App 可视化全埋点使用指南
|
收藏
1. 视频版讲解
2. 功能介绍
App 可视化全埋点功能提供了通过电脑与手机画面同步,定义事件的功能,具体的功能列表如下:
- 定义多种类型的控件,支持根据其在 Listview 中的位置和内容进行筛选;
- 在电脑端便捷操作,右侧界面动态展示当前定义的元素的准确定义;
- 支持多种设备:手机、平板电脑以及对应的横竖屏。
- 支持自定义属性:可视化的方式选择页面元素内容定义为属性。
3. 准备工作
3.1. 正确集成对应的 SDK
集成方法,详细见开启可视化全埋点。
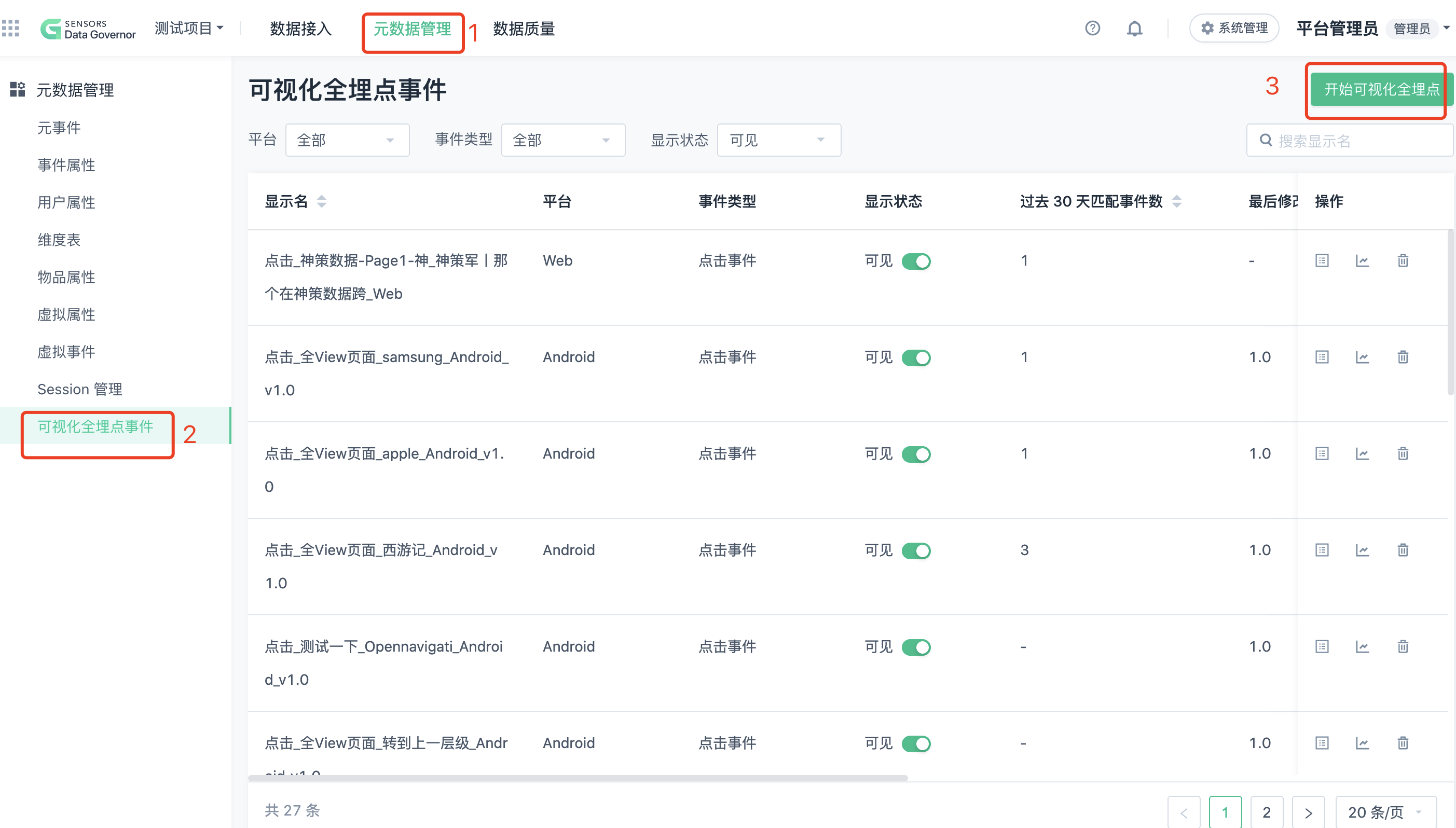
3.2. 如何进入埋点页面

通过上述步骤,进入 App 可视化全埋点页面。
3.3. 扫码/配对码连接
前提条件:要求手机已安装相应的 App ,且正确集成 SDK
操作步骤:
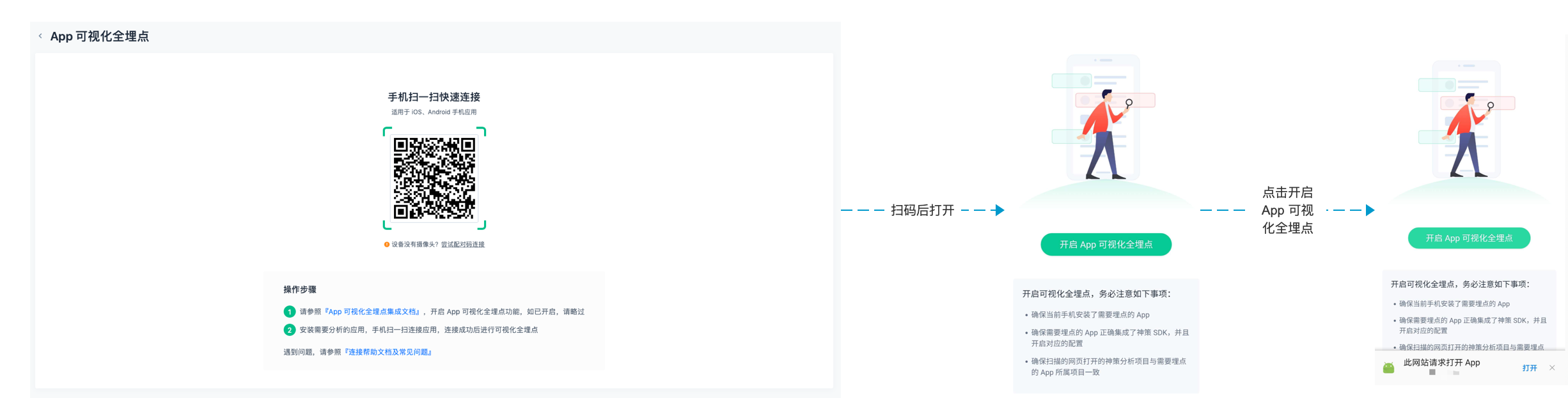
第一步
在神策分析页面选择扫码连接,在扫描二维码的页面,使用手机浏览器的扫一扫功能或者是微信扫一扫的功能进行扫码,根据浏览器弹窗提示的操作打开对应的 App,如果遇到扫码后无响应,无法正确地唤起 App 的问题,可以下载「掌上神策」,利用「掌上神策」的扫一扫功能扫描二维码。
第二步
手机扫码后点击「开启 App 可视化全埋点」按钮,再点击「打开」按钮后成功打开所要分析的 App。

第三步
连接 App 成功后进行可视化全埋点
注意:
请不要使用百度浏览器扫码,由于百度浏览器无法跳转 App,所以无法完成可视化全埋点的连接,请更换其他浏览器扫码
前提条件:要求设备上已安装相应的 App 和『神策分析 SDK 助手』,且正确集成 SDK
操作步骤:
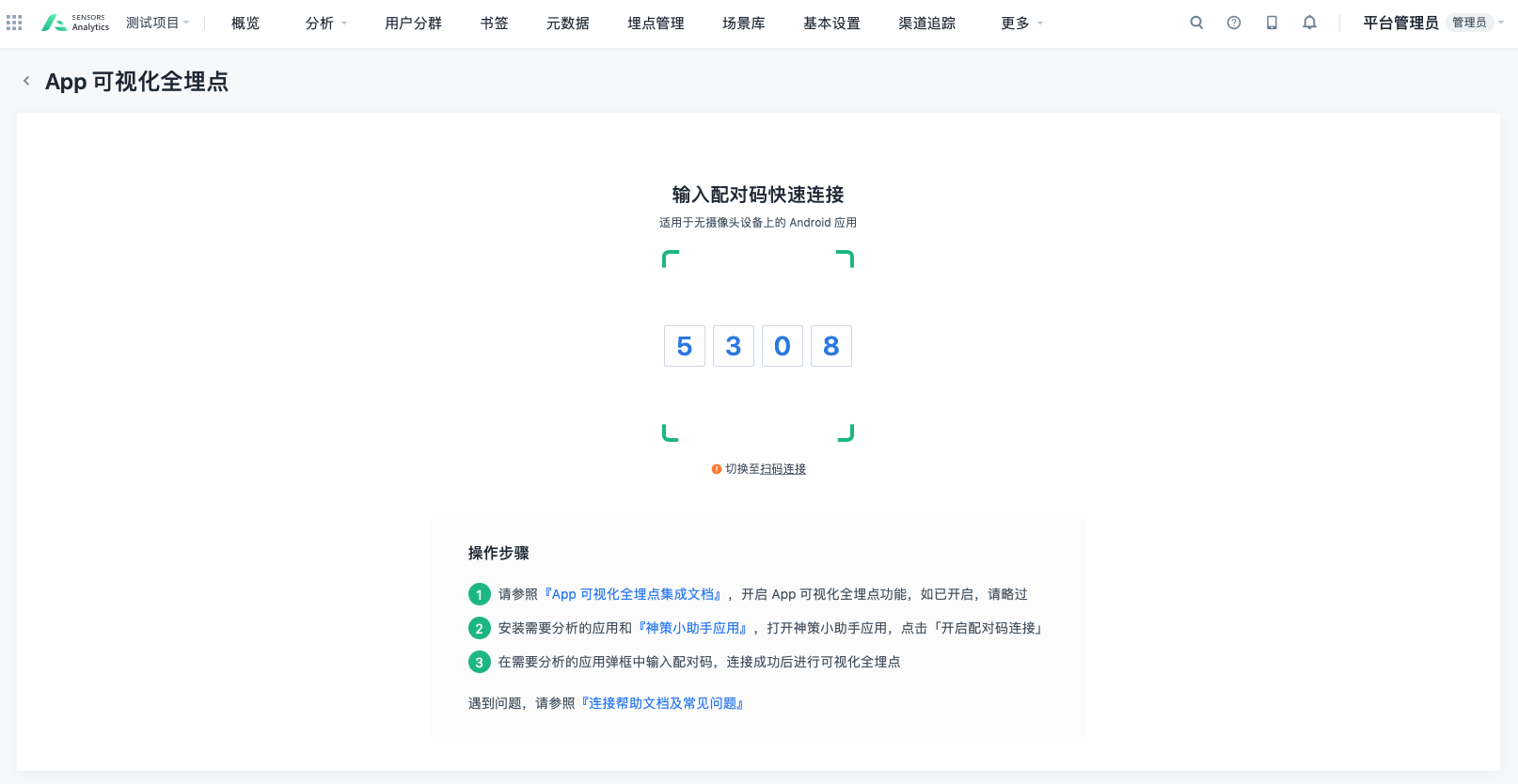
第一步
在神策分析页面,点击二维码的下面的「配对码连接」切换到配对码连接方式。

