集成文档(Web)
|
收藏
- 在使用前,请先阅读数据模型
- SDK 更新日志,可参考 Release Notes
1. 集成神策分析 SDK
下面介绍了几种常见的集成 SDK 的方式。例如通过 import ES 模块,通过 Script 标签加载等。
如果你需要把引入代码和 SDK 文件整合在一个文件中,然后在页面头部通过 script src 的方式引入。你可以把引入代码改成如下方式,并放在下载下来的 sensorsdata.js 文件前面。
<script charset='UTF-8' src="在 github 下载新版本的 /dist/web/sensorsdata.js "></script>
<script>
var sensors = window['sensorsDataAnalytic201505'];
sensors.init({
server_url: 'http://test-syg.datasink.sensorsdata.cn/sa?token=xxxxx&project=xxxxxx',
is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件
use_client_time:true,
send_type:'beacon',
heatmap: {
//是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。
clickmap:'default',
//是否开启触达图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。
scroll_notice_map:'not_collect'
}
});
sensors.quick('autoTrack');
</script>从 npm 获取 sdk , npm install sa-sdk-javascript -E
var sensors = require('sa-sdk-javascript');
sensors.init({
server_url: '数据接收地址',
is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件
use_client_time:true,
send_type:'beacon',
heatmap: {
//是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。
clickmap:'default',
//是否开启触达图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。
scroll_notice_map:'not_collect'
}
});
sensors.quick('autoTrack'); //用于采集 $pageview 事件。import sensors from './dist/web/sensorsdata.es6.js'
sensors.init({
server_url: '数据接收地址',
