We 码小程序 SDK
|
收藏
- 在使用前,请先阅读数据模型
- SDK 更新日志,可参考 Release Notes
1. 集成神策分析 SDK
1.1. 引入 SDK
- 从 GitHub 上获取 We 码小程序 SDK 源码;
- 将 sensorsdata.esm.min.js 文件放入小程序项目中;
- 在 main.js 文件中通过 import 引入 SDK。
import sensors from './sensorsdata.esm.min.js'1.2. 配置初始化参数
引入 SDK 后,可通过 init() 进行 SDK 初始化参数配置:
sensors.init({
server_url: '您的数据接收地址',
// 是否在控制台打印数据
show_log: true,
appid: '建议填写'
});- 在调用 init() 接口之前,采集的数据被缓存在内存中;调用 init() 接口后,会将缓存的数据通过网络发送出去。
2. SDK 基本配置
2.1. 配置项目数据接收地址
如下图所示获取数据接收地址:

获取到数据接收地址之后在 init() 接口中设置 server_url。
2.2. 开启全埋点
在 main.js 中通过 HWH5.app() 接口参数在 onLaunch 生命周期函数中调用 sensors.appLaunch() 采集小程序启动( $MPLaunch )事件;在 onShow 生命周期函数中调用 sensors.appShow() 采集小程序显示( $MPShow )事件;在 onHide 生命周期函数中调用 sensors.appHide() 采集小程序进入后台( $MPHide )事件。
HWH5.app({
onLaunch: function(){
// 发送小程序启动 $MPLaunch 事件
sensors.appLaunch();
},
onShow: function(){
// 发送小程序显示 $MPShow 事件
sensors.appShow();
},
onHide: function(){
// 发送小程序进入后台 $MPHide 事件
sensors.appHide();
}
});在页面展示时调用 sensors.pageShow() 埋点页面浏览事件( $MPViewScreen )
import sensors from '../../sensorsdata.esm.min.js'
// 以 vue 为例,在页面的 mounted 钩子中埋点
mounted() {
// 发送小程序页面浏览 $MPViewScreen 事件
sensors.pageShow();
}
// React 模版中在页面的 useEffect 中调用 pageShow 完成埋点
useEffect(()=>{
// 发送小程序页面浏览 $MPViewScreen 事件
sensors.pageShow();
})2.3. 设置事件公共属性
对于所有事件都需要添加的属性,可在初始化 SDK 前,调用 registerApp() 将属性注册为公共属性:
sensors.registerApp({
userLever: 'VIP3',
userSex: '男'
});2.4. 用户登录
当用户注册成功或者登录成功时,需要调用 login() 方法传入登录 ID:
sensors.login("登录 ID");对于自动登录的用户,可以在 SDK 初始化前,获取登录 ID 并调用 login() 方法。
2.5. 代码埋点追踪事件
SDK 初始化后,可通过 track() 方法追踪用户行为事件,并为事件添加自定义属性:
sensors.track(event_name [,properties]);配置参数:
| 参数 | 必填 | 描述 |
|---|---|---|
| event_name | 是 | 事件名称 |
| properties | 否 | 为用户行为事件添加自定义属性,类型:Object。 |
示例:
// 为 click 事件添加自定义属性 name 值为点击。
sensors.track('click',{
name: '点击'
});
事件名和事件属性的格式规范,请参考数据格式。
3. 调试查看事件信息
3.1. 事件的触发日志
init() 配置初始化参数时,通过 show_log: true 打开 Log 功能后(即 init() 方法调用后),开发者工具 console 会打印采集的数据信息:

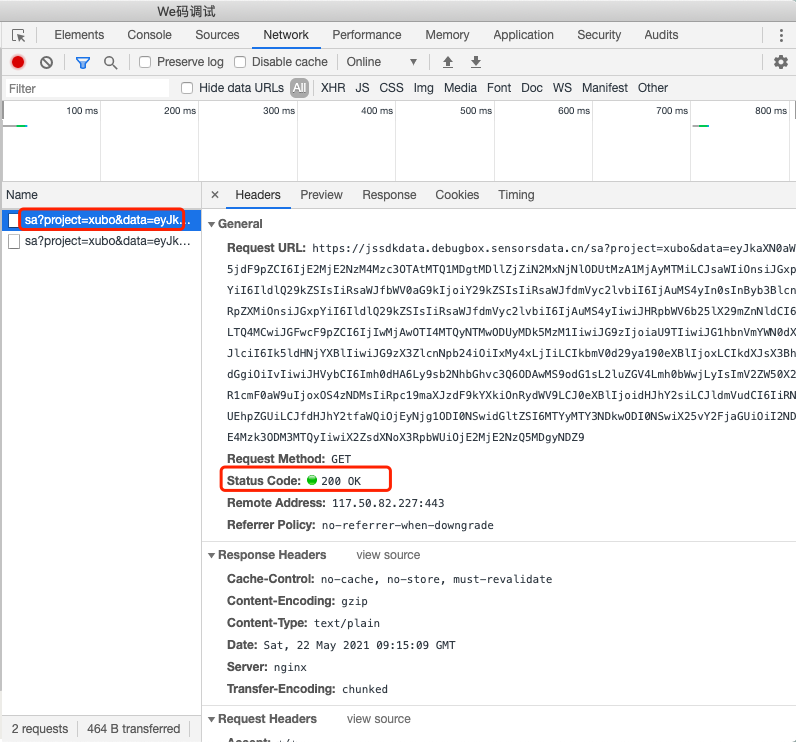
3.2. 事件的发送情况
事件数据发送成功时,可以在开发者工具的 Network 模块中,可以看到 sa 的请求:

4. SDK 可选配置
4.1. 设置用户属性
setProfile( properties ) 可以设定用户属性,同一个 key 多次设置时,value 值会进行覆盖替换
sensors.setProfile({
email:'xxx@xx',
favoriteFruits: ['苹果', '油桃'],
subscribers: 7277
});5. 埋点数据开启 AES 加密
集成 AES 加密插件
We 码默认模板开启了.eslintrc 双引号的校验,会影响 AES 插件使用,需要修改校验配置。
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
