Web 可视化全埋点使用指南
|
收藏
1. 视频版讲解
2. 功能介绍
Web 可视化全埋点功能提供了可视化定义事件的功能,具体的功能列表如下:
- 定义多种类型的控件,包括超链接、多行文本框,输入框和按钮。
- 定义页面和页面组,支持基于域名、路径和 Query 参数进行页面组的设计。
- 支持多种设备:手机、平板电脑以及对应的横竖屏。
3. 准备工作
3.1. 正确集成对应的 SDK
使用 Web 可视化全埋点的版本要求:
- Web JS SDK:v1.16.3
- SDG:v0.8.5481
集成方法,详细见:
- Web JS SDK:详细集成步骤请参考 Web JS SDK
3.2. 如何进入埋点页面
进入神策分析操作界面,点击元数据 → 可视化全埋点事件。

点击开始可视化全埋点 → Web 可视化全埋点。同时,该页面可以对已经生成的 Web 可视化全埋点数据进行管理。

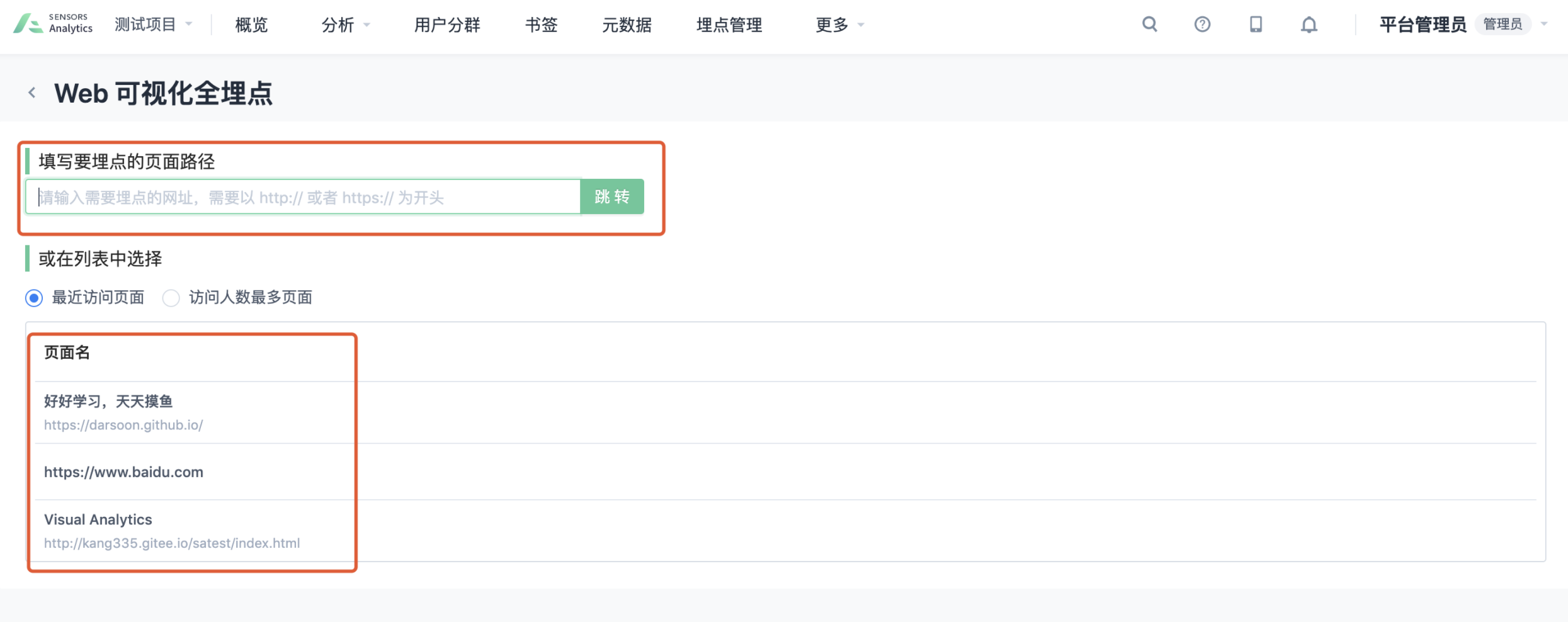
可以选择输入要埋点的页面,点击跳转进入页面埋点,也可以直接点击下面列表展示的已有埋点记录的页面,对埋点进行修改和新增。