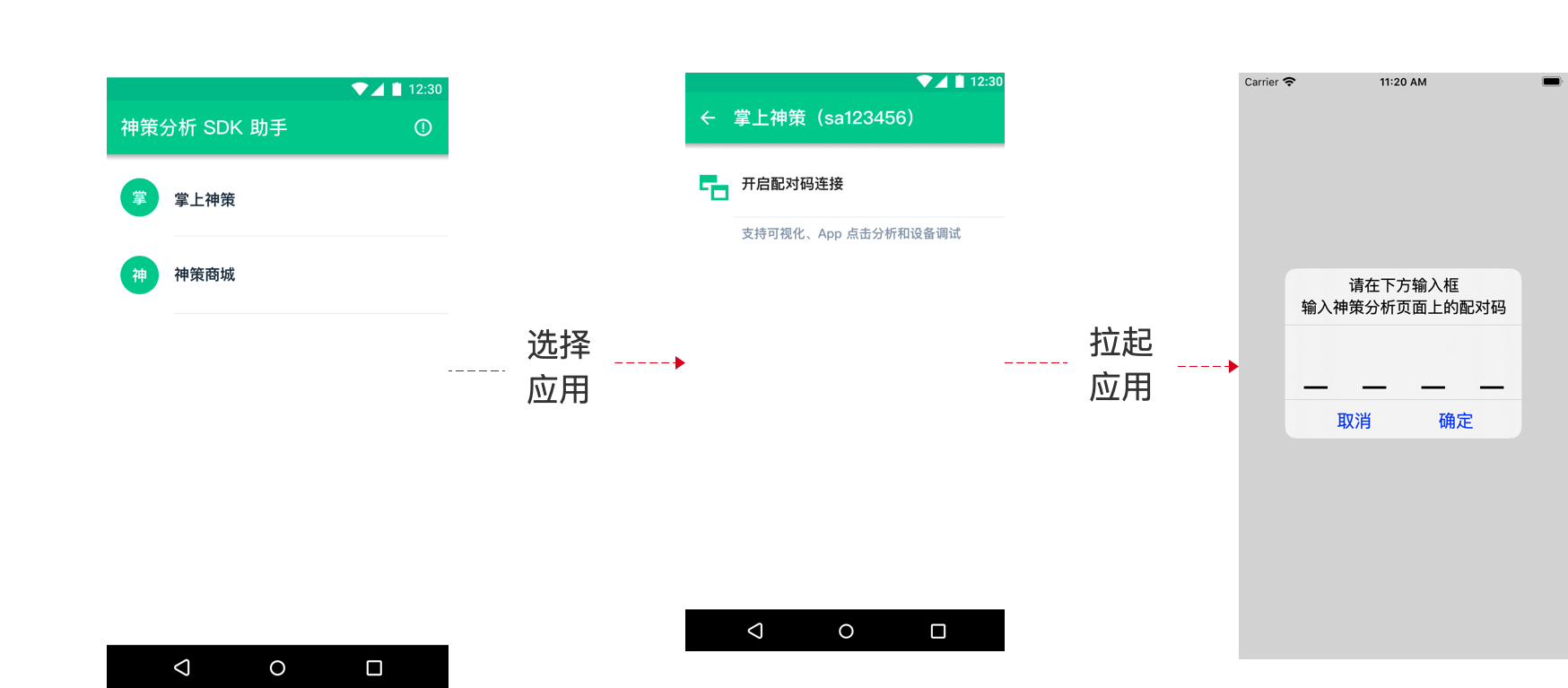
第二步
点击下载『神策分析 SDK 助手』,在设备上打开神策分析 SDK 助手 App 点击应用名称,点击「开启配对码连接」,拉起对应的应用。
第三步
在应用弹窗中输入配对码,完成配对码连接。

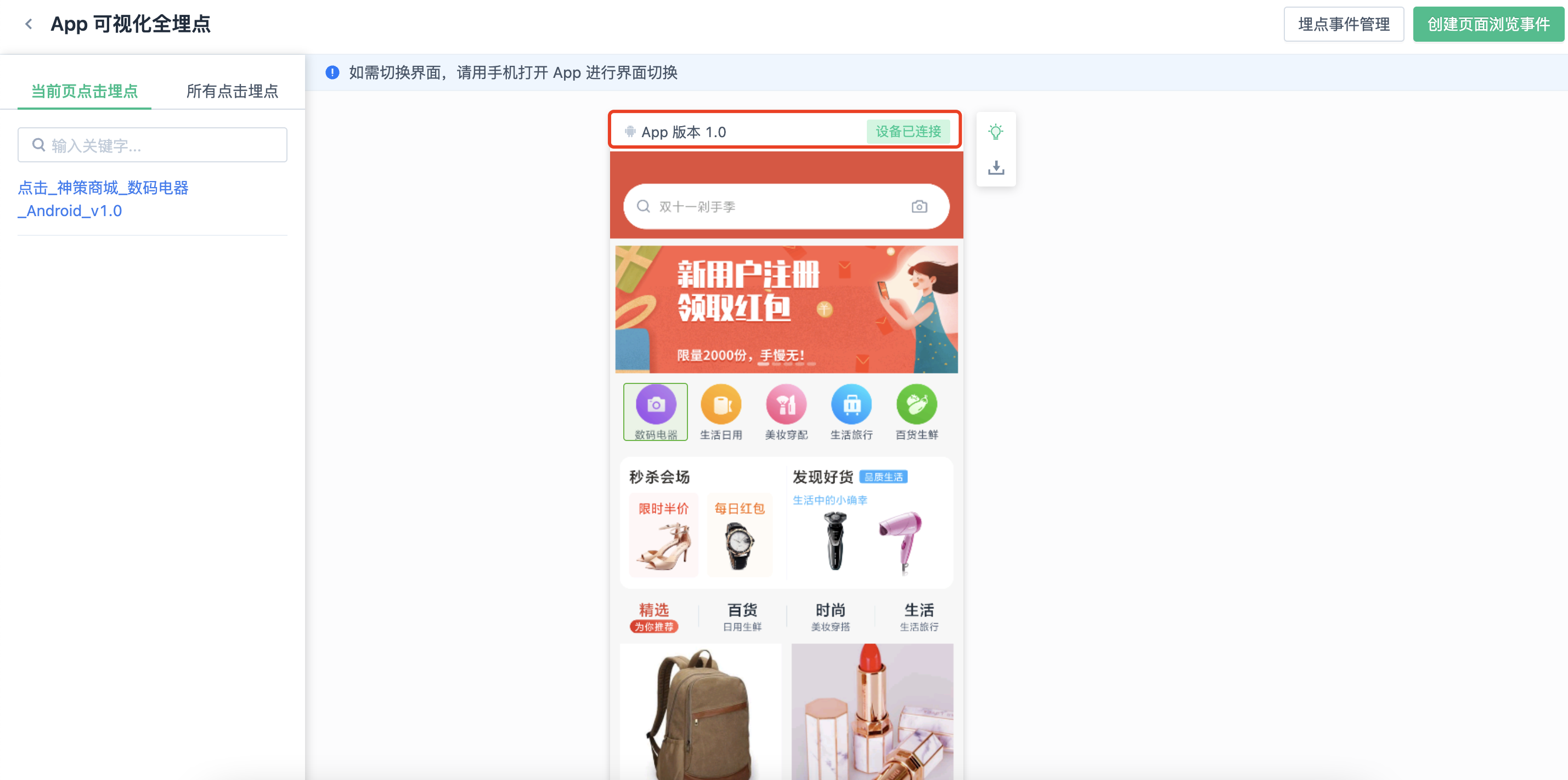
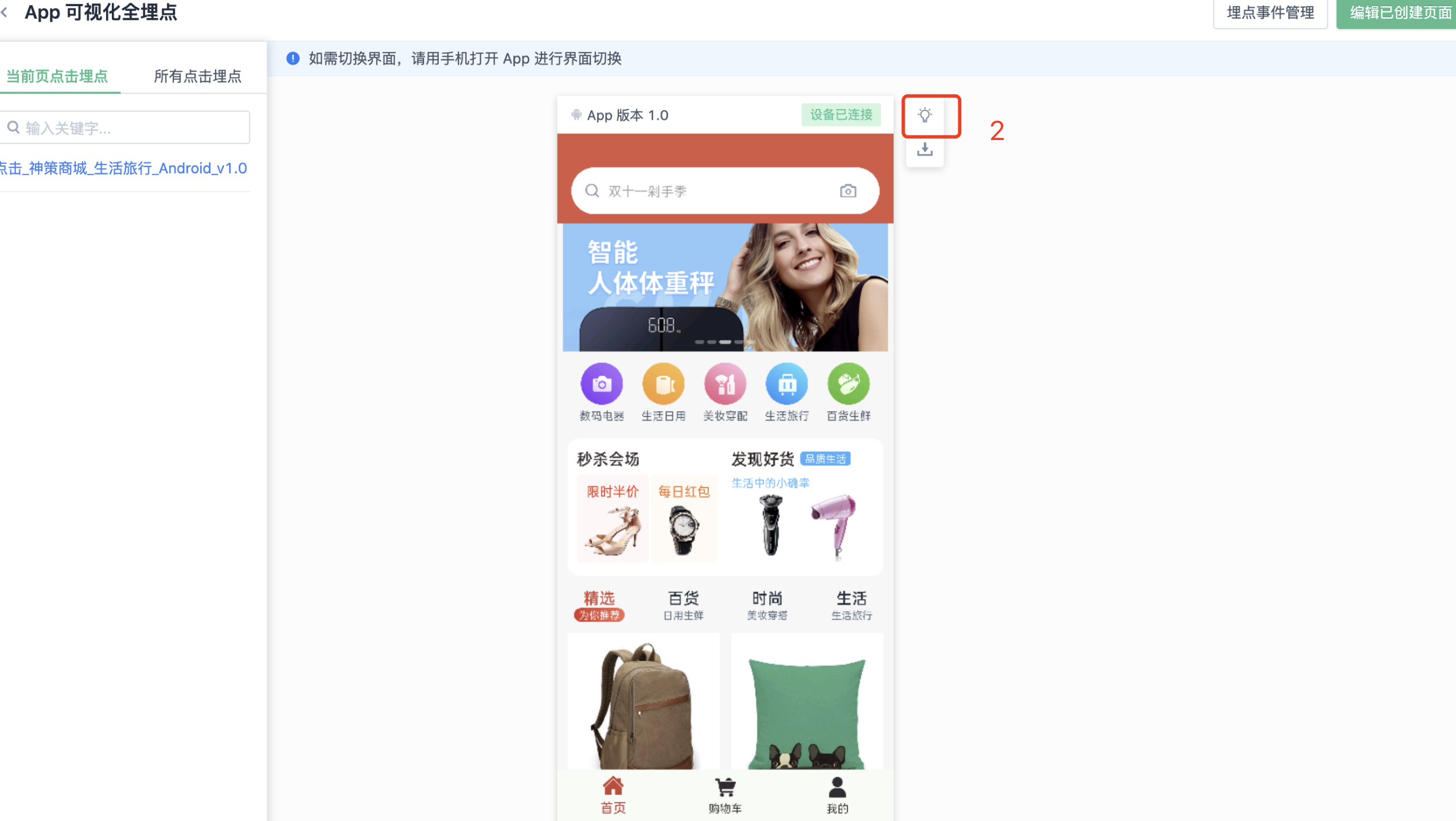
3.4. 查看连接状态与 App 基本信息
3.4.1. 基本信息