is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件
use_client_time:true,
send_type:'beacon',
heatmap: {
//是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。
clickmap:'default',
//是否开启触达图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。
scroll_notice_map:'not_collect'
}
});
sensors.quick('autoTrack'); //用于采集 $pageview 事件。从 GitHub 获取 sensorsdata.amd.min.js ,假设该文件放到与 require.js 同一目录中
requirejs(["./dist/web/sensorsdata.amd.js"], function(sensors) {
sensors.init({
server_url: '数据接收地址',
is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件
use_client_time:true,
send_type:'beacon',
heatmap:{
clickmap: 'default',
scroll_notice_map: 'not_collect'
}
});
sensors.quick('autoTrack');
});- 不要将页面渲染的代码放在 window.onload 中。当神策服务器异常时,Web JS SDK 发送的图片数据请求无法及时响应,会导致 window.onload 无法生效。如果一定要使用 window.onload 的话,建议将 send_type 参数设置为 'ajax',使用 ajax 发送数据;
- 不要在线上 file 协议地址的页面中使用 Web JS SDK,因为无法写 cookie 记录用户,触发大量新增的匿名用户数据和 profile_set_once 事件;
- 不要在 iframe 内嵌的跨域 H5 页面内使用 Web JS SDK,因为部分浏览器对于第三方 cookie 的限制策略会导致 SDK 无法读写 cookie,进而导致会触发大量新增的匿名用户数据和 profile_set_once 事件;
- ie9 浏览器使用 SDK 时,如果配置了 send_type: 'ajax' 且页面地址的协议与 server_url 协议不一致时,会导致数据无法发送。另外,所有配置项上的网络请求地址协议与页面地址的协议要求保持一致,尤其是 server_url 数据接收地址。
2. SDK 基本配置
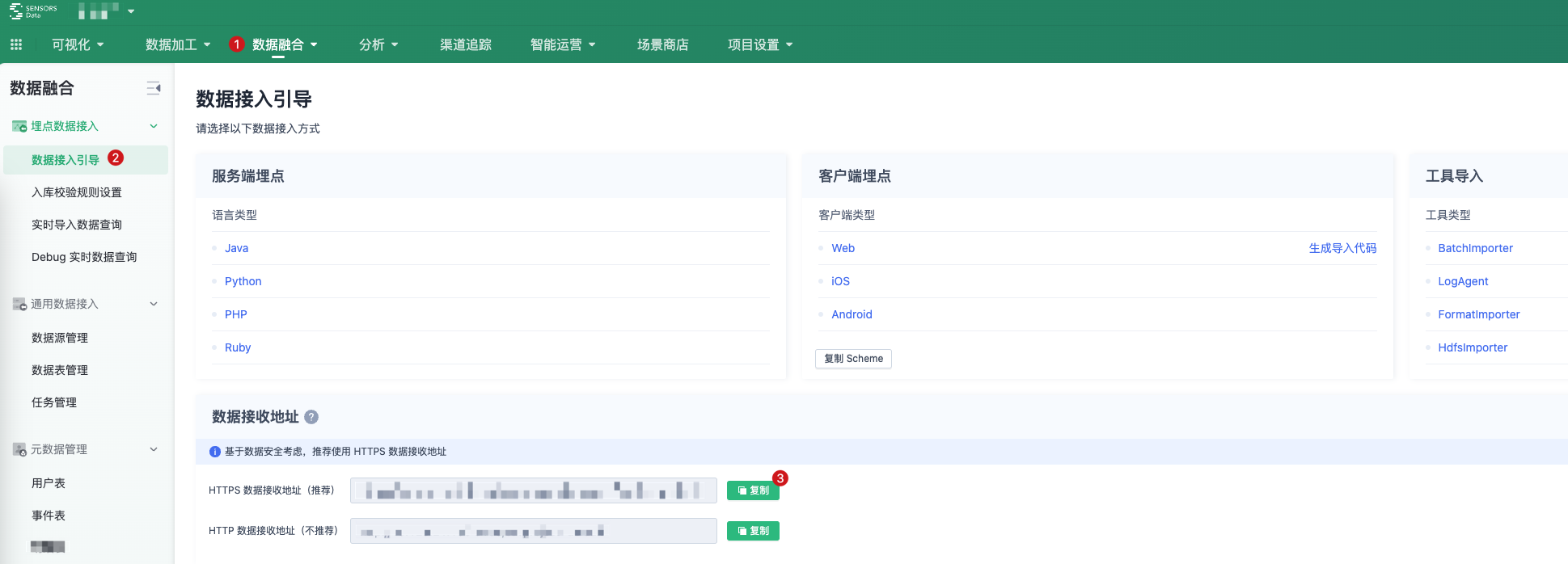
2.1. 配置项目数据接收地址
自动生成导入代码时,会自动配置当前项目接收地址。其他方式引入 SDK 时,需要手动将 server_url 参数设置为相应项目的数据接收地址。