进入页面后,就可以进行 Web 可视化全埋点了。
4. 定义事件
4.1. 如何定义页面浏览事件
4.1.1. URL 的规范
在开始定义页面浏览事件之前,我们需要先确认 URL 的构成,URL 是由域名,路径与参数(Query)构成的,这是定义页面浏览事件的重要背景知识。
URL 的规则:
http://example.com/path/data?key=value&key2=value2
└──┬───┘└─┬──┘└────┬──────┘
域名 路径 参数
举例说明:
完整的页面网址为:www.example.com/path1/path2/path3?abcd=1234&efgh=5678
- 「www.example.com」 为域名
- 「/path1/path2/path3」为路径
- 「?abcd=1234&efgh=5678」为参数
4.1.2. 如何理解定义页面
在开始定义页面之前,需要先理解什么叫定义页面,定义页面本身是一个口语化的表达,在数据分析领域,它包含两层含义,以「定义商品详情页」为举例。
- 某一个特定商品的商品详情页
- 整个网站的全部商品详情页这样的一个页面组
只有理解了定义页面,我们才能实现更好地页面埋点。
4.1.3. 参数是否会影响页面
除了上面两个知识,我们还需要了解 URL 中的参数部分,是否会影响页面展示,举例说明:
【京东】
京东的商品详情页地址:
https://item.m.jd.com/product/42969327986.html
【淘宝】
淘宝的商品详情页地址:
https://h5.m.taobao.com/awp/core/detail.htm?id=553868633991
可以看到,对于定位到某个具体的商品,京东是通过路径来实现的,而淘宝是通过参数来实现的。
4.1.4. 定义页面案例
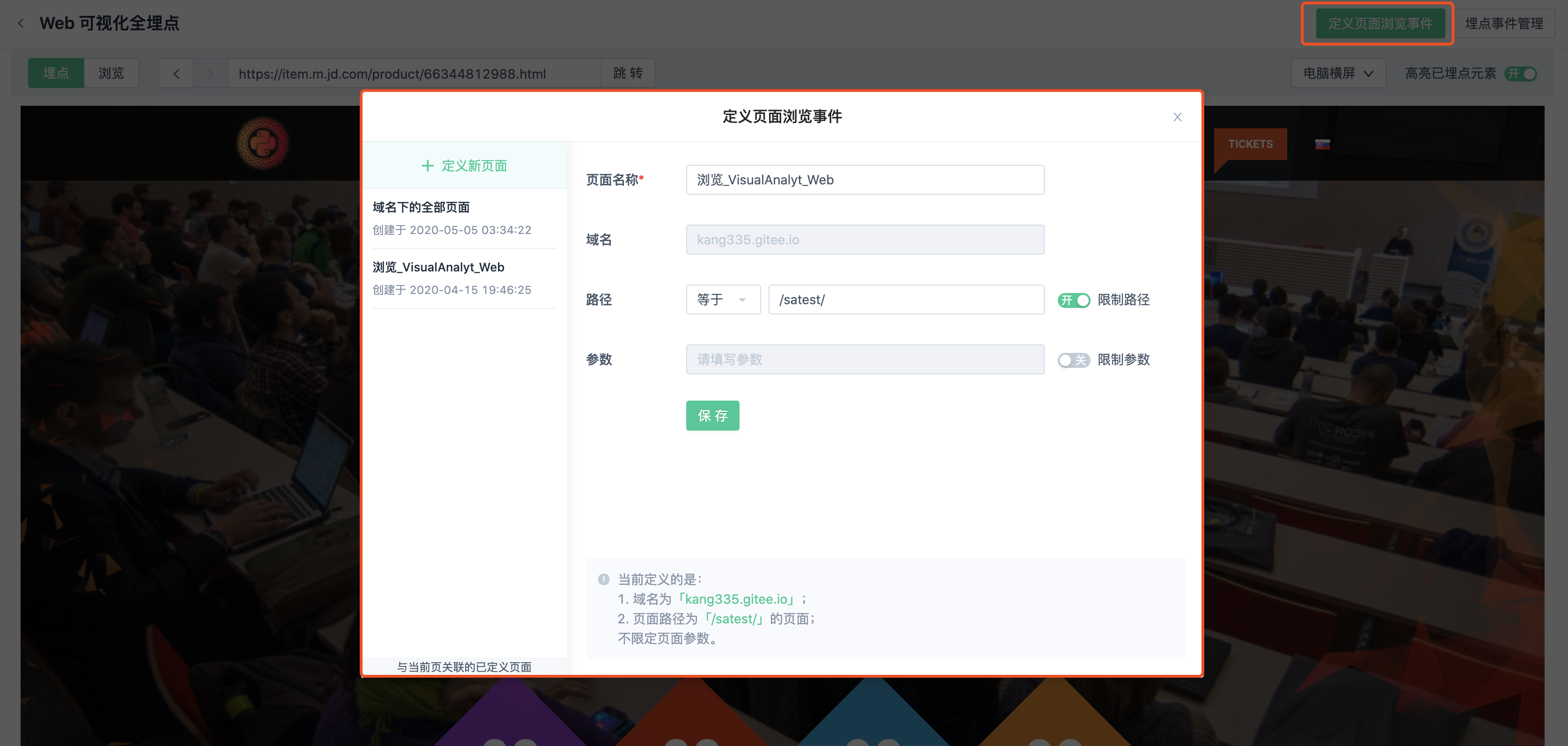
4.1.4.1. 进入点击定义页面浏览事件的界面窗口

在界面的左侧会显示与当前页面有关联的已经被定义的页面浏览事件。
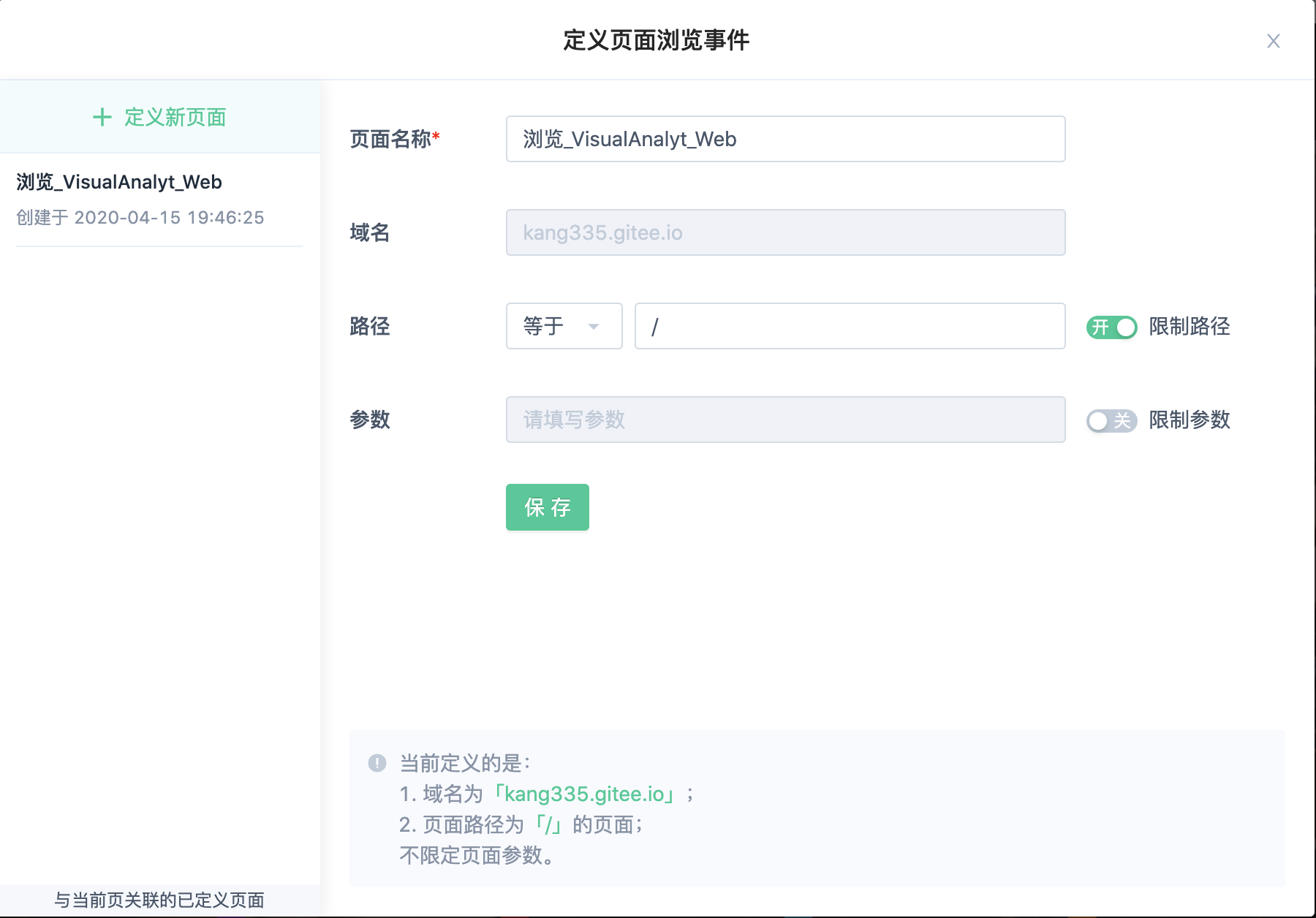
4.1.4.2. 定义某一个特定页面(首页)
如果想要定义一个首页,可以使用如下方法:
- 限制域名
- 限制路径等于「/」,因为一般首页的页面路径即为「/」

