微信小程序渠道追踪
|
收藏
小程序的打开主要有三种方式: 扫描二维码,转发分享,跳转。
- 投放跳转:app 跳转到小程序,小程序跳转小程序, 公众号跳小程序, 广告跳转等。
- 扫码:普通链接二维码,小程序码,小程序二维码。
- 转发分享: 分为转发到群,转发到个人等。
1. 小程序跳转链接的生成
Step1:填写相关追踪信息
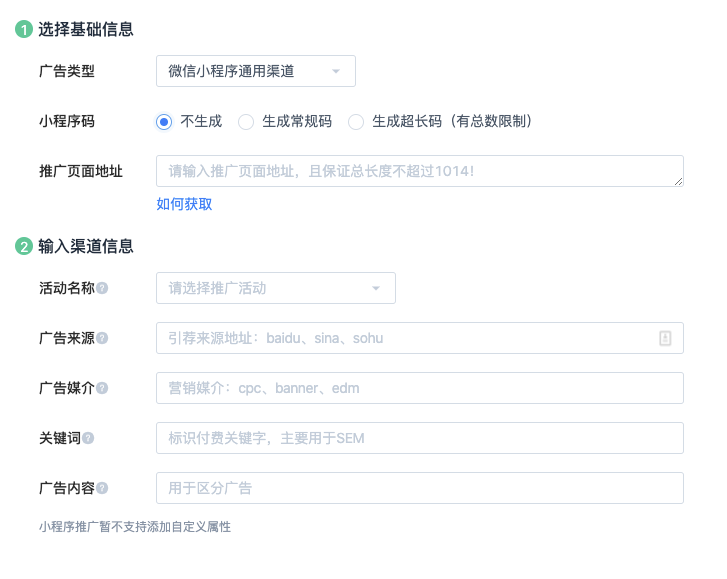
- 在渠道管理后台选择 "小程序渠道追踪"
- 填入想要推广的网站地址、渠道相关信息

Step2:生成链接地址
- 系统会根据规则自动生成链接的名称

Step3:进行投放
- 复制追踪链接或短链,在希望推广的页面或媒介,进行推广投放即可
- 公众号文章中间和底部的广告,朋友圈的广告,小程序里的广告,投放的链接也可以用上面产生的链接直接进行投放。
- 朋友圈广告跳转小程序可以参考此链接进行配置:https://ad.weixin.qq.com/landing-page-guide.html#/387
1.1. 如何获取推广地址
在推广小程序时,我们需要在推广地址填写小程序的页面地址路径,以生成对应的推广链接。