可以通过在 App 界面上方的信息查看当前埋点应用的平台,应用版本和设备连接情况。
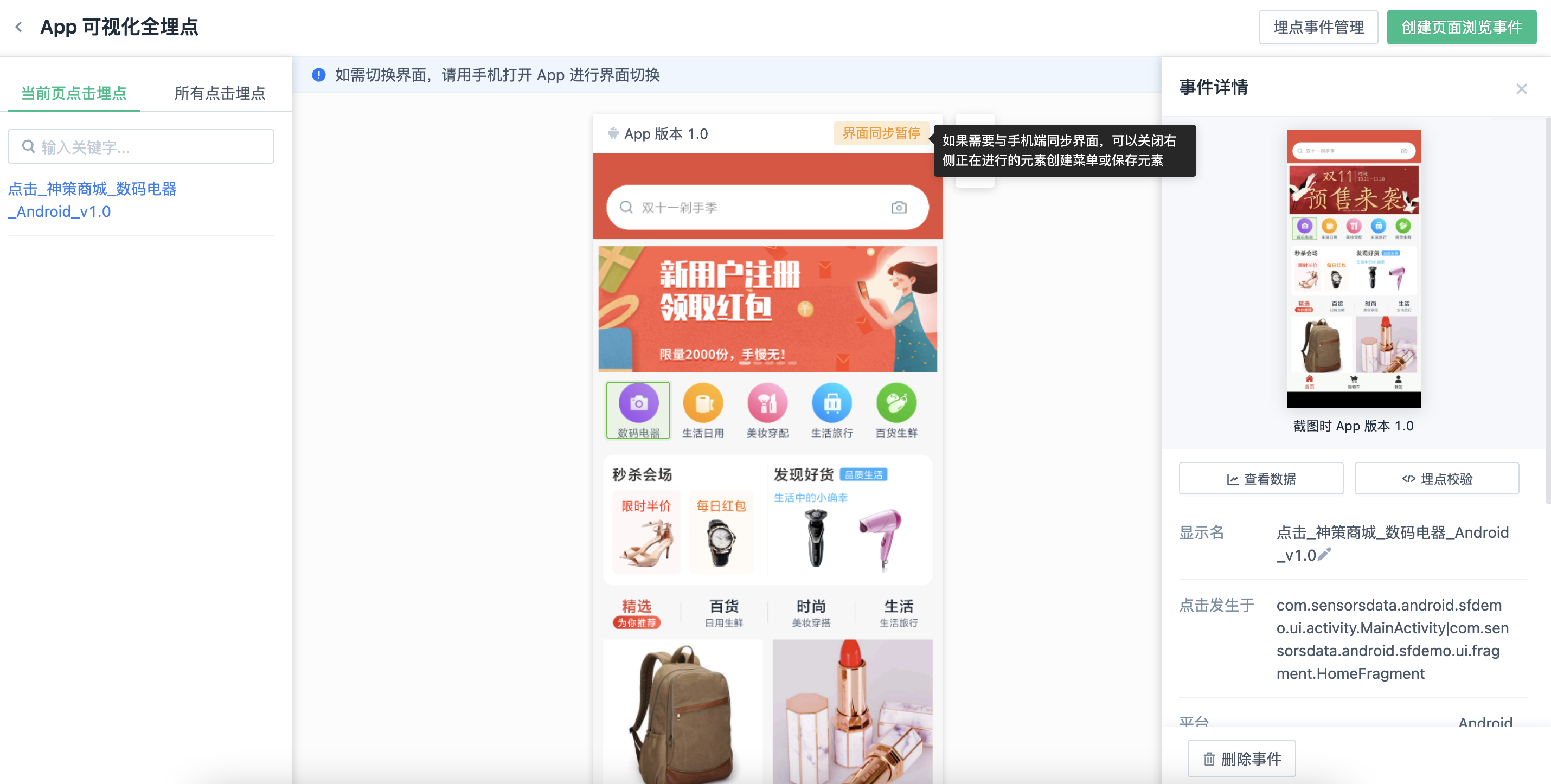
3.4.2. 界面暂停同步

当电脑界面正处在定义元素的时候,界面同步会暂定,避免出现两端一边正在定义元素,一边界面产生变化的情况,定义完成会界面会自动同步。
4. 定义事件
4.1. 定义元素点击事件
4.1.1. 元素埋点与限定条件
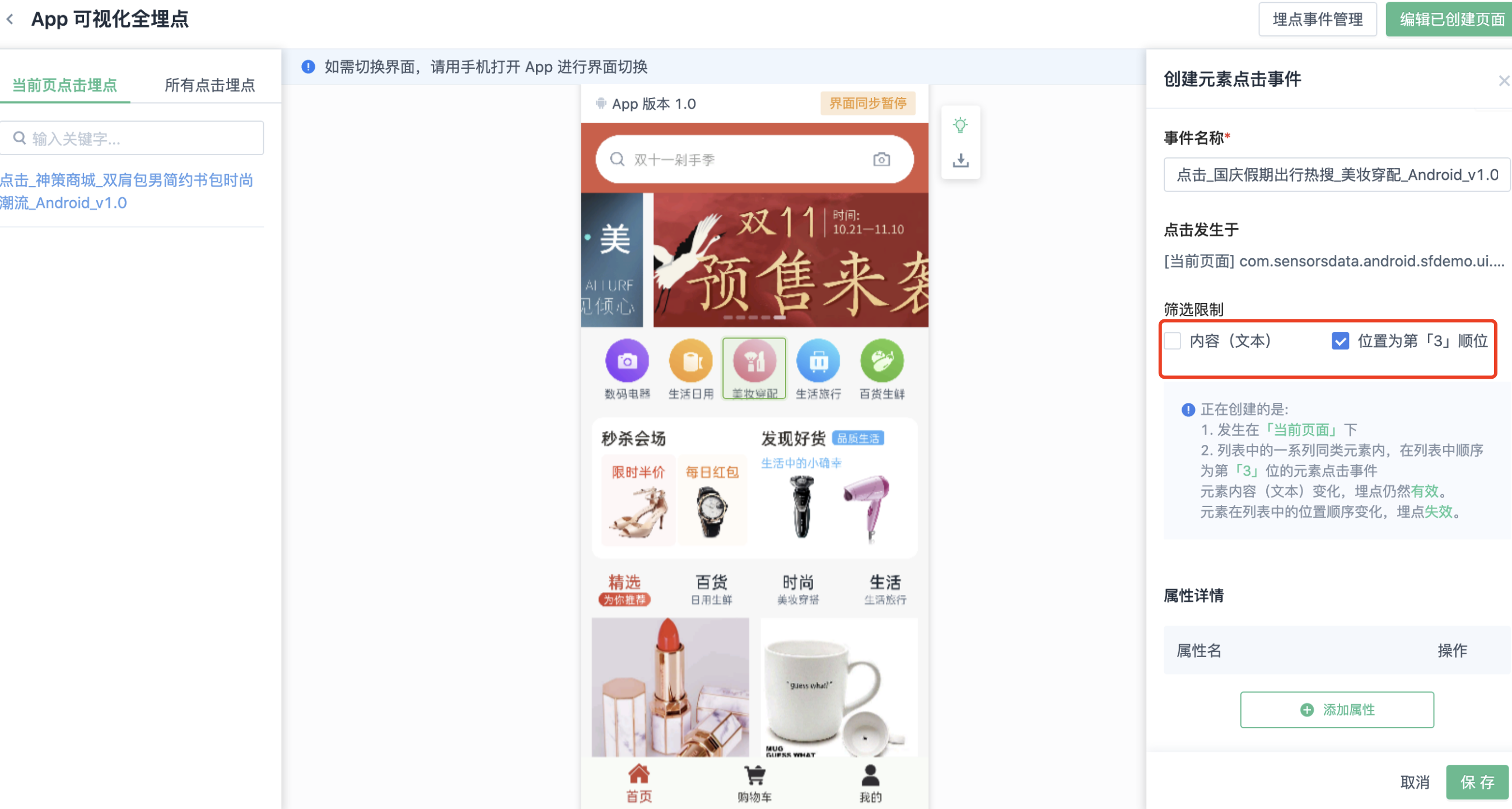
4.1.1.1. 定义某个特定位置的元素点击事件

单击某一个元素,可以看到限定条件的限定内容如下:
- 不限定内容(文本)
- 限定顺序为第三位
上面两个条件意味着,当前定义的是发生在当前页面的,同类元素内,在列表中顺序位置为第「3」位的元素点击事件。若元素的内容(文本)变化,埋点仍然有效。
事件显示名可以修改,确认内容无误后,可以点击保存。
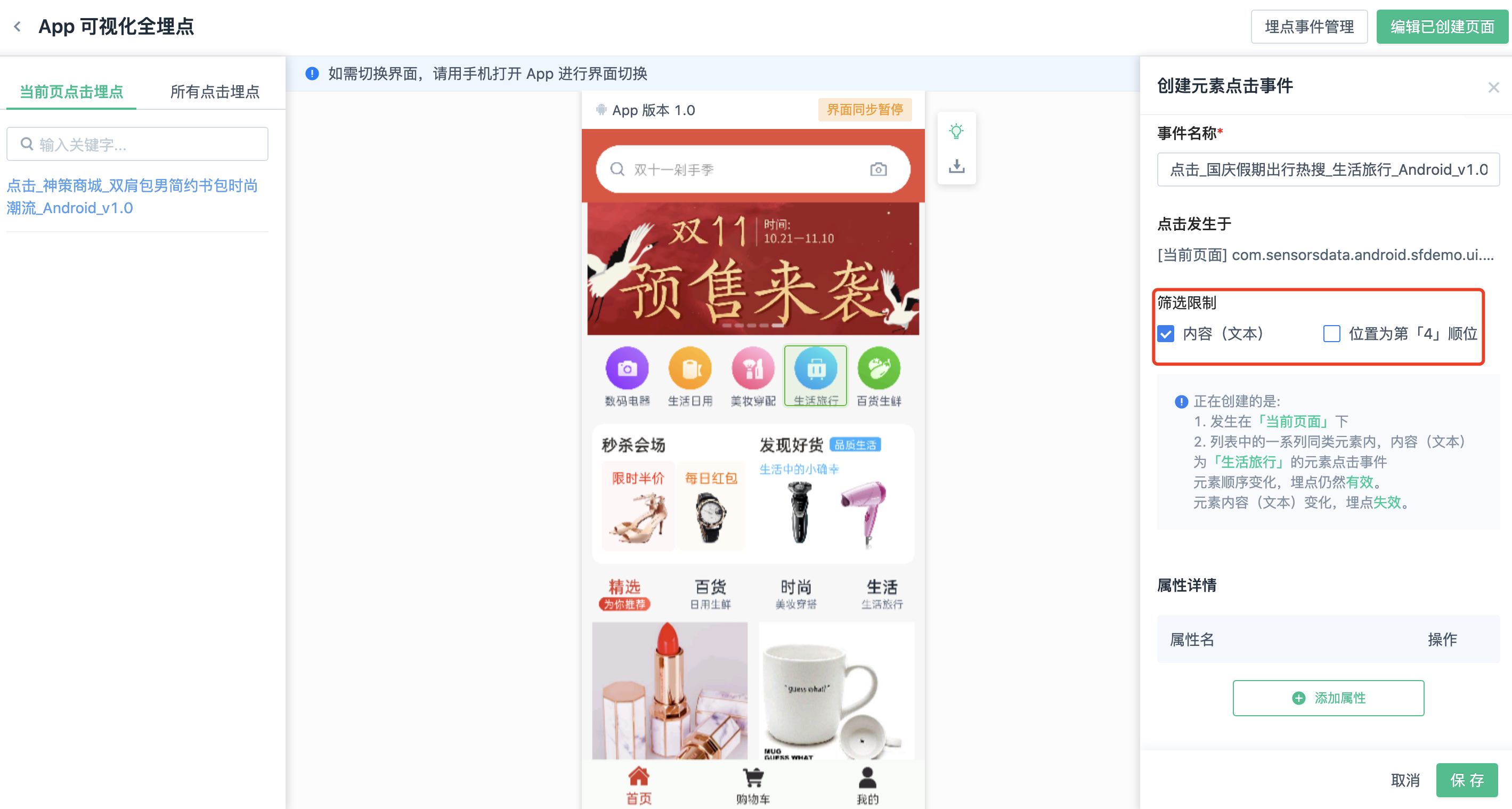
4.1.1.2. 定义某个特定内容的元素点击事件