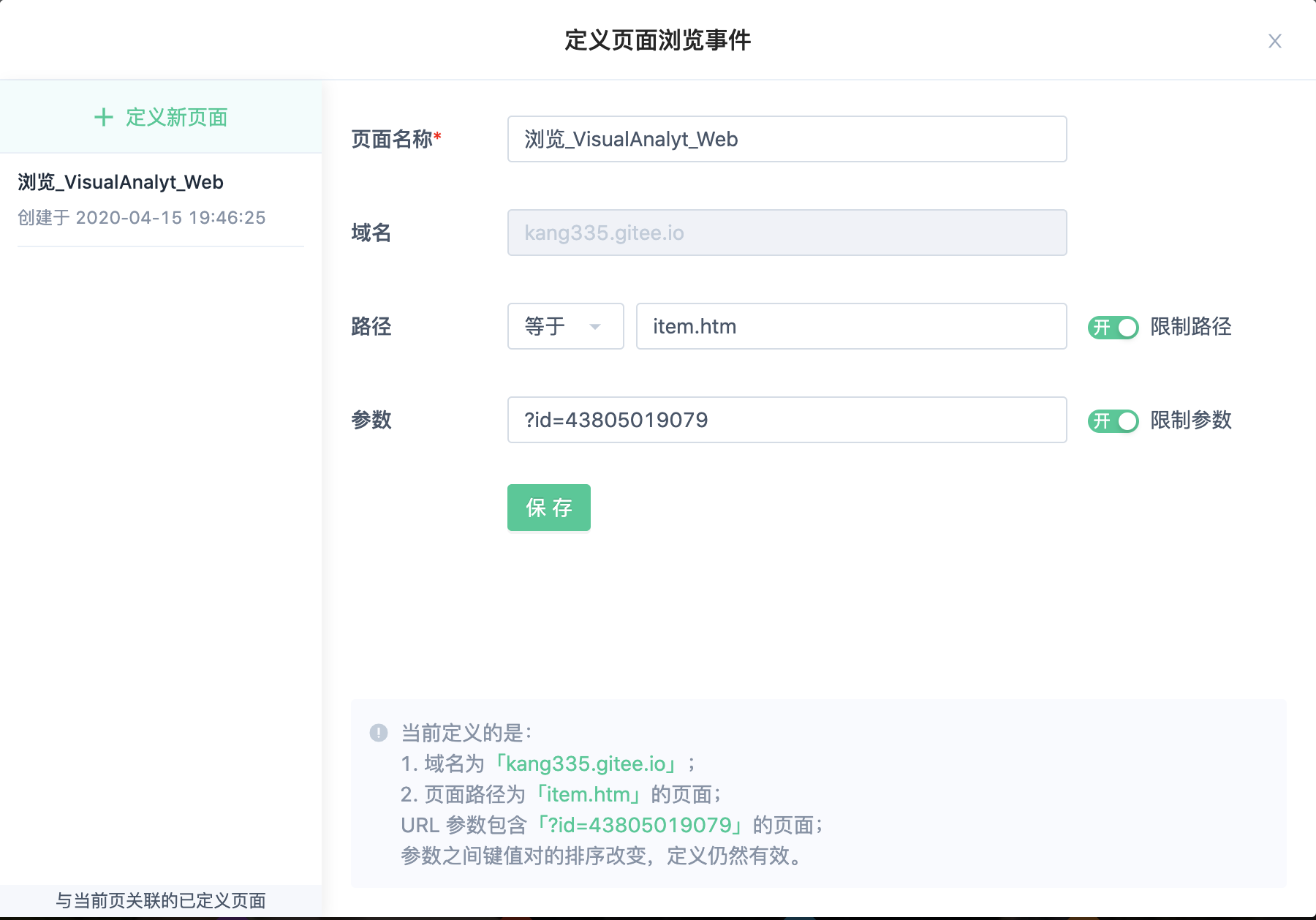
4.1.4.3. 定义某一个特定页面(基于参数定义的特定详情页)
如果想要的定义某一个特定的详情页,比如某一个特定商品的商品详情页,而这个商品详情页的 URL 规则和淘宝是类似的,可以采用如下定义方法:
- 限制域名
- 限制页面路径
- 同时开启限制参数,但是可以删除一部分页面中用来做各种统计追踪的参数,只保留用来定位商品 id 的参数

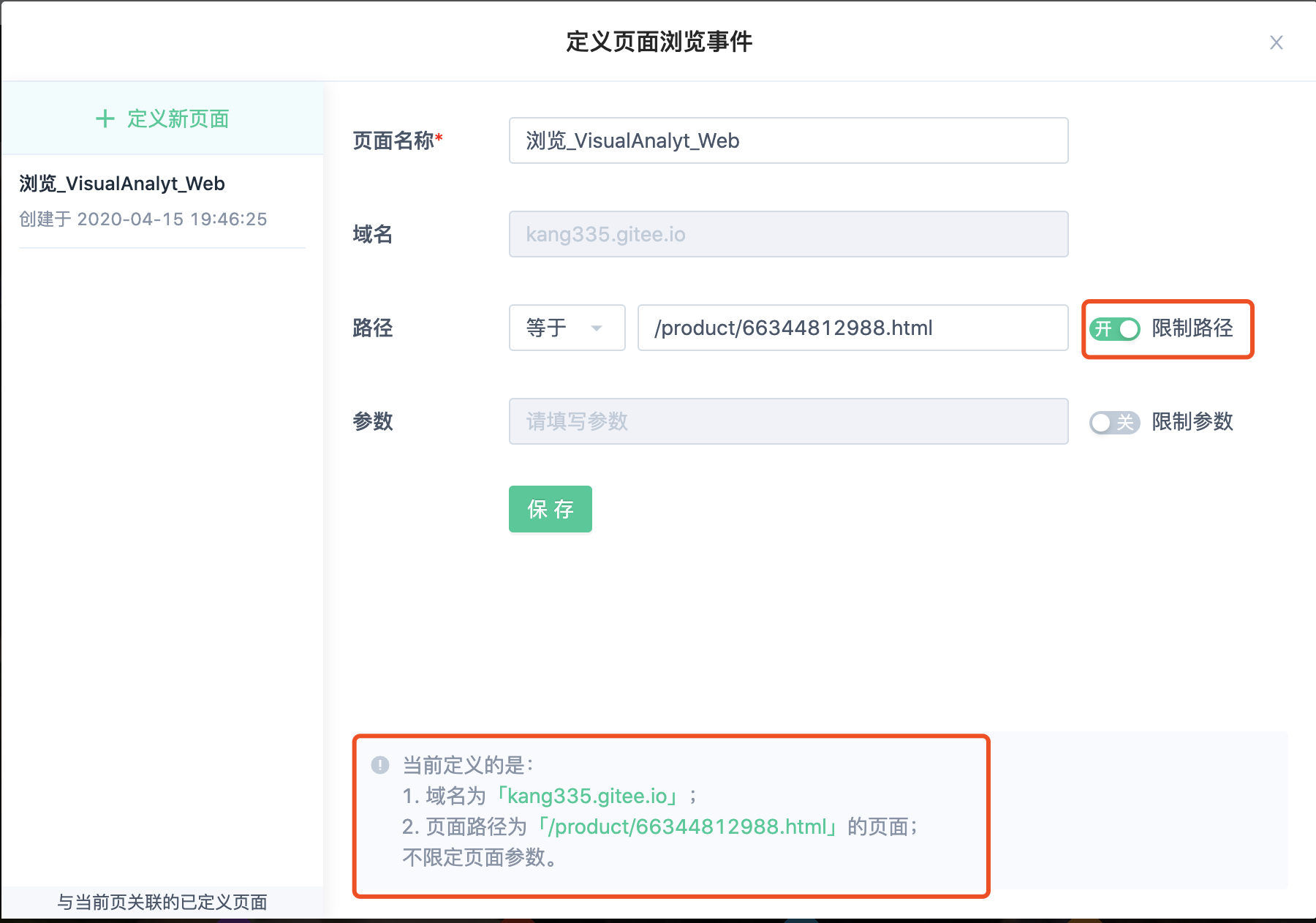
4.1.4.4. 定义某一个特定页面(基于路径定义的特定详情页)
如果想要的定义某一个特定的详情页,比如某一个特定商品的商品详情页,而这个商品详情页的 URL 规则和京东是类似的,可以采用如下定义方法:
- 限制域名
- 限制页面路径,并且在页面路径中填写完整的页面路径地址