2.2. 开启全埋点
初始化 SDK 时,heatmap 参数和 quick() 接口可以配置 SDK 全埋点。全埋点的更多配置,可参考 全埋点 (Web) 。
2.3. 设置事件公共属性
对于所有事件都需要添加的属性,可在初始化 SDK 后,sensors.quick('autoTrack') 前,调用 registerPage() 将属性注册为公共属性:
<script>
// 初始化 SDK
// 注册公共属性
sensors.registerPage({
current_url: location.href,
referrer: document.referrer
});
</script>2.4. 用户关联
用户关联是为了对用户进行唯一标识,提高用户行为分析的准确性。目前神策提供了简易用户关联和全域用户关联分为用于支撑不同的业务场景。
2.5. 代码埋点追踪事件
SDK 初始后,即可以通过 track() 方法追踪用户行为事件,并添加自定义属性:
sensors.track('BuyProduct', {
ProductName: "MacBook Pro",
ProductPrice: 123.45,
IsAddedToFav: false,
});3. 调试查看事件信息
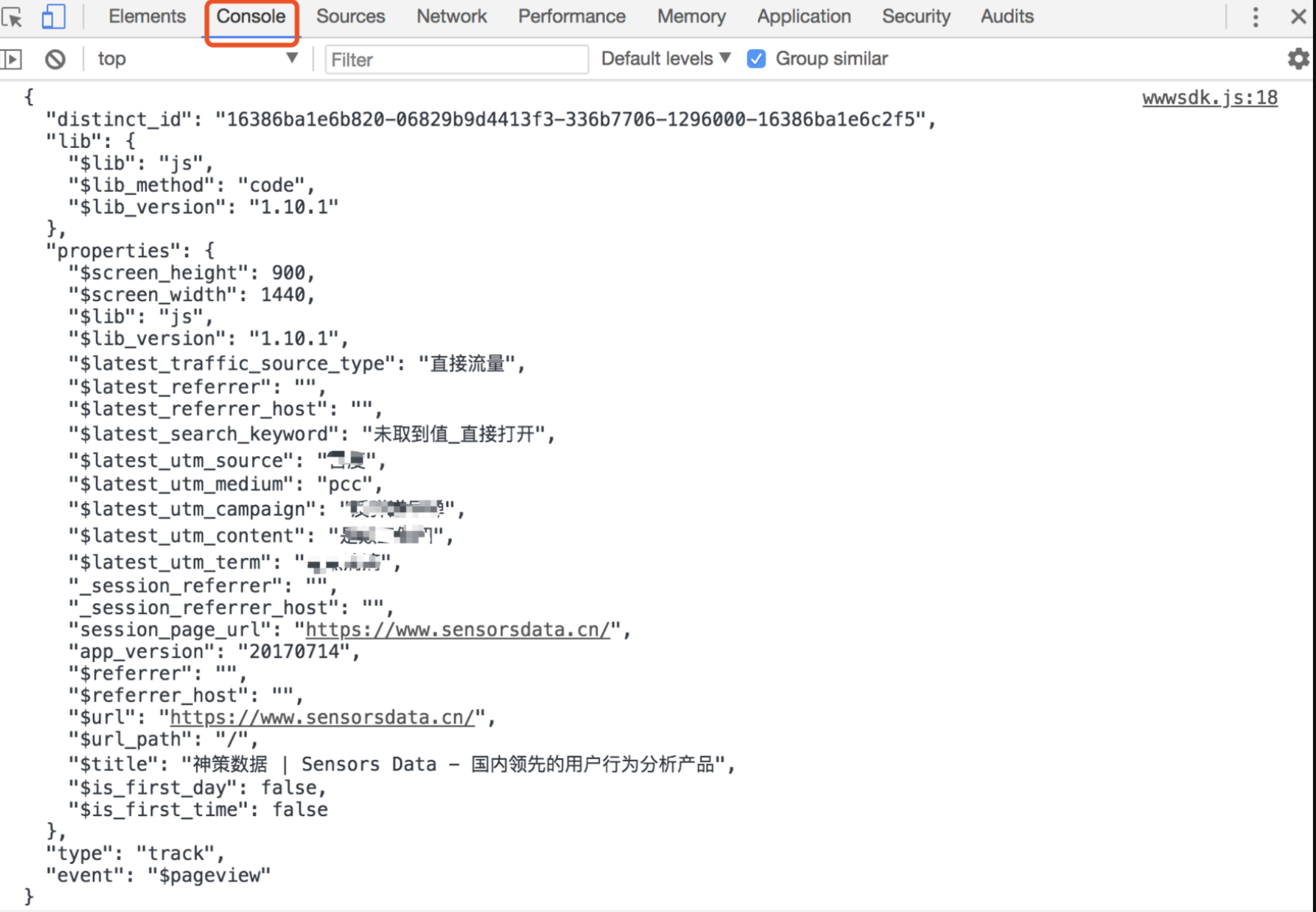
3.1. 事件的触发日志
测试阶段在初始化代码中添加 show_log 设置为 true,页面上有事件触发时,浏览器开发者工具会打印采集的事件信息,如下图。上线时初始化代码中将 show_log 设置为 false 即可关闭日志输出功能,show_log 和 server_url 平级。

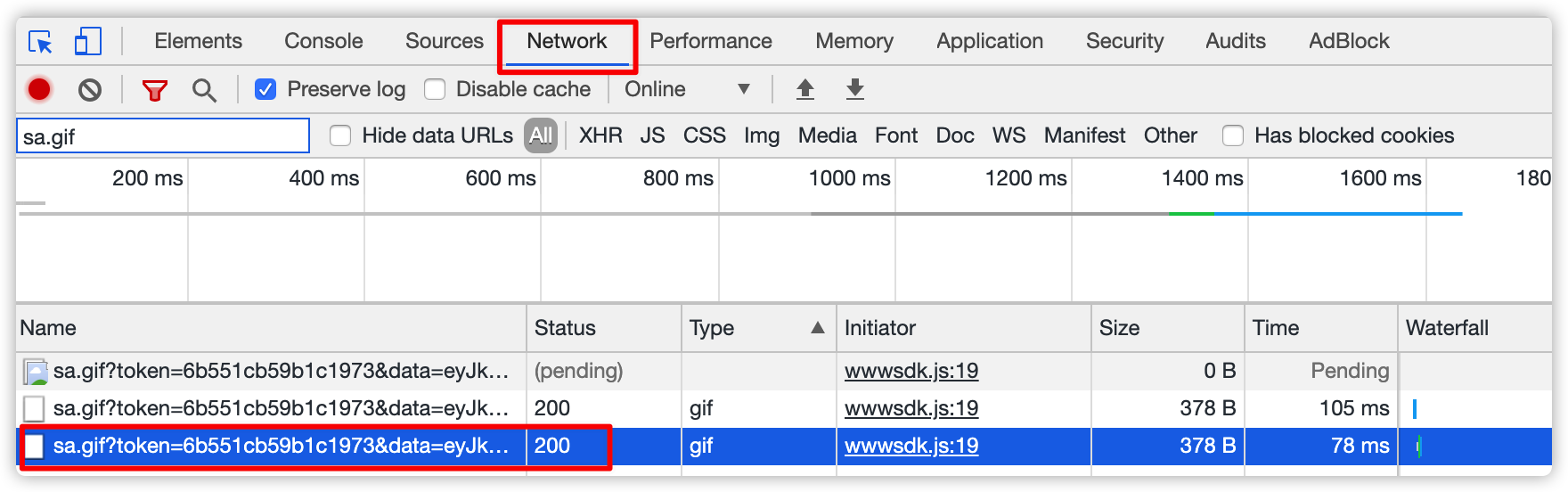
3.2. 事件的发送情况
事件数据发送成功时,在浏览器开发者工具的 Network 模块中,可以看到 sa.gif 的网络请求,如果状态码为 200,则代码事件数据发送成功。

4. SDK 可选配置
4.1. 设置用户属性
setProfile() 方法可以设定用户属性,同一个 key 多次设置时,value 值会进行覆盖替换。
sensors.setProfile({email:'xxx@xx'});更多设置用户属性 API,可参考 API 介绍(Web)。
4.2. 打通 App 与 H5
对于嵌入 App 中 H5 页面,如果 App 也集成了神策分析的 SDK ,H5 页面数据可以通过 App 进行上报,并会自动添加 App 获取到的预置属性。该功能默认是关闭状态,可参考 App 打通 H5 进行开启。
4.3. 可视化全埋点
版本要求
Web JS SDK v1.15.10 及以上版本
在集成 Web JS SDK 后,如果开启了全埋点功能,则可视化全埋点功能也会自动开启。详细可参考可视化全埋点#Web端。
5. SDK API
更多 Web SDK API,可参考 API 介绍(Web)。
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。