变化一下条件,可以看到限定条件内容如下:
- 限定内容(文本)
- 不限定顺序位置
上面两个条件意味着,当前定义的是发生在「当前页面」下,同类元素内,内容(文本)为「生活旅行」的元素点击事件。元素顺序变化,埋点仍然有效。元素内容(文本)变化,埋点失效。
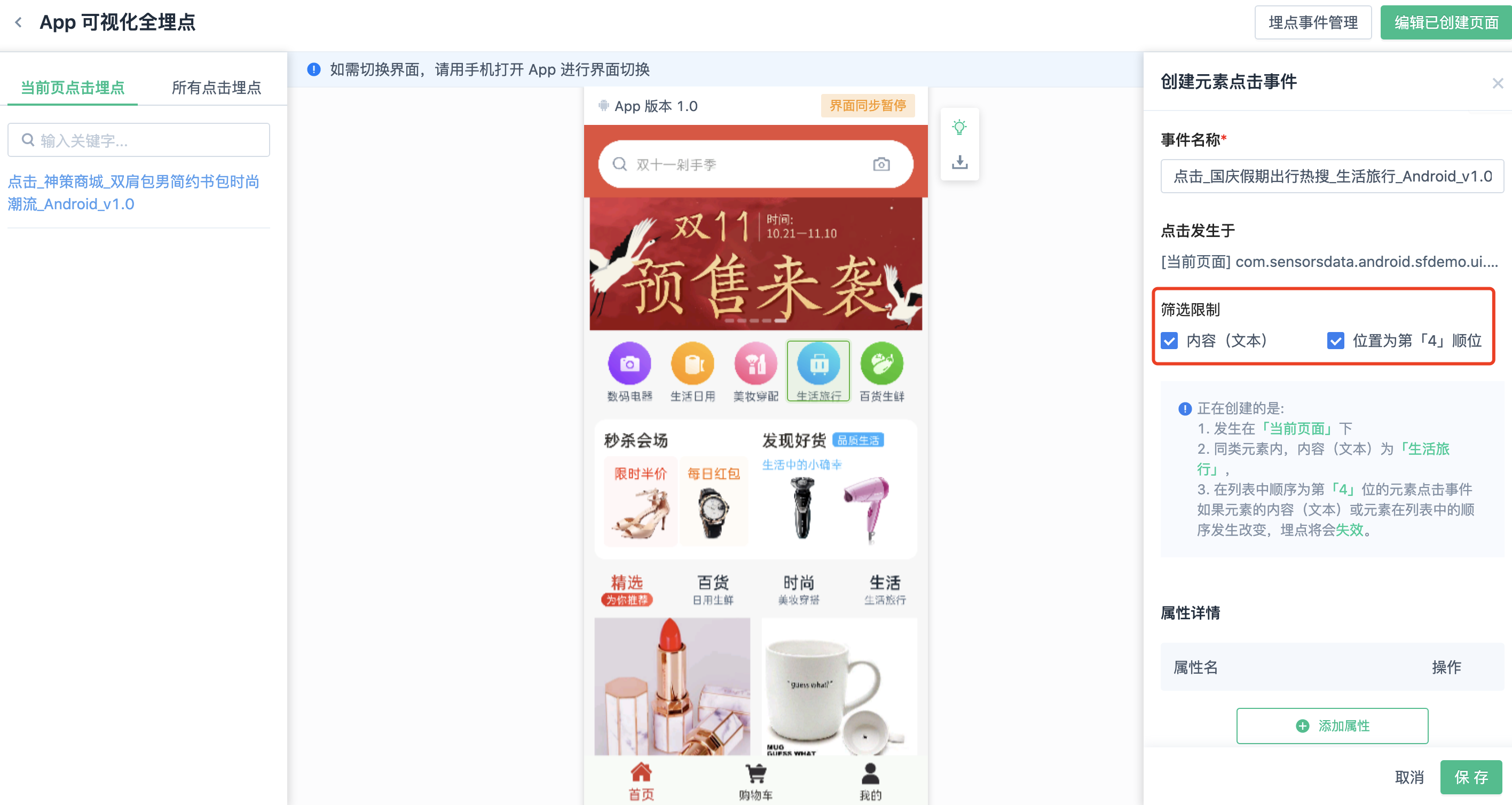
4.1.1.3. 定义某个特定内容,特定位置的元素

变化一下条件,可以看到限定条件内容如下:
- 限定内容(文本)
- 限定顺序位置
上面两个条件意味着,当前定义的是发生在「当前页面」下,同类元素内,内容(文本)为「生活旅行」,在列表中顺序为第「4」位的元素点击事件。若元素的内容或在列表中的顺序发生改变,埋点将会失效。
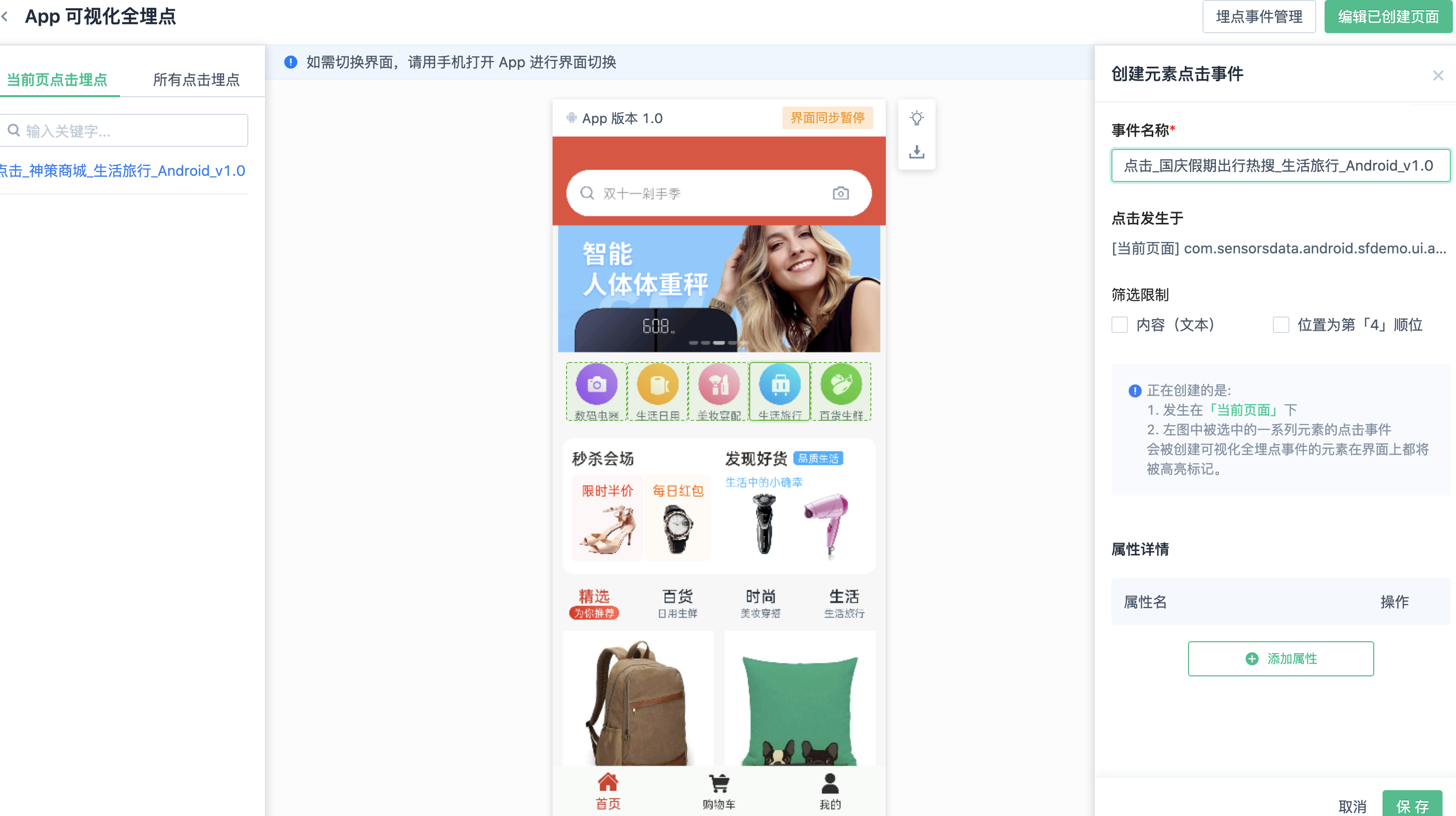
4.1.1.4. 定义整个列表按钮

变化一下条件,可以看到限定条件内容如下:
- 不要限定内容(文本)
- 不要限定顺序位置
上面两个条件意味着,当前定义的是发生在「当前页面」下,截图中被选中的一系列元素的点击事件。
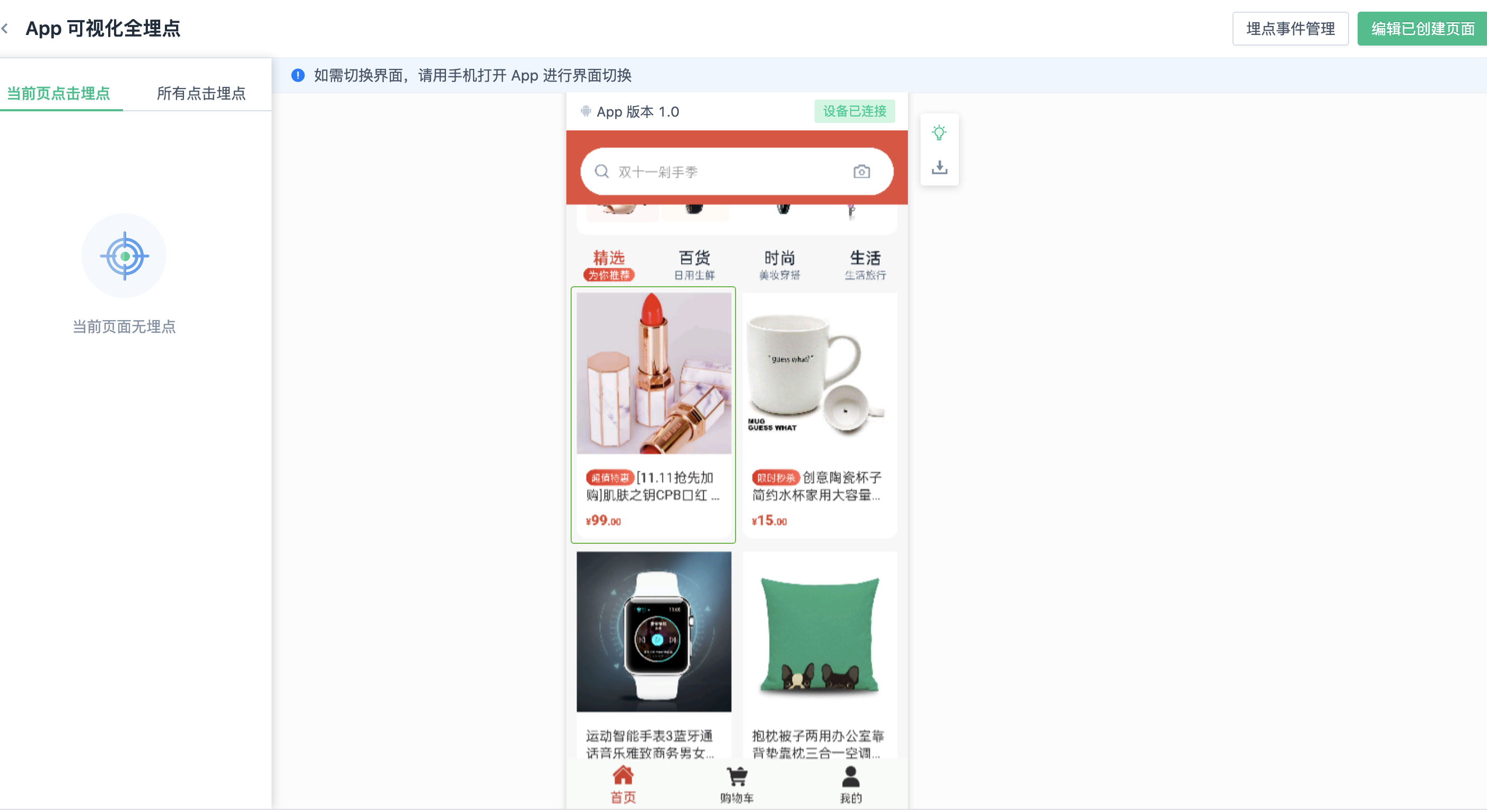
4.1.2. 定义某个在可点击的卡片上层的独立按钮