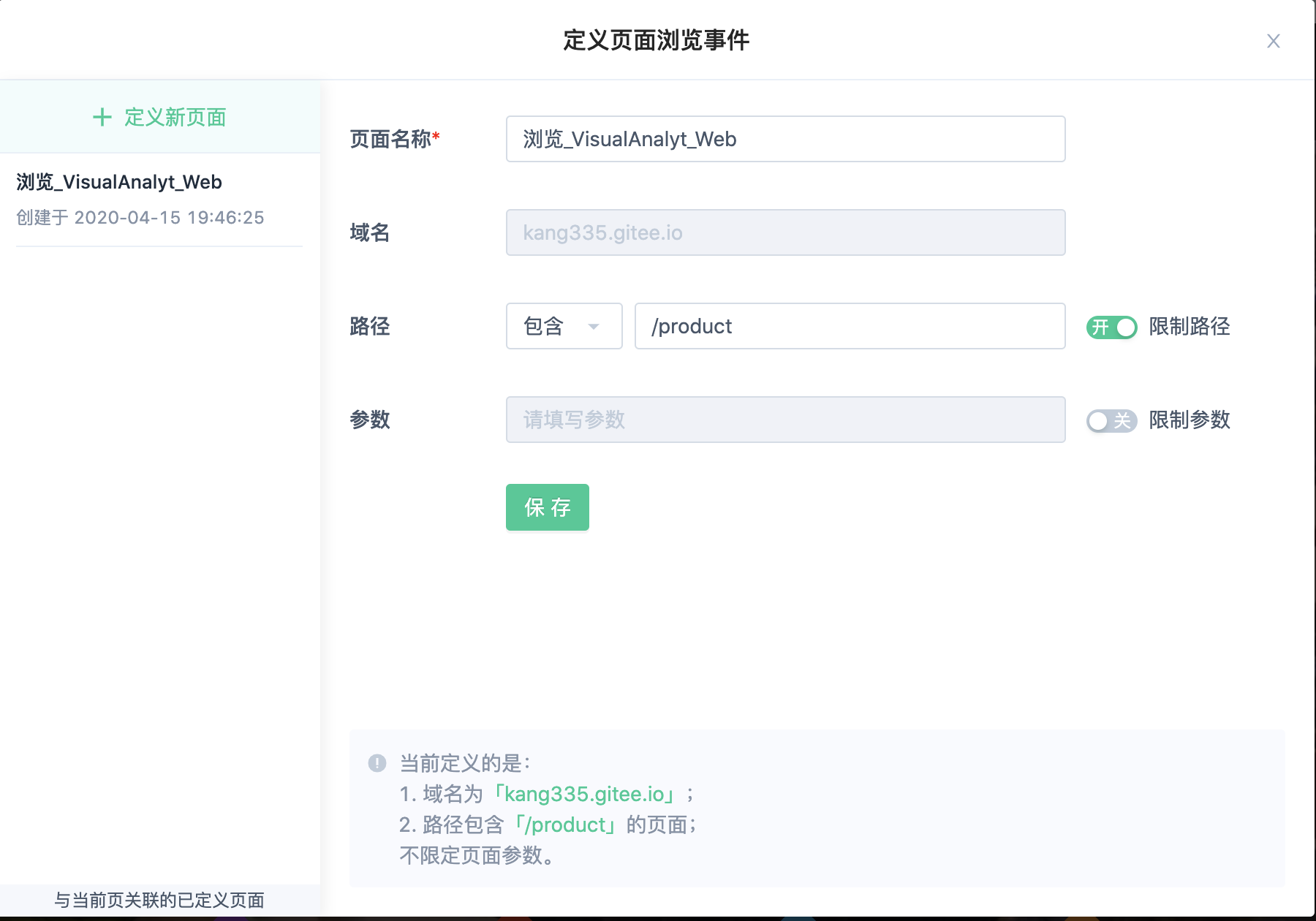
4.1.4.5. 定义某一组页面
如果想要的定义一组特定的页面,比如说全部的商品的商品详情页的访问量,并且 URL 规则与京东类似,可以采取如下方法:
- 限制域名
- 限制页面路径,但是选择包含关系,因为我们发现所有的商品详情页的路径,最尾部的数字不同,但是有一个共同的特征,就是包含「/product」这一信息,所以可以用这个方法来定义全部的商品详情页

4.2. 如何定义元素点击事件
4.2.1. 定义元素点击案例
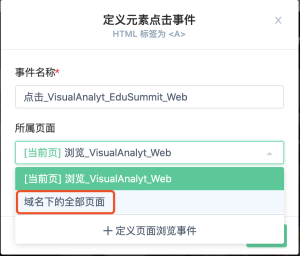
4.2.1.1. 定义某一个全站都有的按钮(比如 logo)