第一步、登录微信小程序管理的后台(mp.weixin.qq.com)
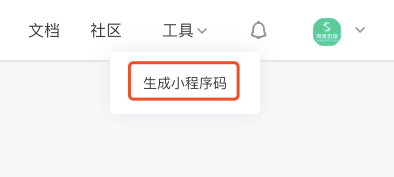
第二步、进入生成小程序码工具,点击后进入

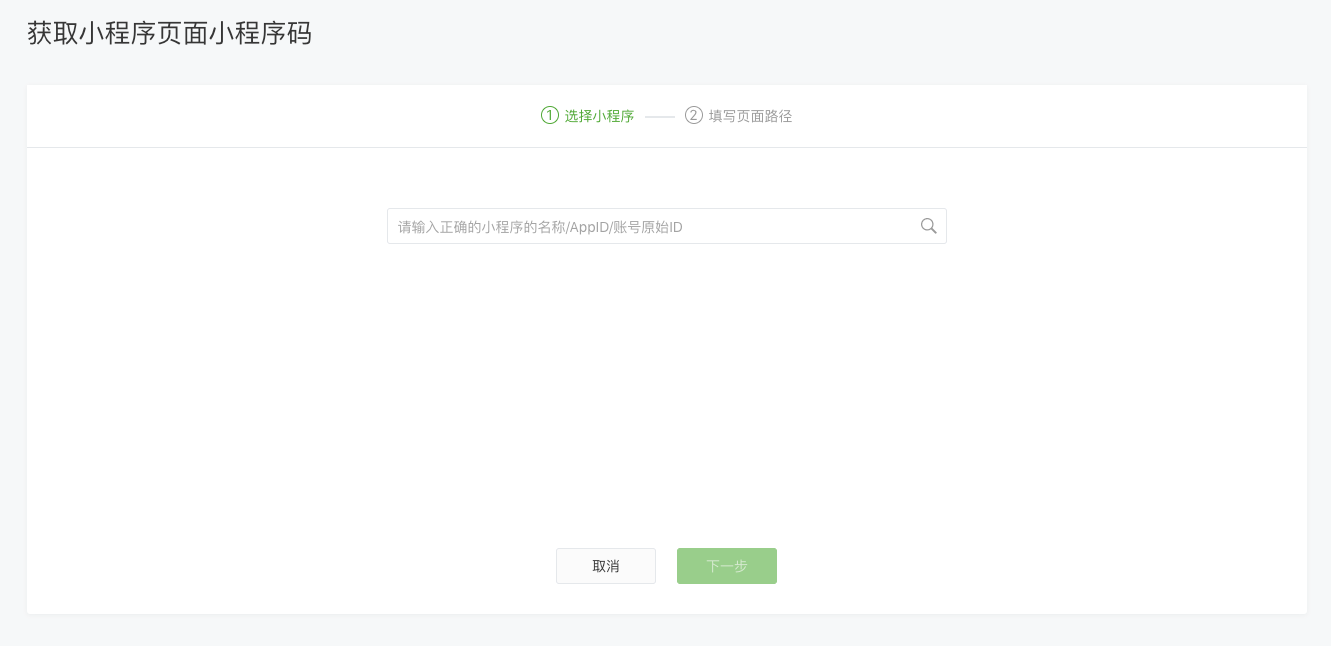
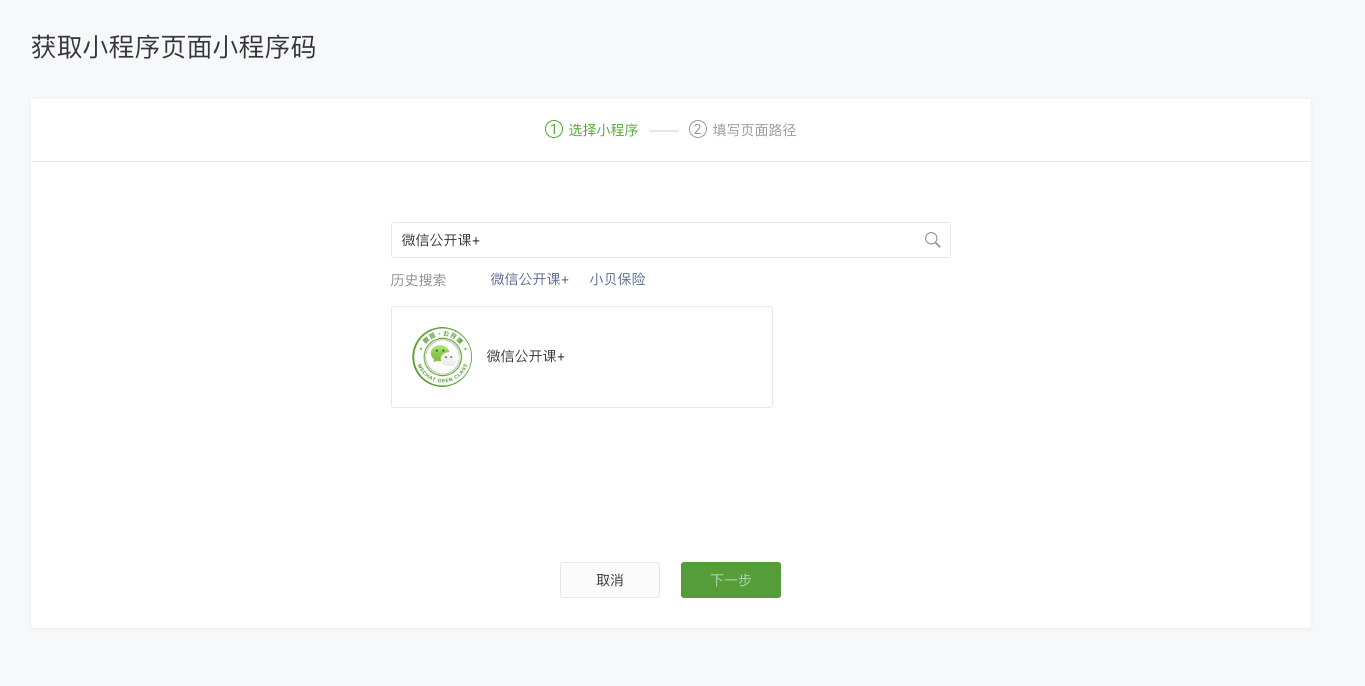
第三步、输入需要获取路径的小程序的完整准确名称(不支持模糊搜索),搜到之后,点击下一步。


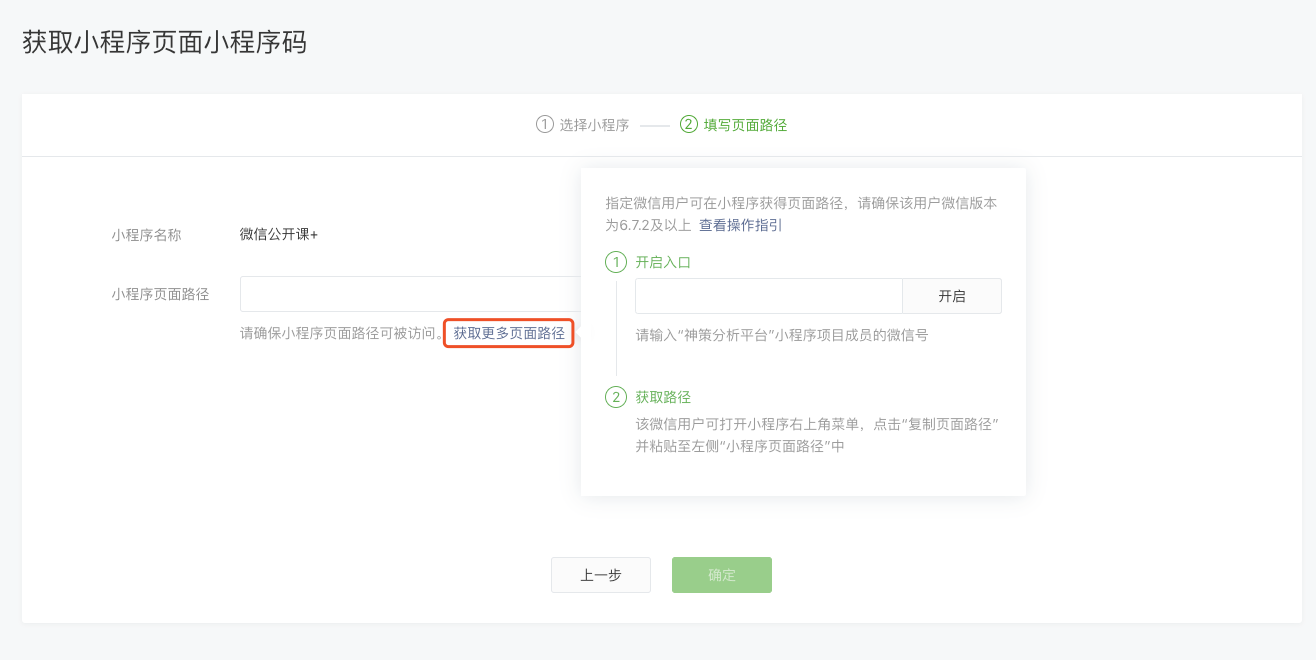
第四步、单击「获取更多页面路径」的按钮

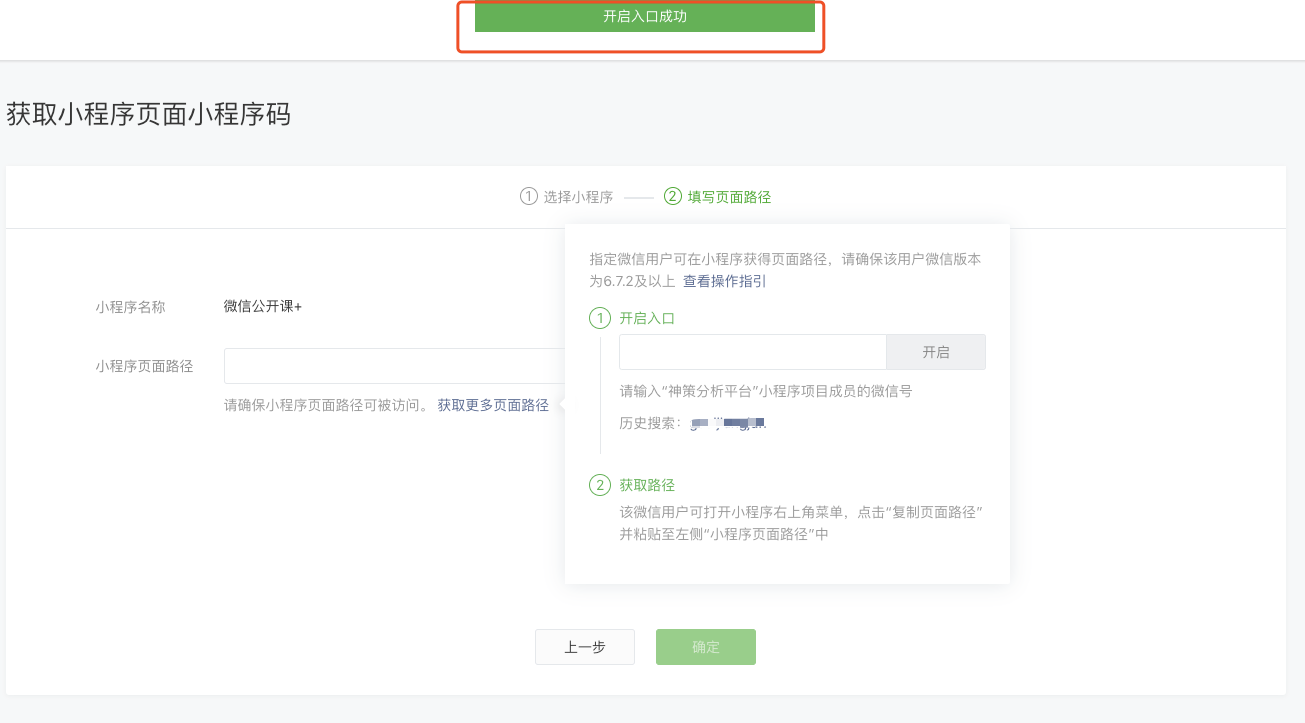
第五步、在「① 开启入口」下方的文本框内填写当前操作人员本人的微信号,点击开启,开启成功后,界面会提示「开启入口成功」。


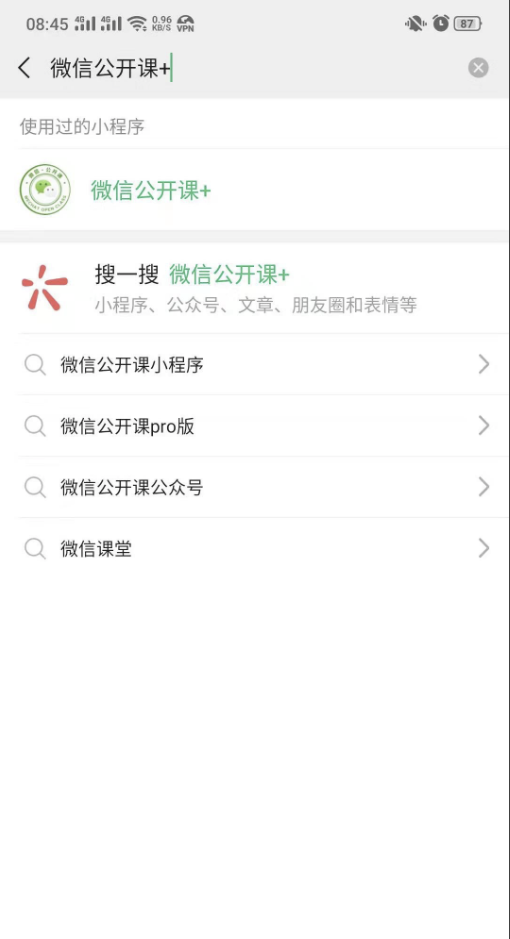
第六步、打开微信移动客户端,确保已经登录了刚刚在第五步填写的微信号,打开想要获取对应页面路径的小程序。

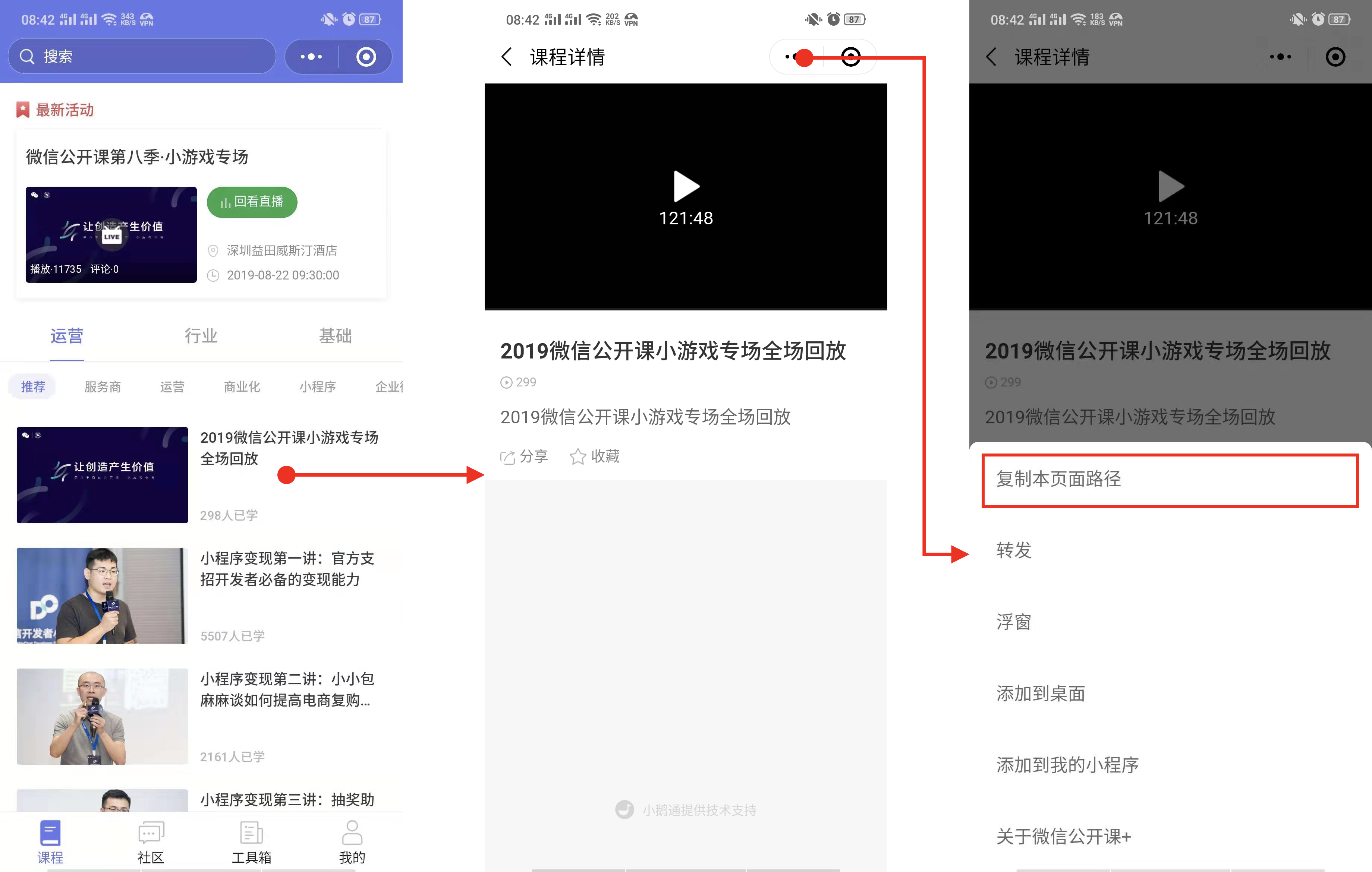