当多个元素共用一个点击区域时,神策的系统会将其标识为一个点击元素,但是当卡片上点击功能独立于其他元素的元素时,这个元素可以被单独标记,如上图所示。
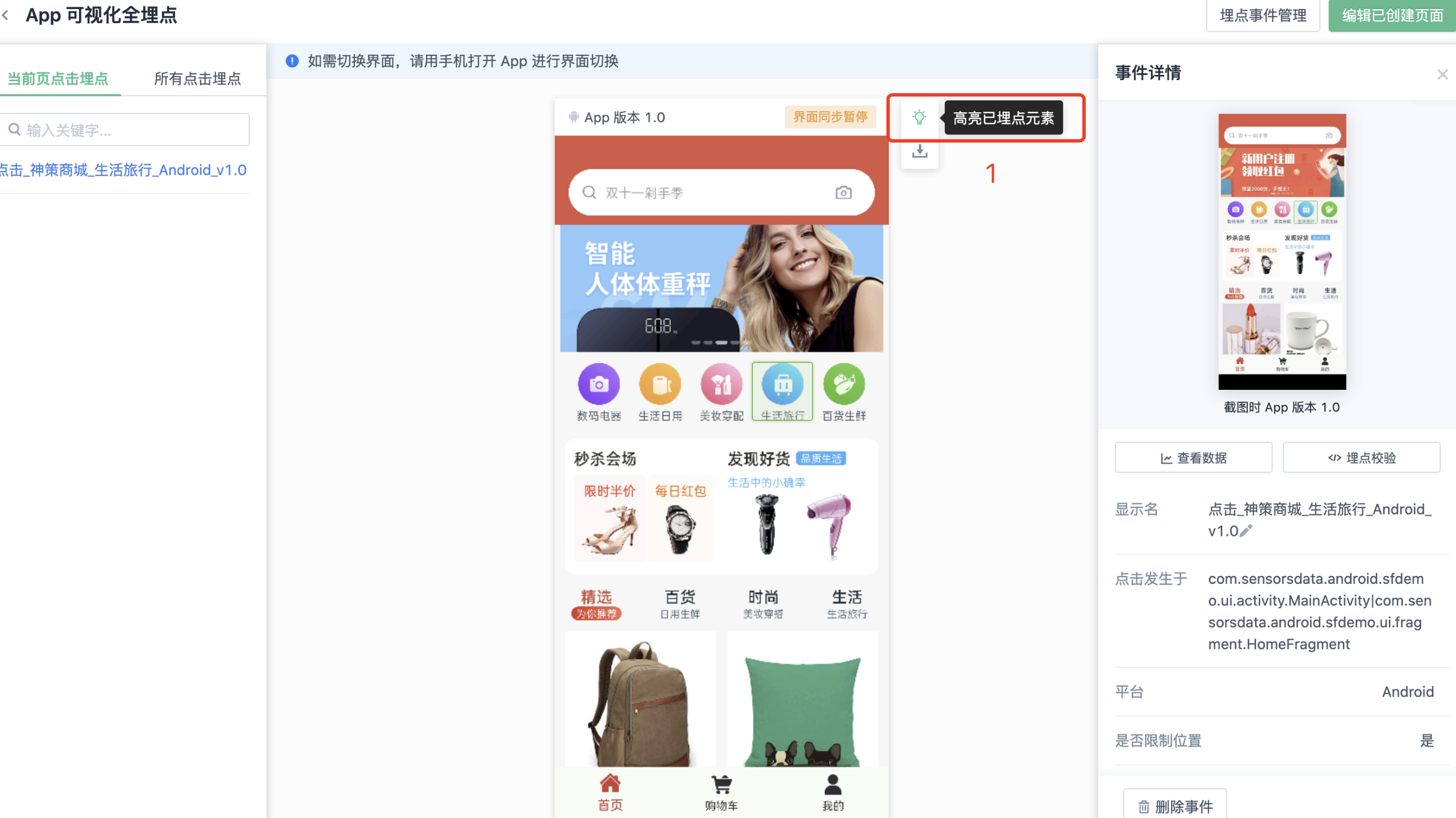
4.1.3. 对已埋点的元素再次进行定义