想要定义一个全站都有的按钮的点击事件,需要选择事件点击发生的所属页面位于全部页面,所以需要先定义当前这个域名下的全部页面。将元素点击事件的所属页面修改,即可得到想要的元素点击事件。
4.2.1.2. 定义某一个特定页面的按钮(比如商品详情页的购买键)
如果想要定义的就是当前这个特定页面的按钮,按照默认的所属页面为当前页定义即可。
如果想要定义的按钮普遍存在于某一组特定页面,则需要先按照上文的方法定义特定页面,然后在所属页面中选择已经被定义好的特定页面。
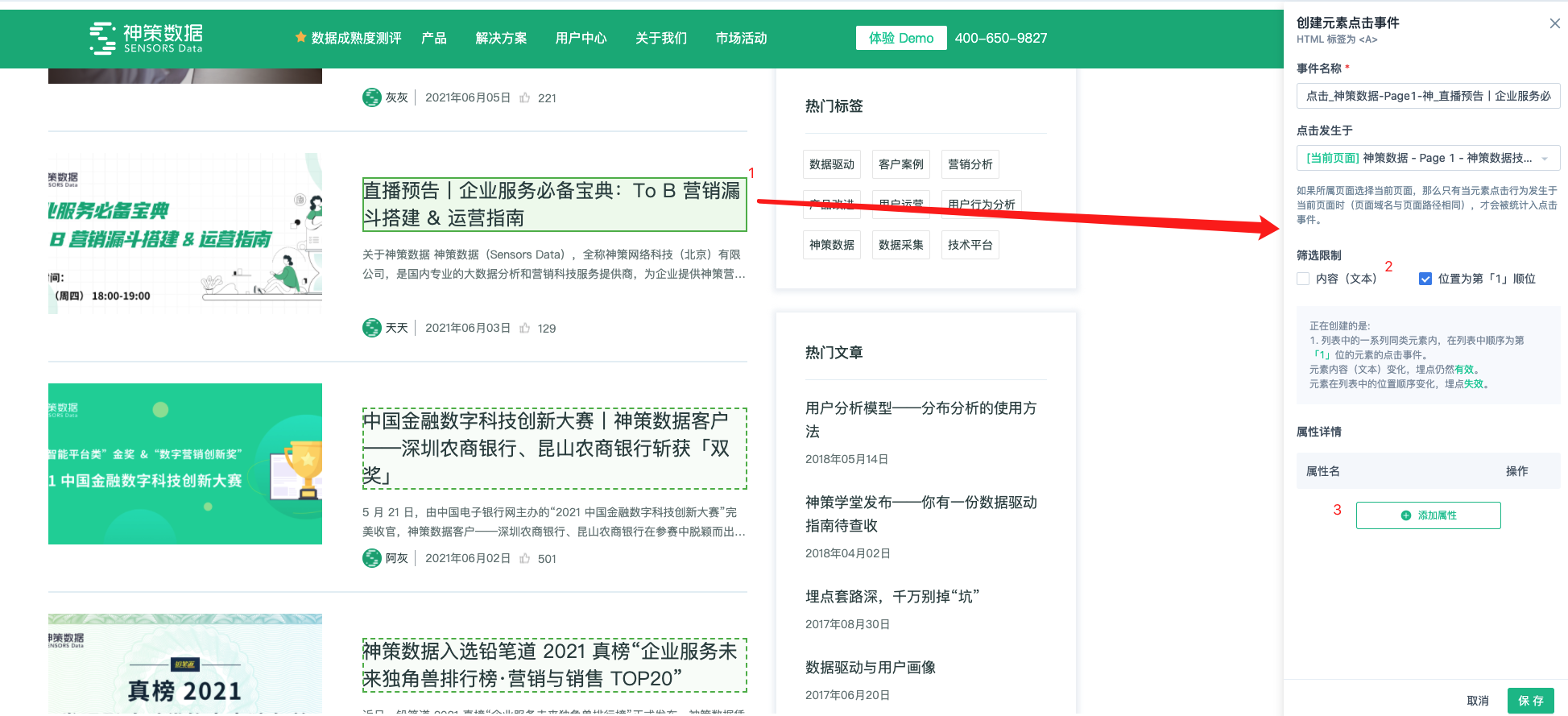
4.2.1.3. 定义元素的限定条件
适用场景:
- 限定内容进行分析,例如在商品列表页进行限定内容为特定商品名称,想看这个商品的点击次数。用户点击时,无论这个商品在第几个位置出现,都会视为同一个事件。
限定顺序进行分析,例如在商品列表页进行限定顺序为第 2 个,想看第 2 个位置商品的点击次数。用户点击时,无论第 2 个位置出现的是什么商品,都会视为同一个事件。
不限定内容、也不限定顺序进行分析,多适用于同级入口合并分析,例如存在元素路径相同的多个按钮,想把这些按钮点击事件都做为一个事件进行分析,用户点击时,无论按钮的内容和顺序是多少,都视会为同一个事件。
如果想要定义的是限定内容、限定顺序的元素,可以选择对应的限定条件进行勾选。
如果想要定义的是所有相同元素路径的元素,可以选择取消勾选对应的限定条件。


