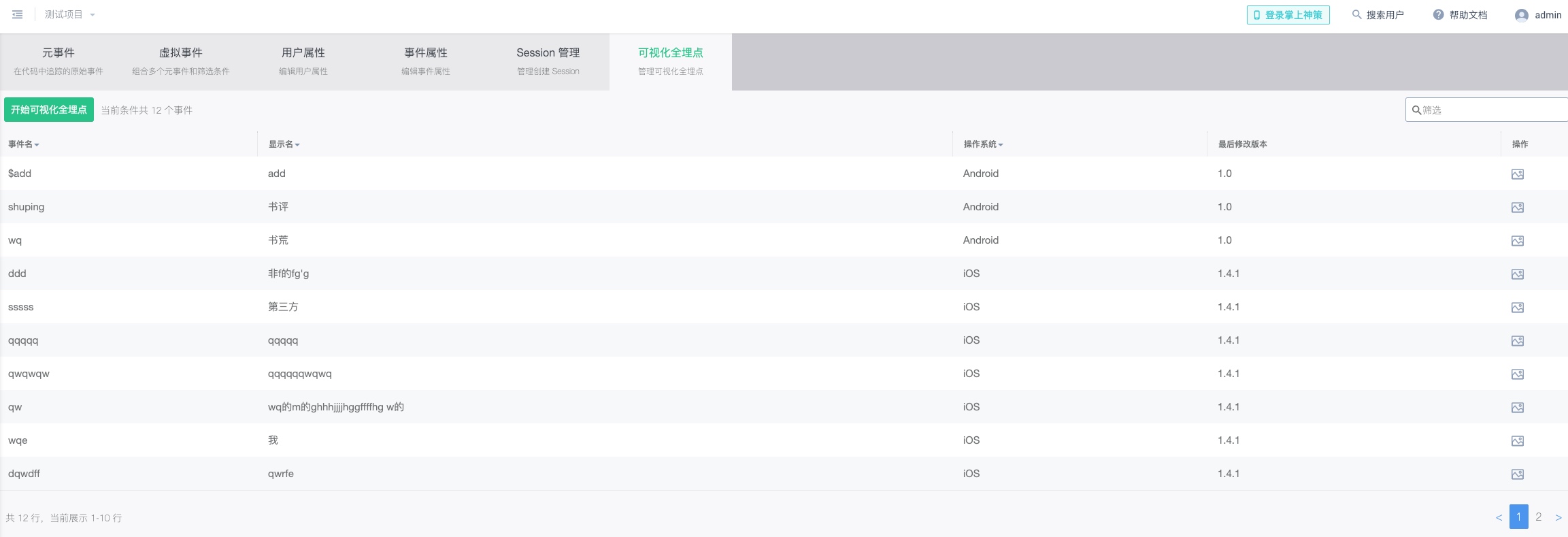
2.1. 可视化全埋点数据的查看

在该页面展示全部已埋点的数据,包含:
- 事件名:自定义埋点的事件名
- 显示名:自定义埋点的事件中文名
- 操作系统:Android、iOS
- 最后修改版本:最后一次进行埋点修改所在的 App 版本
在该页面可以进行埋点数据的编辑和修改
- 编辑:可以修改事件的显示名
- 删除:点击可以删除已进行埋点的点位
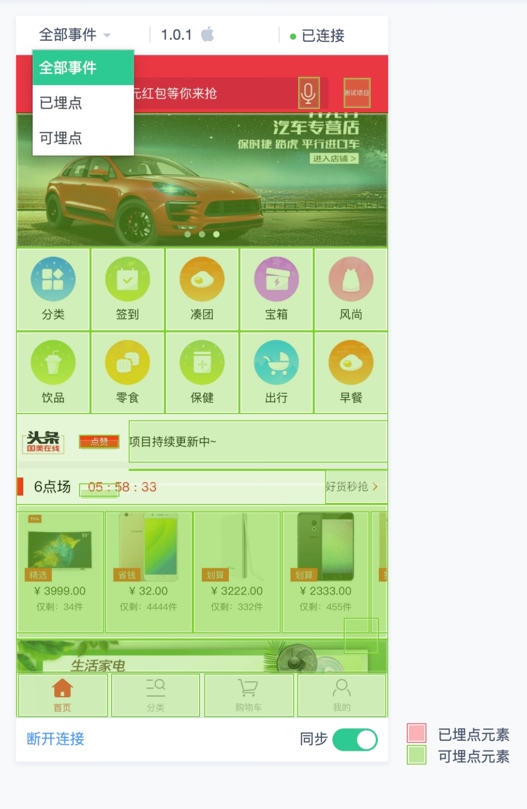
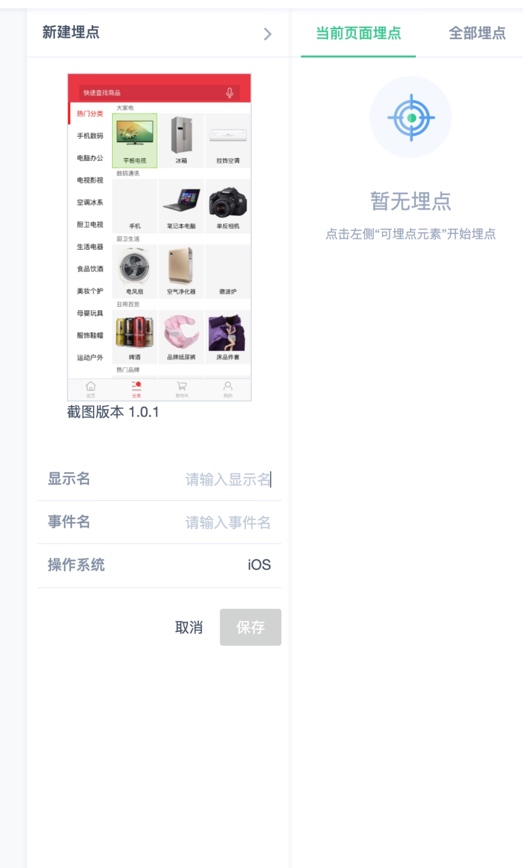
2.2. 操作可视化全埋点组件元素

添加可视化全埋点点位数据
红色表示该元素未被定义,绿色表示该元素已被定义。

- 点击元素组件,可以设定元素组件的显示名、事件名;
- 需要保证显示名和事件名与其他事件不重复;
- 设置完成后点击保存,进行埋点点位设置的保存。
删除自定义元素组件
- 鼠标移动到元素组件位置;
- 点击元素组件后的删除按钮,即可进行配置的删除
- 配置删除后,包含该点位事件的查询等会出现报错,请谨慎操作删除
编辑自定义元素组件

- 点击已经配置过的元素组件,可以查看元素组件的配置信息;
- 最初创建版本为该点位的最早进行配置的 App 版本;
- 用户可以修改元素组件的显示名。
2.3. 埋点数据的使用
- 分析模型中使用
- 在分析中,通过可视化全埋点选中的事件,使用方法与虚拟事件一致。
2.4. 可视化全埋点的原理
可视化埋点的实现原理与创建虚拟事件基本类似,是基于 $AppClick 事件创建虚拟事件;若该事件删除后再次被添加,则历史数据也会生效。
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