以图中元素为例,假如已经标定了一个元素限定条件为限定内容,限定顺序位置,这个时候还想针对同一个元素标定不限定内容的点击事件,就需要先把「高亮已埋点元素」关闭,然后就可以进入定义事件的界面,后续将会对本功能做持续的交互优化,敬请期待。
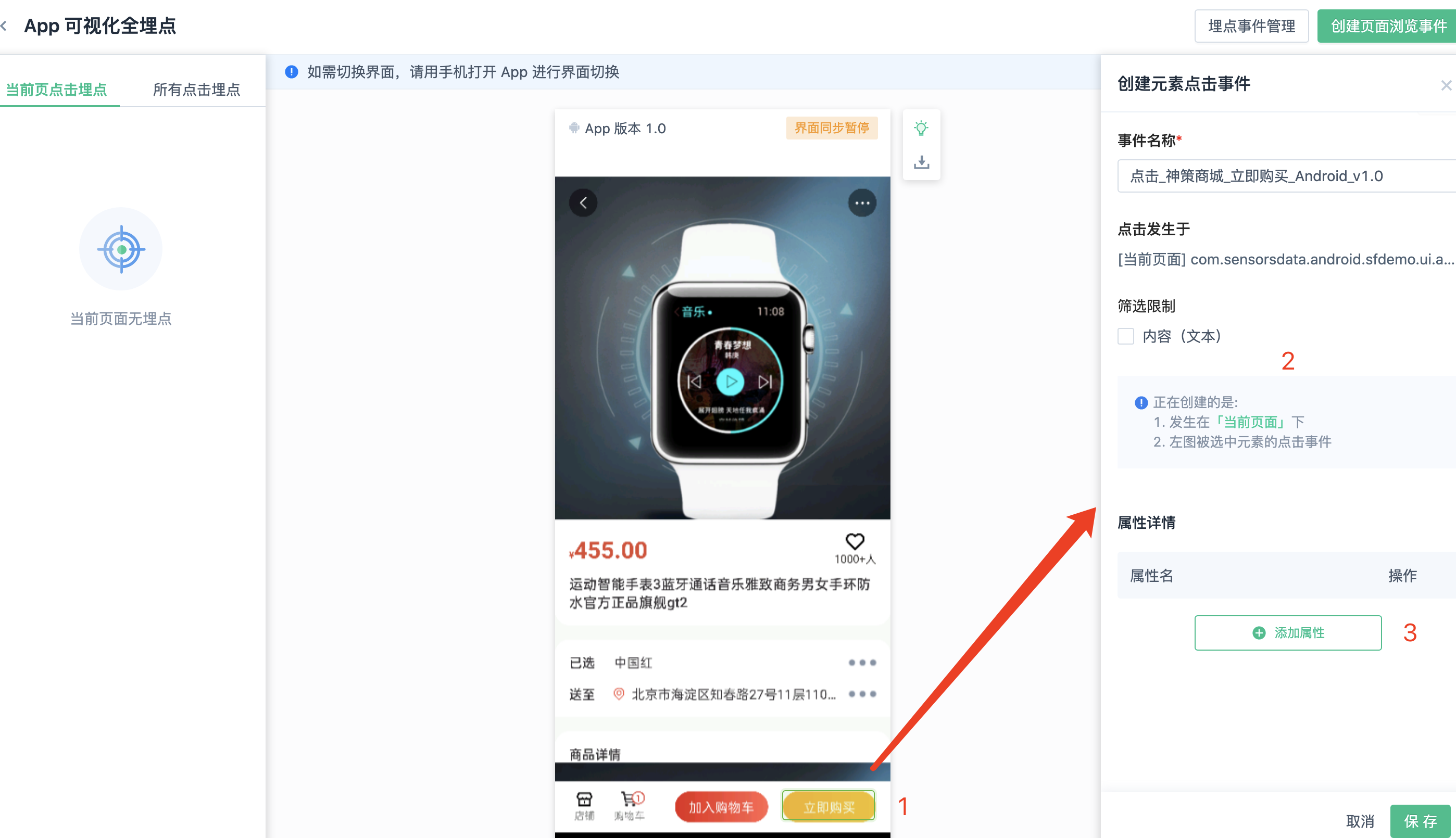
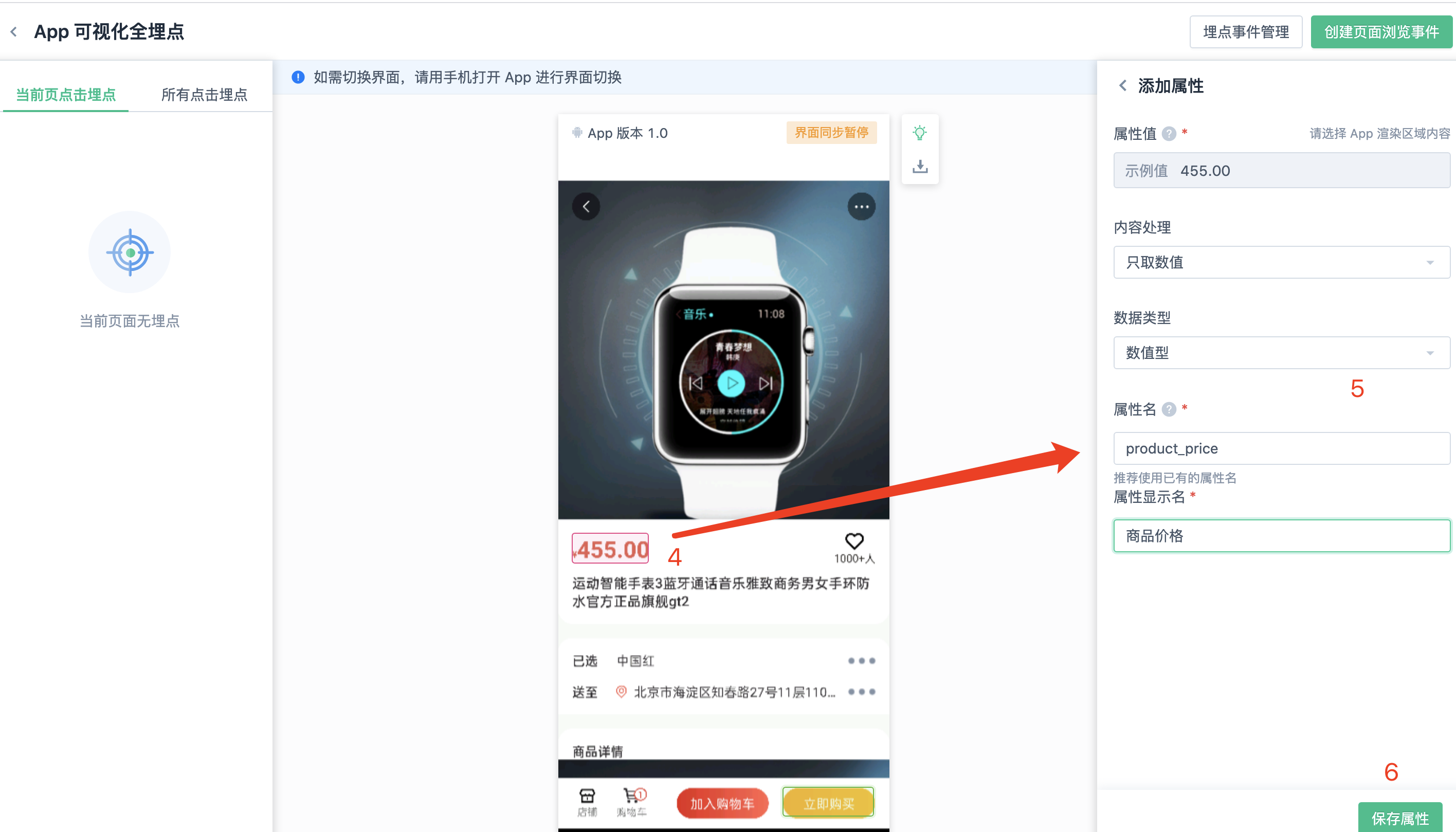
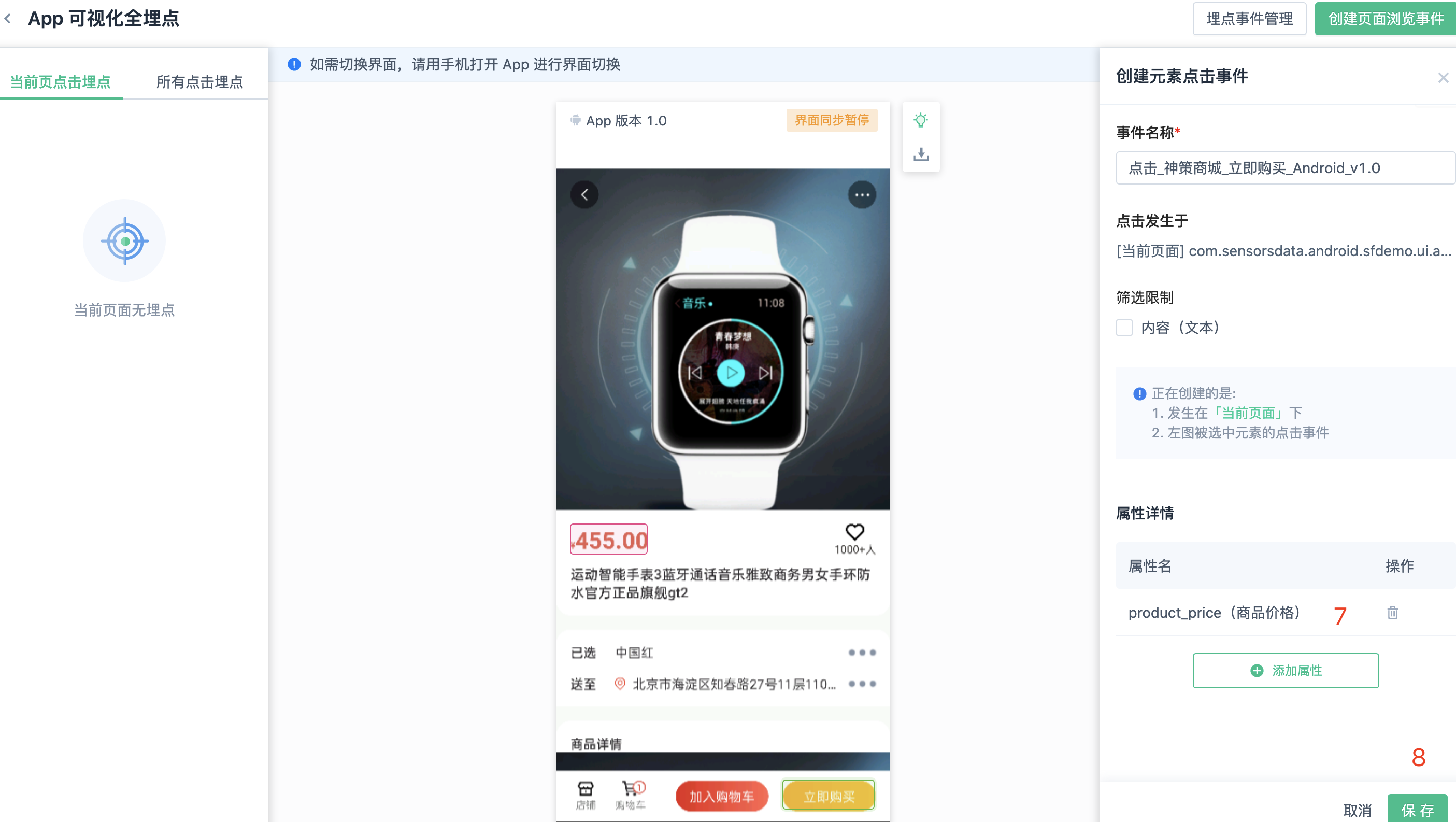
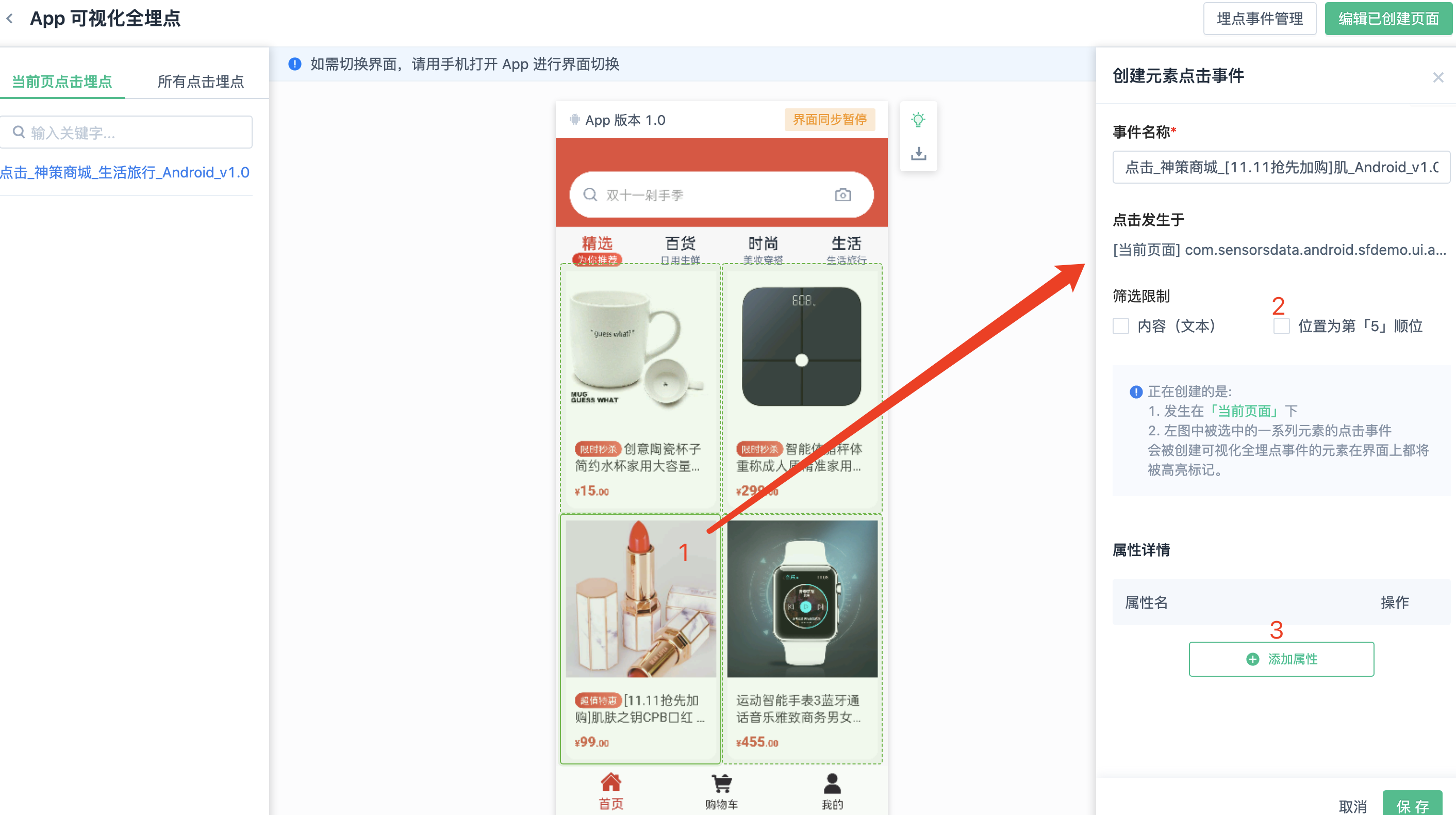
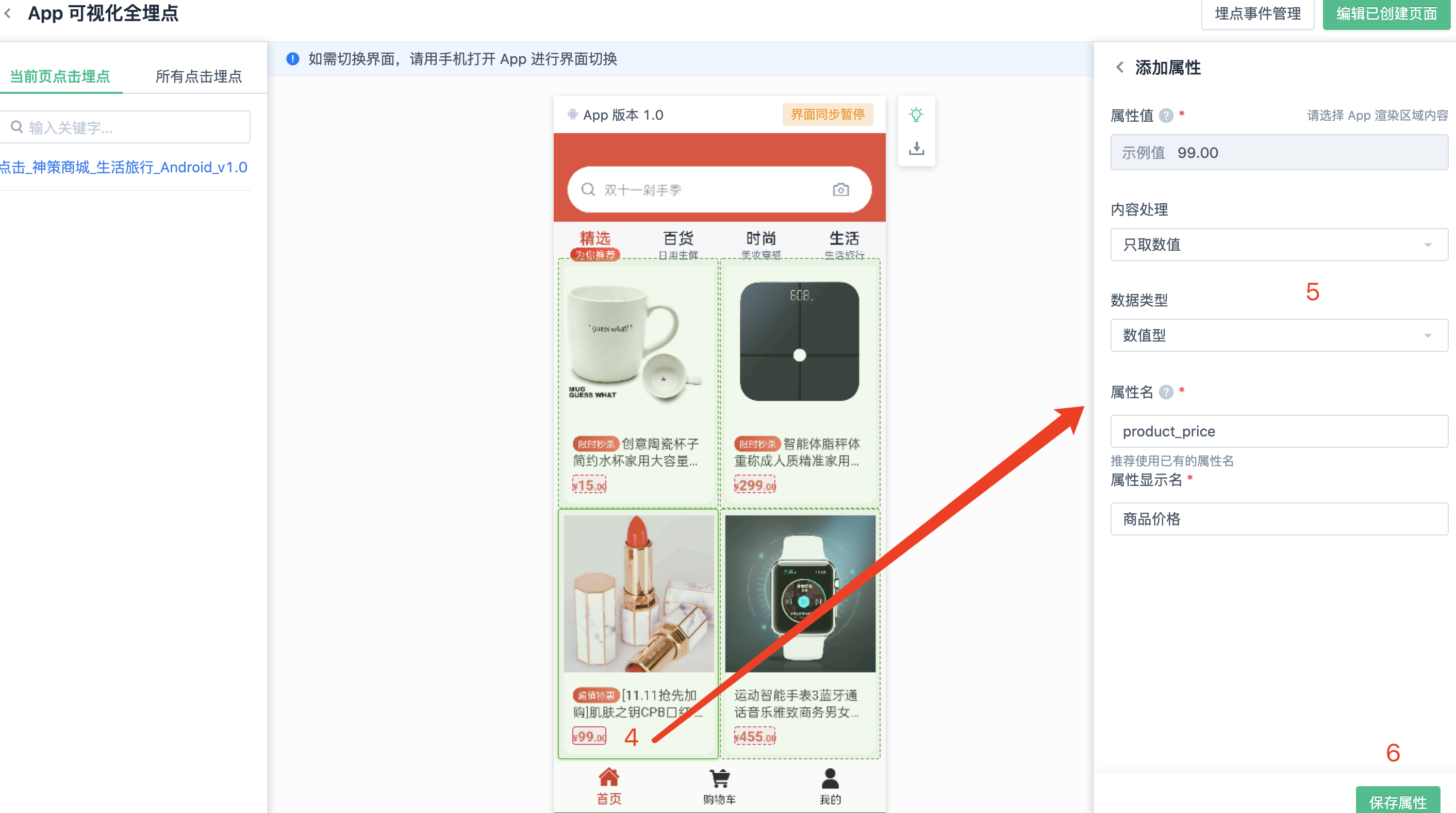
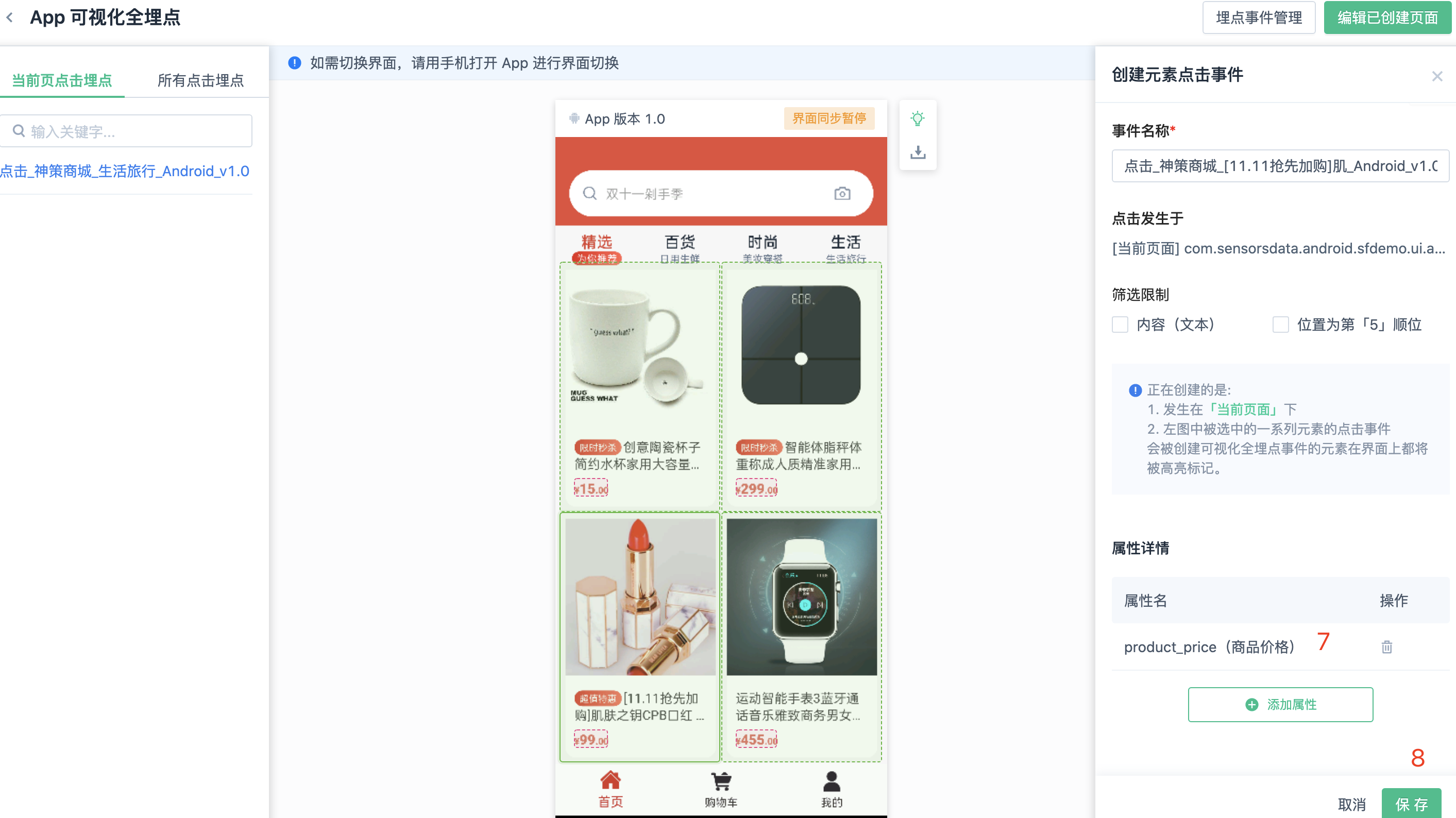
4.1.4. 自定义元素点击事件的属性
首先,在创建元素点击事件页面中点击【添加属性】按钮,点击页面中的元素,并保存属性信息,保存后进行确认创建事件