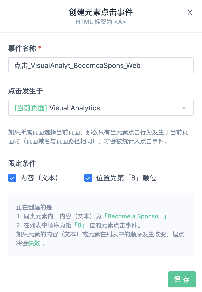
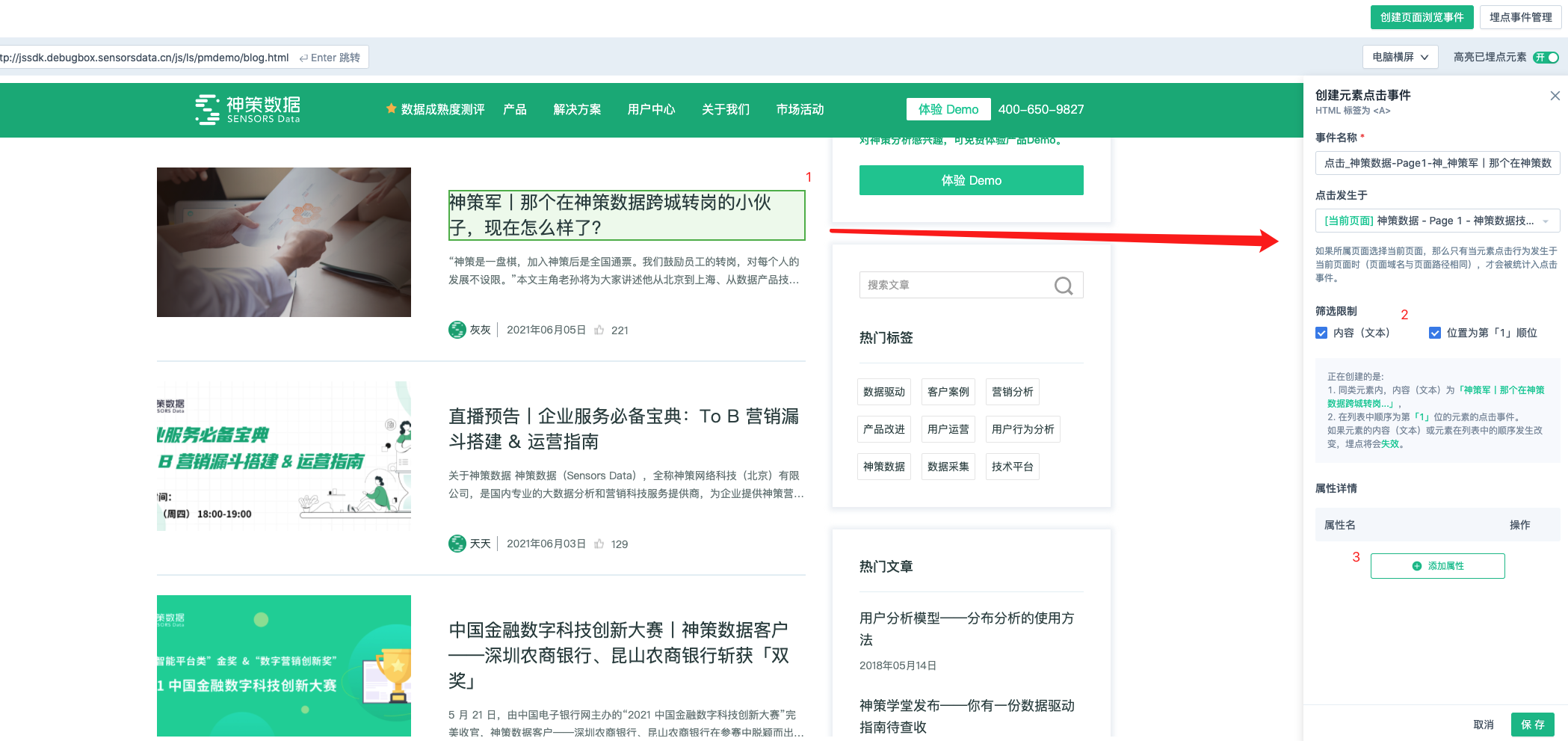
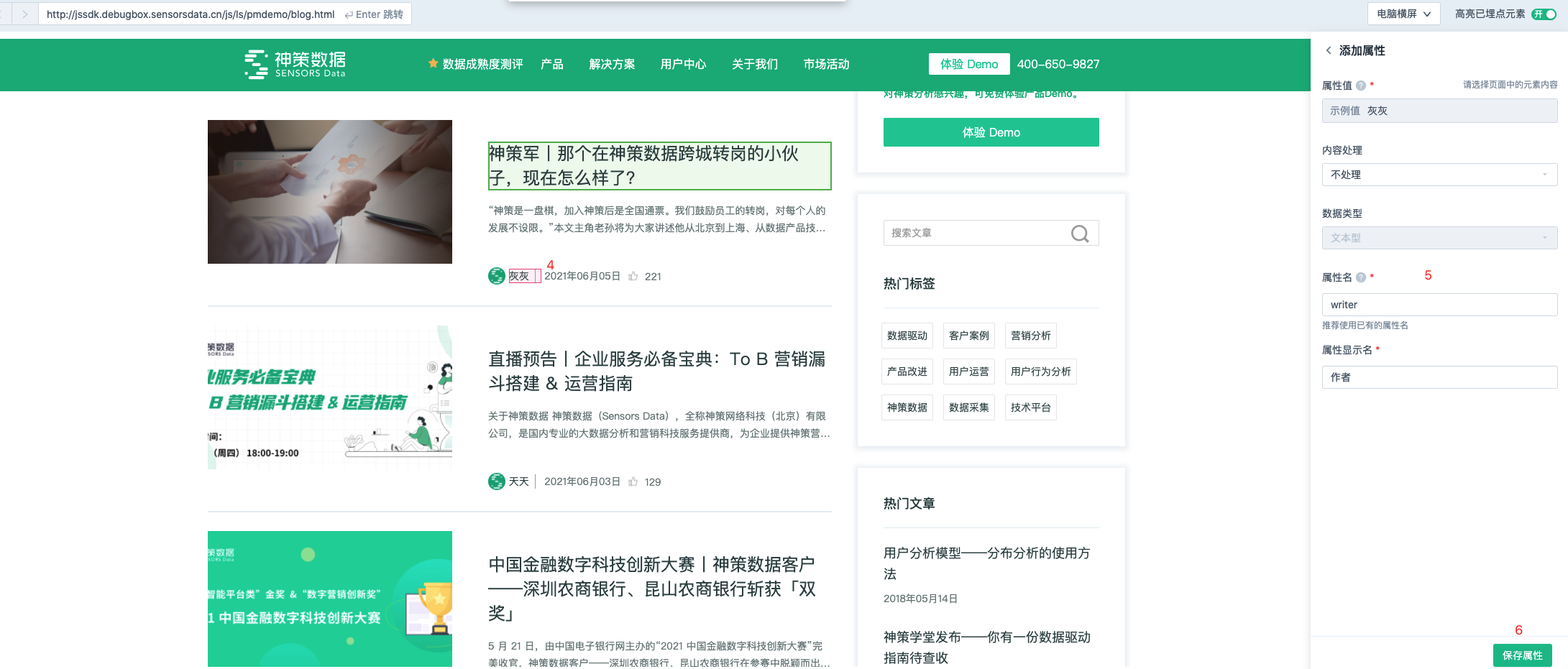
4.2.1.4. 定义元素点击事件的属性(Beta)
版本要求:
- Web JS SDK:v1.18.2
- SA :v2.2.9882
- SDG :v0.10.0.134
可以在页面中选择元素内容定义为属性信息
首先,在创建元素点击事件页面中点击【添加属性】按钮,点击页面中的元素,并保存属性信息,保存后进行确认创建事件