第七步、在小程序内进行访问,找到需要推广的页面,点击右上角的「···」按钮,会弹出菜单,菜单内有一个按钮名为「复制本页面路径」,单击该按钮,即可获得当前页面的小程序页面路径。

1.2. 小程序跳转小程序
自公共库2.4.0起,新发布的小程序可以跳转至任意其他小程序,无需任何关联或绑定,可以通过在 path 后面添加 utm 相关参数传递渠道参数,举例如下:
假定小程序 A 和小程序 B,从 A 跳转至小程序 B。那么在小程序 B 给小程序 A 提供的 path 的结尾可以增加 utm 参数来标明来源,小程序 A 在实现代码的时候,可以直接使用小程序 B 提供的 path,这样集成了神策 SDK 的小程序 B 就能实现来源的追踪。
wx.navigateToMiniProgram({
appId: '',
path: 'page/index/index?utm_source=miniapp_A'
})我们会在 App.onLaunch App.onShow 里自动解析出 utm 的信息
2. 小程序码的获取
神策分析平台支持生成小程序码,生成小程序码需要填写 Appid 和 Secret,或者直接填写 Access_token 的值,请询问贵方研发索要任意一种值。

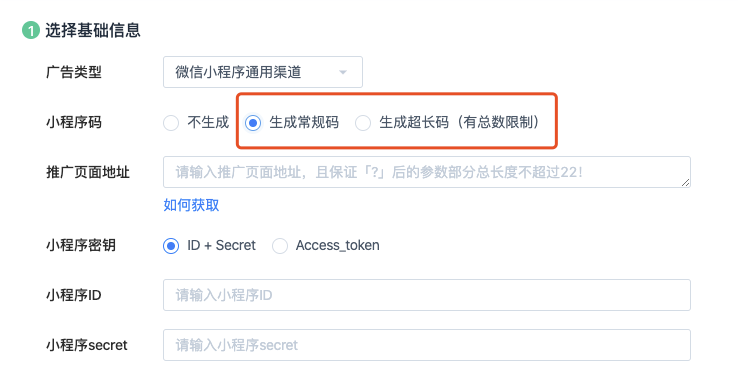
2.1. 两种小程序码的区别
神策分析目前在生成小程序码的时候,提供两种生成模式,如下:

产生两种模式的原因是微信提供了两种接口,两种接口的介绍如下:
wxacode.get:最多允许生成100,000个,没有删除机制,URL 的参数长度支持 128 字节 官方文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/qr-code/wxacode.get.html wxacode.getUnlimited:允许生成无限多个,URL 的参数长度支持32 个可见字符 官方文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/qr-code/wxacode.getUnlimited.html
神策系统在生成小程序码的时候,会将神策的「utm_xxx」系列参数全部做压缩处理,节省 url 参数的长度,但是不会压缩客户 url 中原有的参数,防止出现因为神策系统响应较慢导致的主流程阻断。所以提供了两种请求接口,如果涉及到 url 的参数长度较长的情况,可以使用超长码。