4.1.5. 列表内同级元素点击事件的属性
对于列表内的同级的点击元素,可以设置相同元素路径的属性



点击页面中元素,选择筛选限制条件,不再限定位置、限定内容,选中所有列表中的元素
在创建元素点击事件页面中,点击【添加属性】按钮,点击页面中的元素,并保存属性信息,保存后进行确认创建事件
4.1.6. 定义 App 内嵌 H5 点击事件的属性
对于 App 内嵌 H5 的点击事件元素支持自定义属性,操作同上
4.2. 定义页面浏览事件
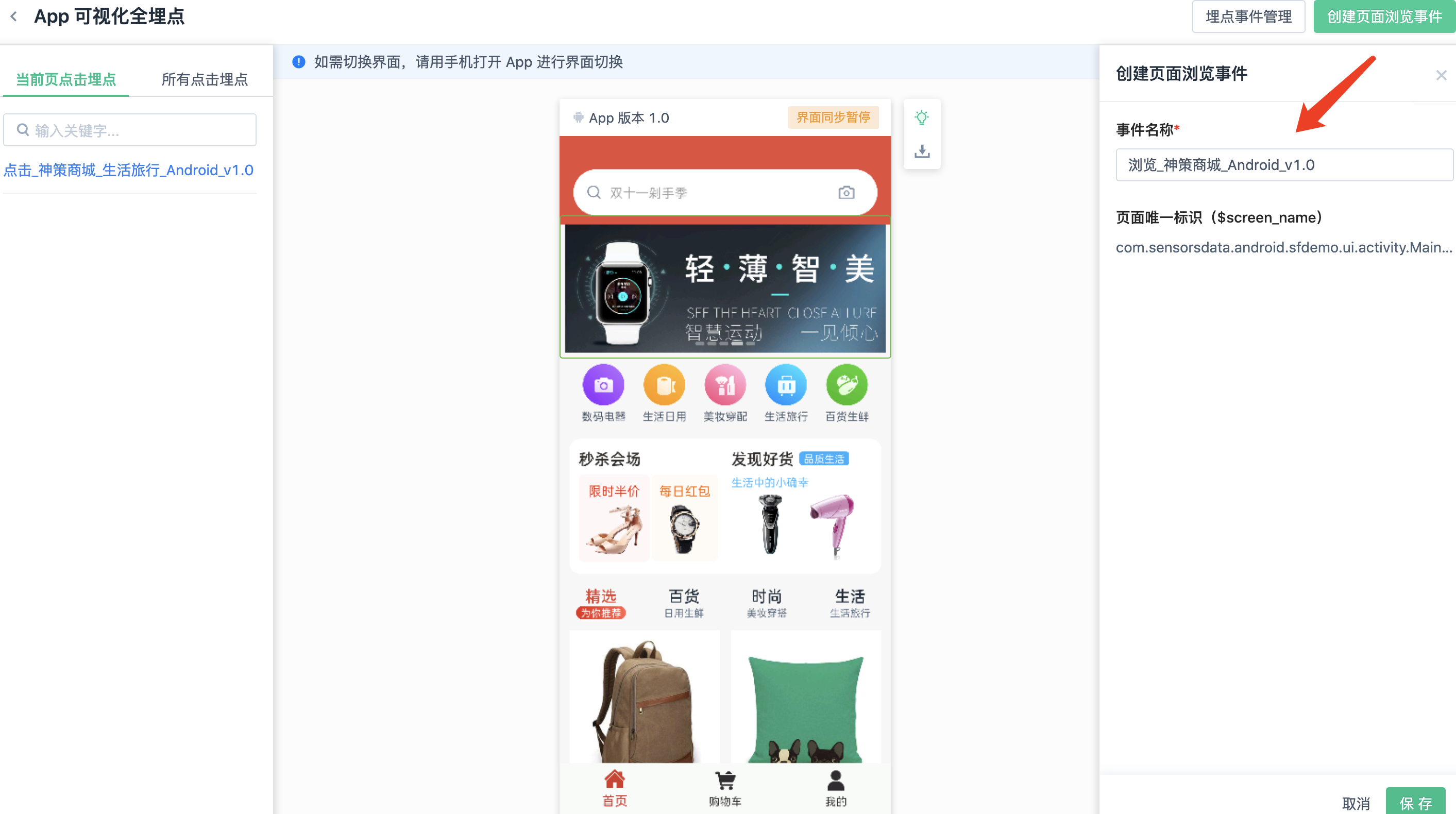
4.2.1. 定义一个页面浏览事件