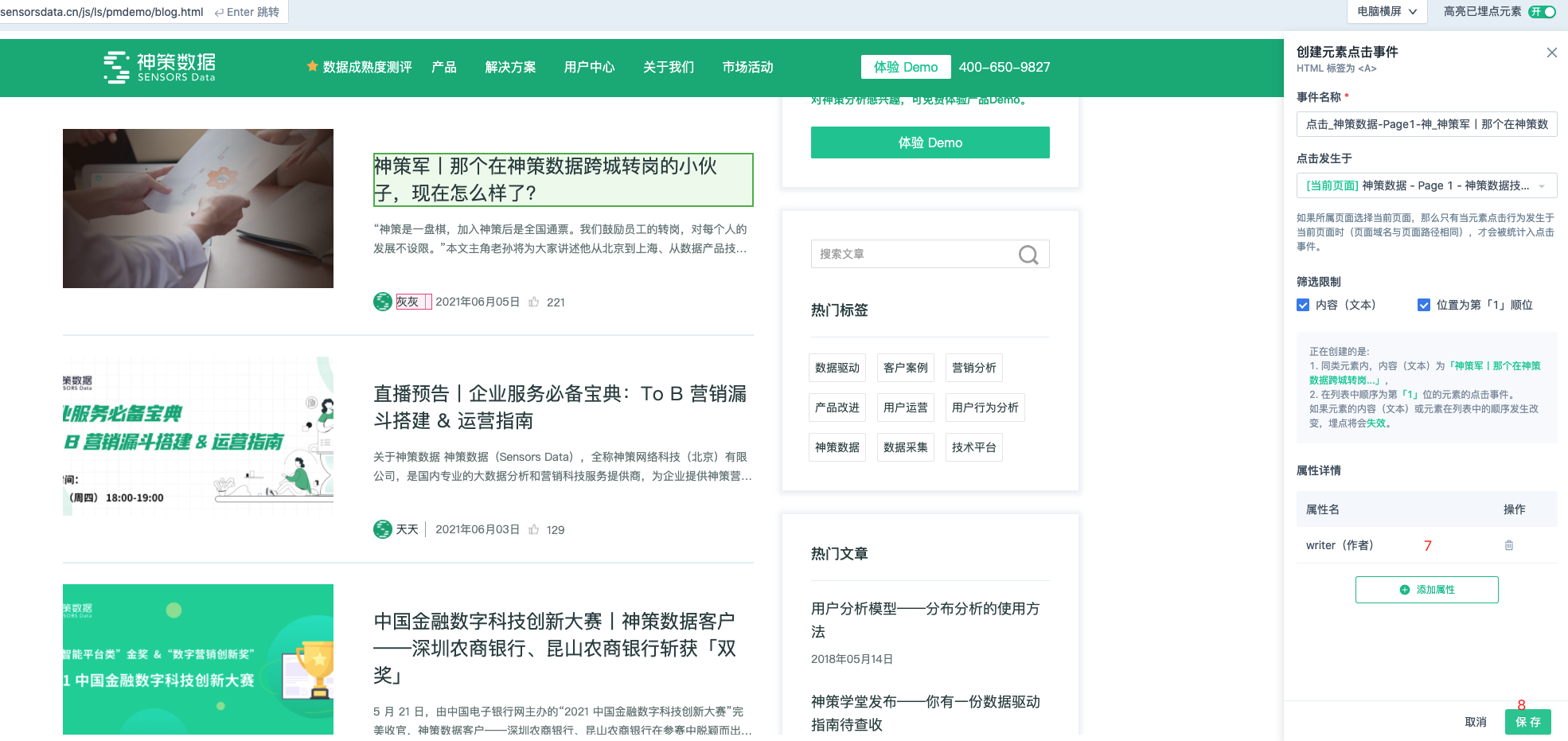
4.2.1.5. 列表内同级元素点击事件的属性(Beta)
版本要求:
- Web JS SDK:v1.18.2
- SA :v2.2.9882
- SDG :v0.10.0.134
对于列表内的同级的点击元素,可以设置相同元素路径的属性



点击页面中元素,选择筛选限制条件,不再限定位置、限定内容,选中所有列表中的元素
在创建元素点击事件页面中,点击【添加属性】按钮,点击页面中的元素,并保存属性信息,保存后进行确认创建事件
4.3. 事件管理
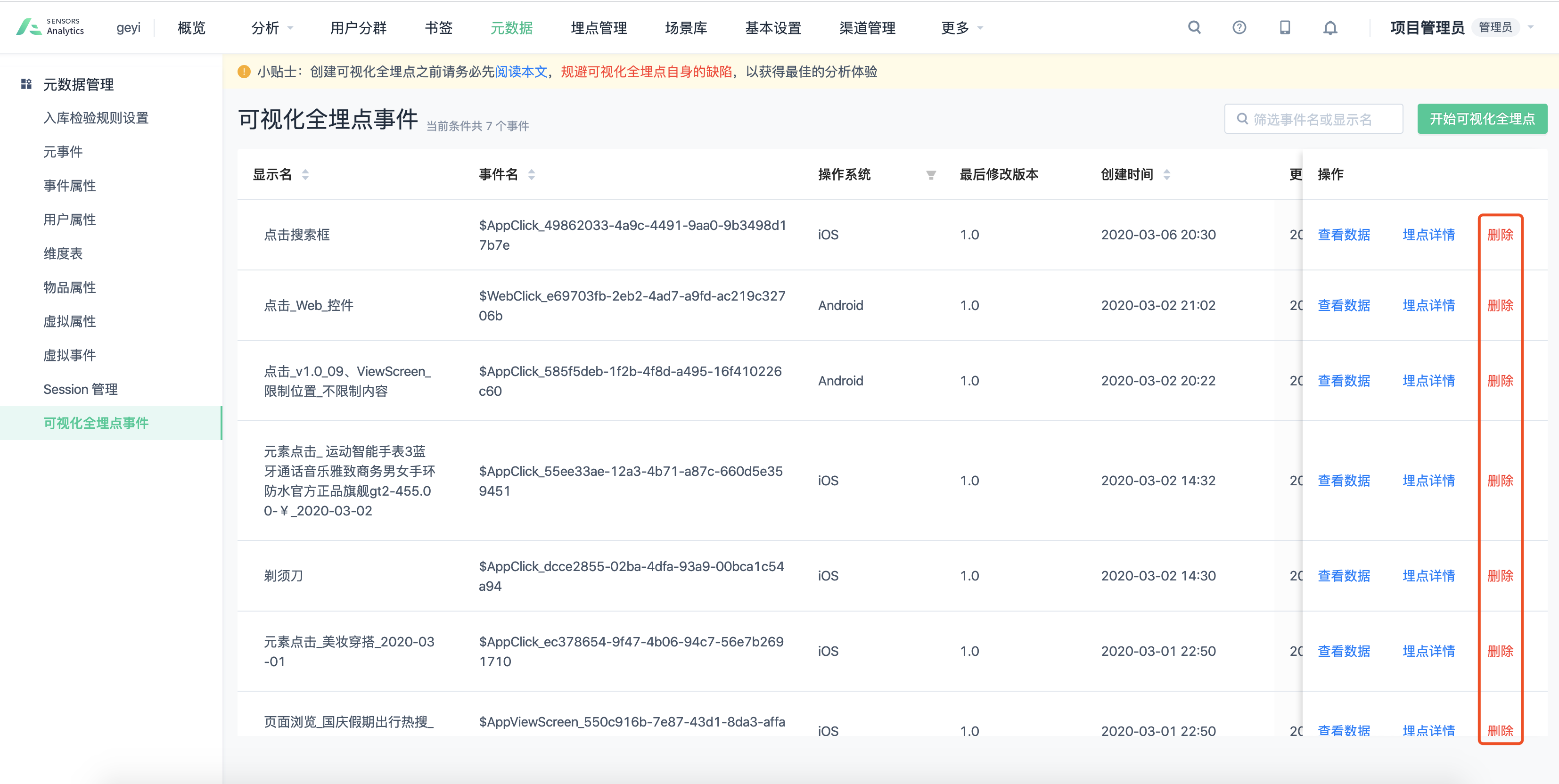
4.3.1. 查看事件
在最外层的可视化埋点事件管理的列表查看埋点详情。
4.3.2. 删除事件
在最外层的可视化埋点事件管理的列表进行删除。