3. 转发分享
我们知道小程序的转发分享,通过定义 Page.onShareAppMessage 来实现,其中 path 属性用来指定跳转的路径。 现在有两种方案来修改 path 路径的值达到追踪渠道的目的
3.1. 自定义 utm 参数
在 path 后面带上 ?utm_source=wang&utm_content=beizi 这样来标志当前这个分享的人是 wang 分享的内容是 beizi , 我们会在 App.onLaunch App.onShow 里自动解析出 utm 的信息
3.2. 自动采集分享
1.上面这种方式是自定义的方案,小程序 1.9 开始如果配置 allow_amend_share_path 为 true 的话,我们会自动给 path 后面增加当前用户的 distinct_id ,当前的分享次数,当前的分享地址属性
2.我们会在 App.onLaunch App.onShow 里自动解析这些信息为 $share_distinct_id, $share_depth, $share_url_path
3.3. 获取微信群 id
首先在小程序分享时的页面中,需要设置开启 share_id , 参考微信文档 https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html
wx.showShareMenu({
withShareTicket: true
})然后在小程序打开时, 调用如下方法来获取群 id ,参考微信文档 https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.getShareInfo.html
if (opt.shareTicket) {
wx.getShareInfo({
shareTicket: opt.shareTicket;
success: function(res){
console.log(res.encryptedData);
}
})
}如果想要把这个群 id 作为一个公共属性,可以使用代码 sensors.registerApp({latest_share_group_id : group_id});
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