点击【创建页面浏览事件】按钮,在弹窗页面中,确认事件名称,点击保存。
4.3. 管理可视化全埋点事件
4.3.1. 查看事件
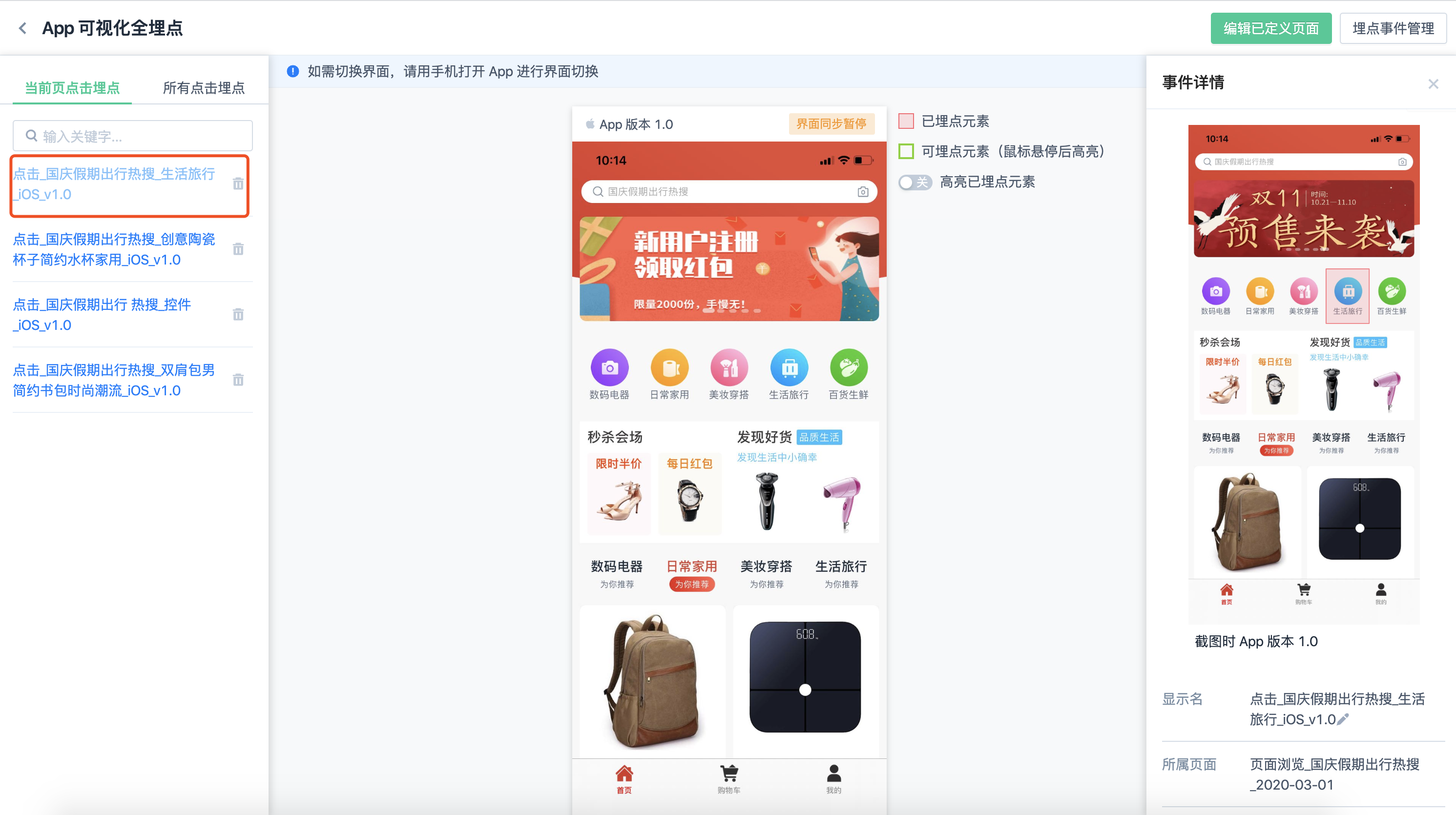
查看事件详情的方法有两种,一种是在定义过程中,可以直接在左侧的栏目中查看事件详情。

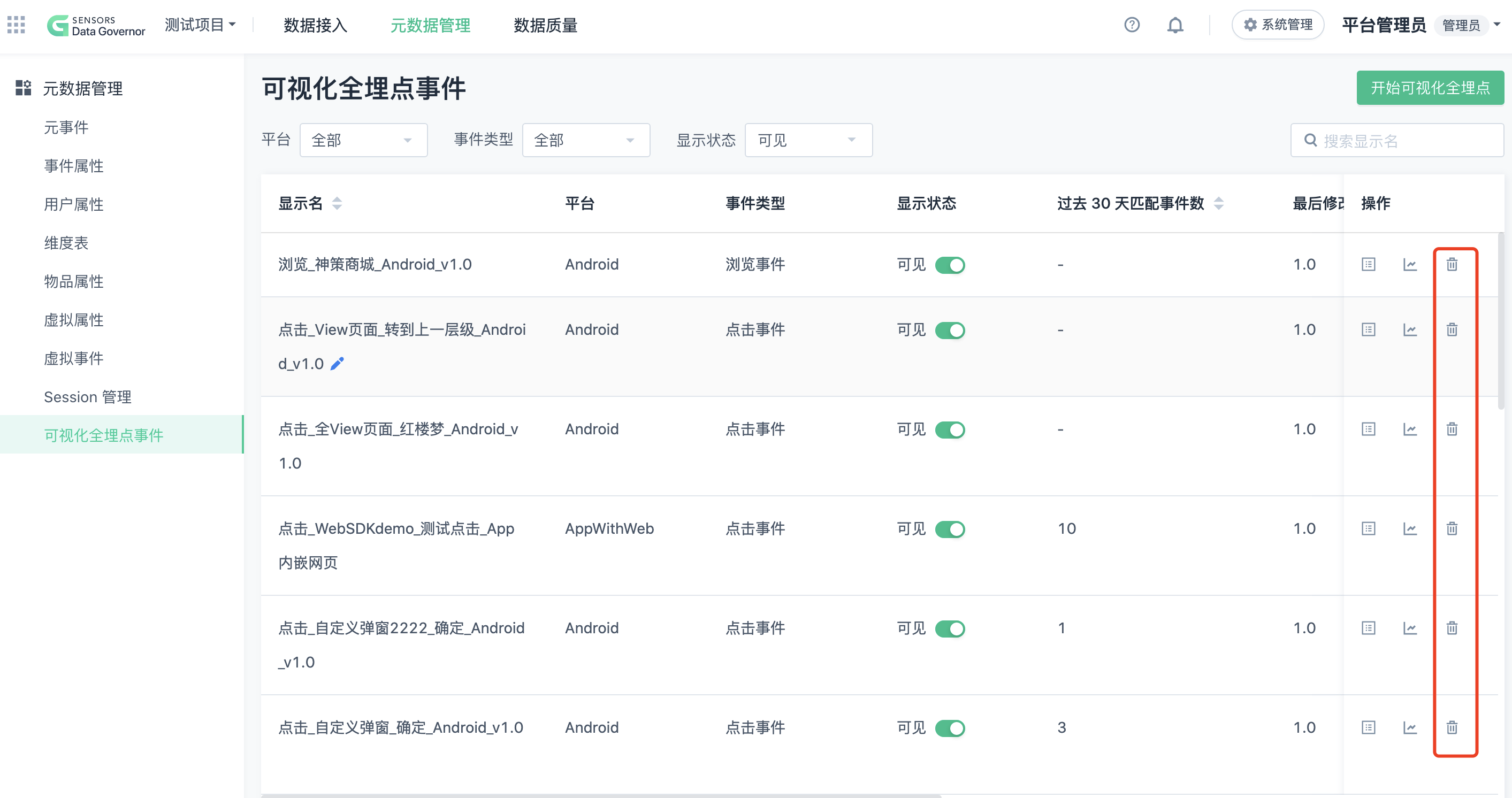
另一种是在最外层的可视化全埋点事件管理的列表查看埋点详情。

4.3.2. 删除事件
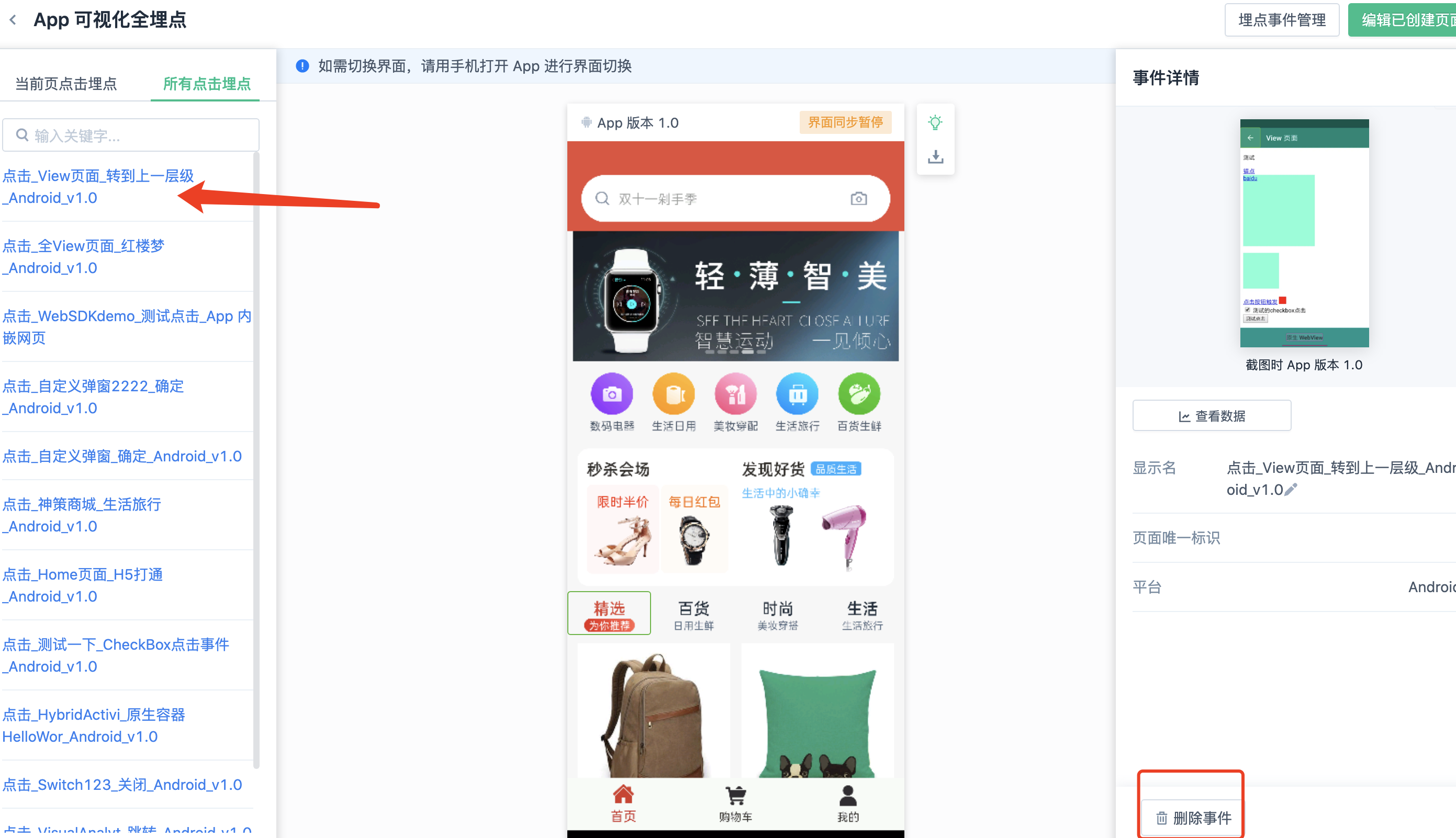
删除事件有两个方法,一个是在定义过程中,发现定义的可视化全埋点事件有误,可以直接在左侧的栏目中删除事件。

或者可以在最外层的可视化全埋点事件管理的列表进行删除。

5. FAQ
5.1. 扫码无法打开页面
答:检查网络终端以及项目是否处于内网项目,请将手机切换到相同网络。
5.2. 点击页面中的按钮,提示错误(无法唤醒 App)
答:检查是否已安装所要分析的 App 以及项目的 scheme 是否正确填写,请重试。
5.3. 唤醒 App 后,页面提示「请升级 SDK」
答:当前 SDK 版本过低,请升级 SDK。
5.4. 二维码 / 配对码已过期
答:过期后,请重新刷新二维码 / 配对码。
5.5. 唤起 App 后,App 提示项目不一致等错误
答:当前要连接的 App 与神策分析项目的 scheme 不一致,请检查当前项目的 scheme。
5.6. 配对码连接适用于哪些应用?
答:配对码只适用于 Android 应用,暂不支持 iOS 应用。
5.7. 扫码连接的二维码的有效期是多久?
答:有效期为 20 分钟,过期后需要重新刷新。
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
