API
|
收藏
本文档所描述的内容属于神策分析的高级使用功能,涉及较多技术细节,适用于对相关功能有经验的用户参考。如果对文档内容有疑惑,请咨询您的数据咨询顾问获取一对一的协助。
神策分析除了强大的 UI 分析界面,还提供了完善的 API。
API 大致可以分为两类:
1. 查询 API: 主要用于获取各种数据分析报告;
2. 功能 API: 主要用于配置与其他功能;
1. 调用方法
API 采用标准的 HTTP 方式,调用的 URL 为:
http://$WEB_URL/api/$API_URL?token=$API_SECRET&project=$PROJECT
其中 $WEB_URL 即网站的 URL,$API_URL 则表示具体的 API,如果使用神策分析 Cloud 服务,则对应的 URL 为:
http://{$service_name}.cloud.sensorsdata.cn
如果用户使用单机版私有部署的神策分析,默认的配置信息为:
http://{$host_name}:8107
如果用户使用集群版私有部署的神策分析,默认的配置信息如下,其中 host_name 可以是集群中任意一台机器:
http://{$host_name}:8107
如果私有部署的过程中修改了 Nginx 的默认配置,或通过 CDN 等访问神策分析,则请咨询相关人员获得配置信息。
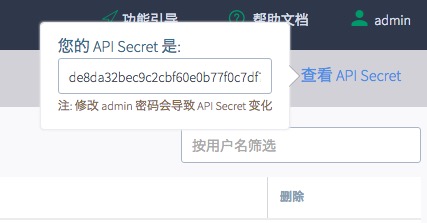
$API_SECRET 用于认证,用于认证,可以使用 admin 账户登录系统之后,在右上角点击用户名,点击“权限管理”界面获取(如果是 1.11 及之前的旧版本没有这个界面,请联系技术支持人员获取),1.11 至 1.13 版本获取方式如下图:

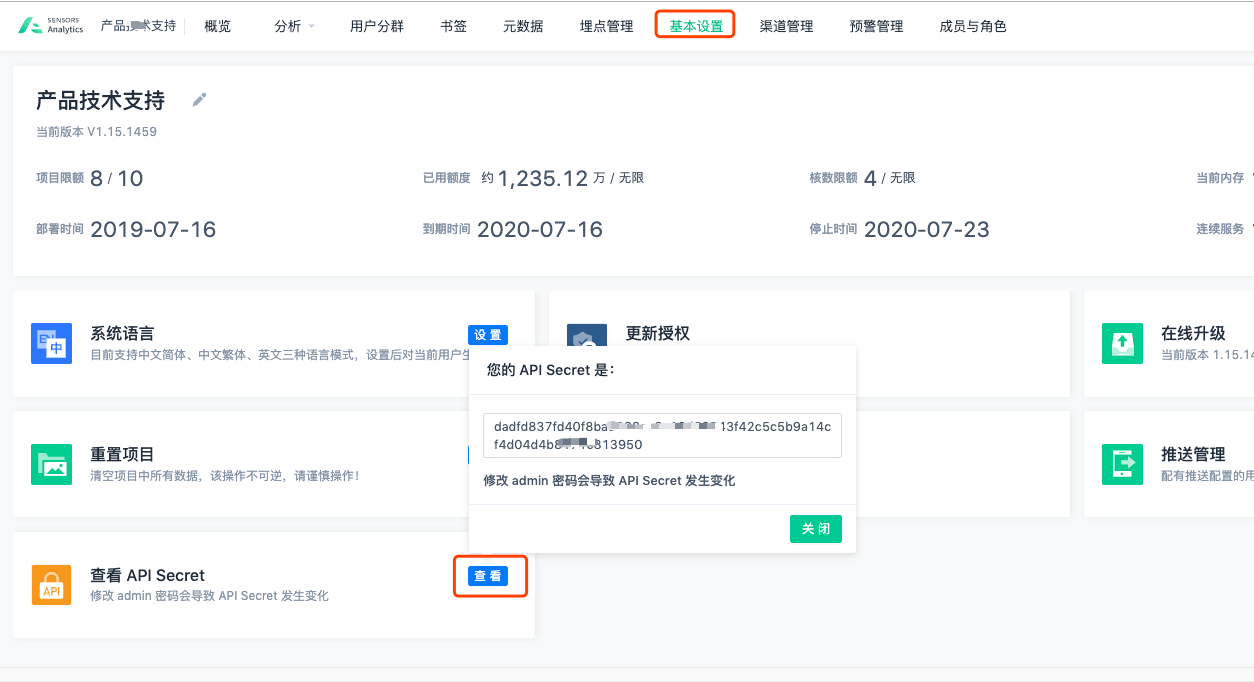
1.15 及之后版本获取 API_Secret 的方式如下图所示:

- 修改 admin 帐号的密码会使 API Secret 发生改变。
- 1.11 以及之前的系统版本,默认项目的 API Secret 可以访问任意项目的数据;非默认项目的 API Secret 仅能访问该项目的数据;
- 1.12 版本以及之后的版本,所有项目的 API Secret 仅能访问该项目的数据。
- API Secret 和导入数据使用的 Token 没有任何关联。
project 是可选参数,$PROJECT 是 API 操作对应的项目名,默认值为 default,即默认项目。
例如访问 Demo 环境默认项目的事件分析报告的完整地址是:
http://demo.sensorsdata.cn/api/events/report?token=9c283f5711ef03e61e2a67c007100fce
访问 Demo 环境 new_project 项目的事件分析报告的完整地址是:
http://demo.sensorsdata.cn/api/events/report?token=9c283f5711ef03e61e2a67c007100fce&project=new_project
有了地址之后,就可以使用任意 HTTP Client 进行 API 调用,例如使用 curl 工具访问 SaaS Demo 的事件分析报告的一个例子如下
curl 'https://saasdemo.cloud.sensorsdata.cn/api/events/report?token=53f48d27f5ed6e701241d7548093274533d0af3d9d2ae80740a629836897900d' \
-H 'Content-Type: application/json' \
--data-binary '{
"measures":[
{
"event_name":"FinalConvert",
"aggregator":"SUM",
"field":"event.FinalConvert.contract_value"
}
],
"unit":"day",
"by_fields":[
"event.FinalConvert.product_type"
],
"to_date":"2016-08-14",
"from_date":"2016-08-14"
}'2. 如何快速获取请求参数
因为大部分查询 API 的参数结构都比较复杂,在使用的时候往往不好组织。这里建议大家可以通过浏览器访问神策分析平台来获取需要的参数。方法如下:
以 Chrome 浏览器获取事件分析报告 /events/report 请求参数为例:
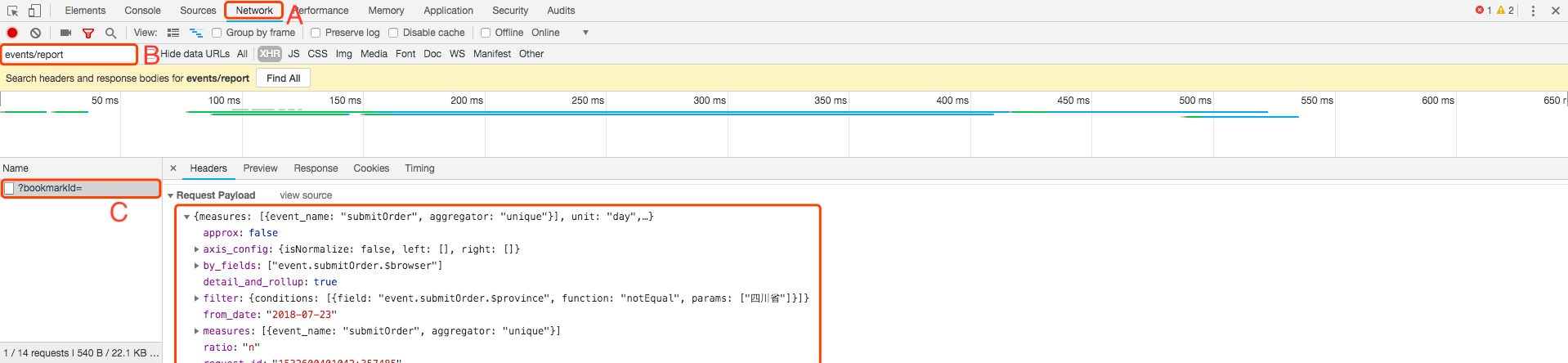
1. 打开开发者工具
在浏览器中右上角的 更多(竖着的三个点)——> 更多工具 ——> 开发者工具,或者 MAC 用户按 option+command+i,Windows 用户使用 F12 快捷键。打开后如图所示:

2. 在开发者工具中点击 A 处(Network),进入网络选项卡。
3. 之后在页面中按照自己的需求添加任意指标和过滤参数。这时候我们可以看到在 C 处(请求栏)中出现了很多地址选项,这些都是浏览器向服务器发送的请求。
4. 用户直接点击相应的请求就可以查看到此次请求所附带的参数。
如果请求较多不好筛选,可以在 B 处(过滤栏)中输入所需要的 API 地址 ,如 “/events/report”,进行过滤筛选。
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