Web 可视化全埋点功能可以在神策分析中定义采集元素点击事件和页面浏览事件。
5. 常见问题
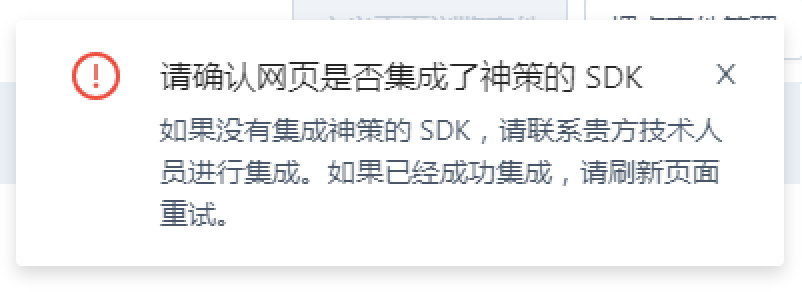
5.1. 使用 Web 可视化全埋点时,神策分析后台提示“请确认网页是否集成了神策的 SDK”

出现这个提示可能的原因是:
- 当前埋点页面没有集成 SDK,请参考 Web JS SDK 为页面引入 SDK 初始化代码。
- 当前埋点页面集成 SDK 版本低于 v1.15.10,请升级 SDK 版本。
- 当前页面重写了 window 相关属性,如 window.parent ,导致 SDK 不能正常加载,请检查代码逻辑。
- 由于网络差等原因,页面加载时间过长,导致一定时间内没有检测到页面中的 SDK,请等待网络好转后刷新页面重试。
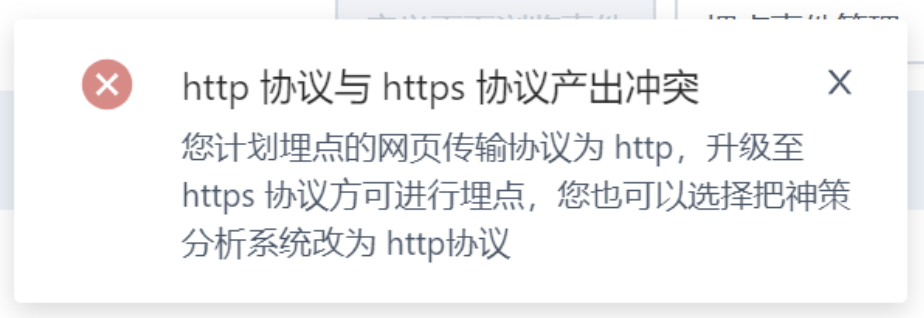
5.2. 使用 Web 可视化全埋点时,神策分析后台提示“http 协议与 https 协议产生冲突”

可视化埋点页面使用的协议与神策分析系统的协议不一致,产生冲突,需要保持协议一致。神策分析系统一般支持配置 http 和 https 协议,具体配置方式可以联系 Sensors Data 的技术支持人员进行咨询。
5.3. 使用 Web 可视化全埋点时,神策分析后台提示“当前页面的 SDK 没有开启 heatmap”

请检查并参考下面代码正确配置:
// SDK 初始化参数配置
heatmap: {
//是否开启点击图,默认 default 表示开启
clickmap:'default'
}5.4. 使用 Web 可视化全埋点时,神策分析后台提示 “您正在错误的项目中埋点“

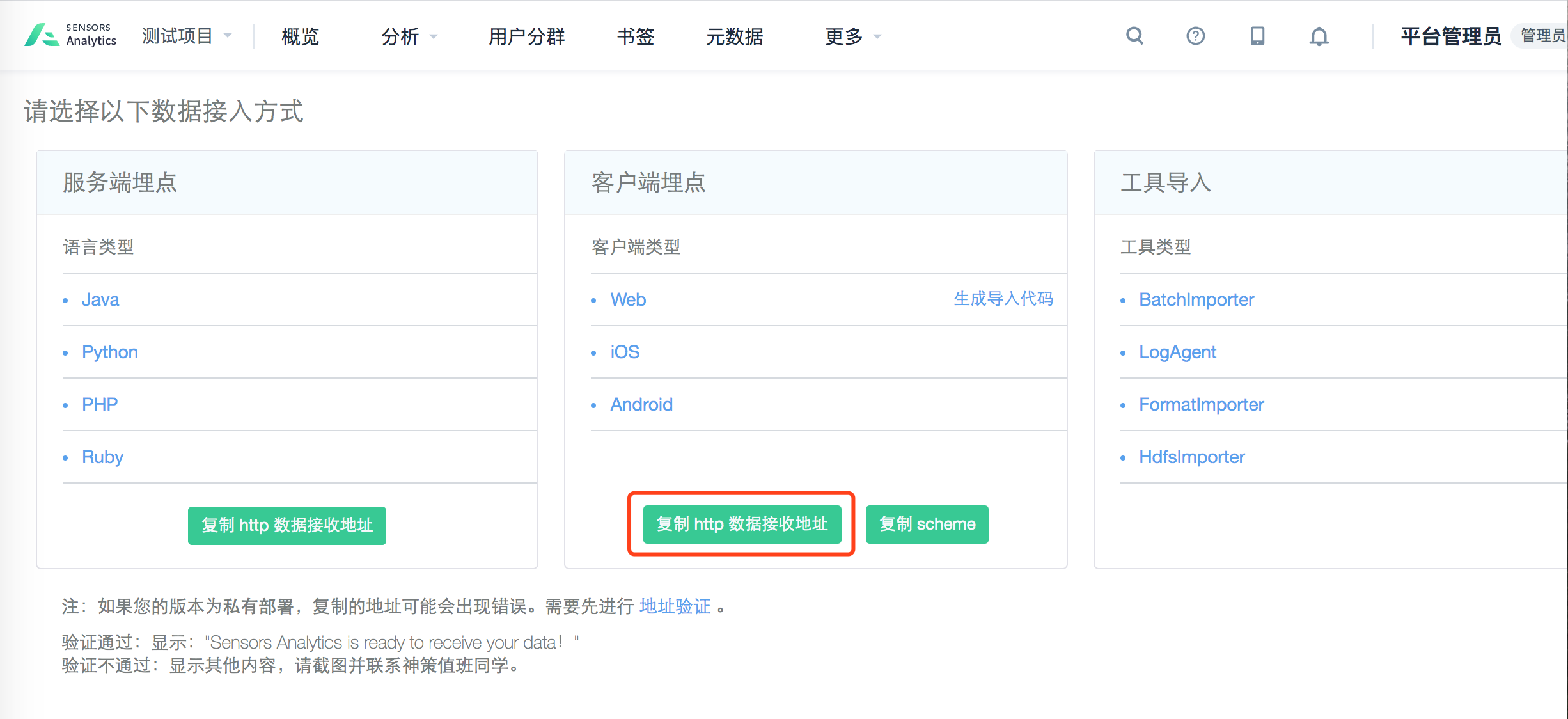
页面中集成的 SDK 数据接收地址 server_url 与正在使用 Web 可视化全埋功能的神策分析后台项目不一致。需要从当前神策分析页面进入数据接入页面,获取正确的数据接收地址,配置到 server_url 参数上。

// SDK 初始化参数配置
server_url:'数据接收地址'注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
