集成文档(uni-app-js)
|
收藏
0.0.7 版本优化了 init 方法,具体使用方式可参考:https://ext.dcloud.net.cn/plugin?id=4177
本插件支持 H5、App、微信小程序、阿里小程序、百度小程序、小红书小程序和头条小程序进行数据采集。
1. 集成 uni-app 插件
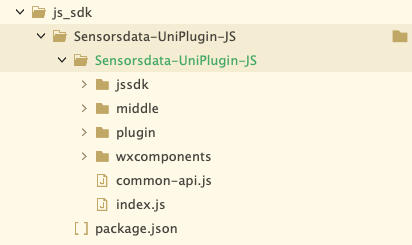
下载神策 uni-app 插件,若通过「下载插件 ZIP」 下载,则解压后将 Sensorsdata-UniPlugin-JS 文件夹放在自己项目中的 js_sdk 目录下。
添加后目录如下图所示:

如果项目需要打包成 iOS 或者 Android 原生项目需要集成 uni-app-native 插件(使用方式不变)。
JS 插件与原生插件版本依赖关系:
| 原生插件版本 | JS 插件版本 | 更新内容 |
|---|---|---|
| 0.0.2 | 0.0.1 |
|
| 0.0.3 | 0.0.3 |
|
| 0.0.4 | 0.0.4 ~ 0.0.6 |
JS 插件
|
| 0.1.0 | 0.0.7 |
|
| 0.1.1 | 0.0.8 |
|
| 0.1.3 | 0.0.9 |
|
2. 使用方式
2.1. 引入及配置方式
2.1.1. 方案一: globalData 全局变量方式
App中设置:
<script>
import sensors from '神策 uni-app JS SDK 路径/index.js';
sensors.setPara({
server_url: '数据接收地址',
show_log: false,//是否开启日志
name: "sensors",
global_properties: { // 配置全局属性,所有上报事件属性中均会携带
// property1: 'value1'
},
autoTrack: {//小程序全埋点配置
appLaunch: true, // 默认为 true,false 则关闭 $MPLaunch 事件采集
appShow: true, // 默认为 true,false 则关闭 $MPShow 事件采集
appHide: true, // 默认为 true,false 则关闭 $MPHide 事件采集
pageShow: true, // 默认为 true,false 则关闭 $MPViewScreen 事件采集
pageShare: true, // 默认为 true,false 则关闭 $MPShare 事件采集
mpClick: false, // 默认为 false,true 则开启 $MPClick 事件采集
mpFavorite: true, // 默认为 true,false 则关闭 $MPAddFavorites 事件采集
pageLeave: false // 默认为 false, true 则开启 $MPPageLeave事件采集
},
app: {// Android & iOS 初始化配置
remote_config_url: "",
flush_interval: 15000,//两次数据发送的最小时间间隔,单位毫秒
flush_bulkSize: 100,//设置本地缓存日志的最大条目数,最小 50 条, 默认 100 条
flush_network_policy: 30, //设置 flush 时网络发送策略
auto_track: 0, // 1 应用启动, 2 应用退出,3 应用启动和退出 默认 0
encrypt: false, //是否开启加密
add_channel_callback_event: false,//是否开启渠道事件
javascript_bridge: false, // WebView 打通功能
track_crash: false, // 是否采集 AppCrash
android: {//Android 特有配置
session_interval_time: 30000,
request_network: true,
max_cache_size: 32, // 默认 32MB,最小 16MB
mp_process_flush: false,//使用小程序 SDK 时,小程序进程是否可发送数据
},
ios: {//iOS 特有配置
max_cache_size: 10000, //最大缓存条数,默认 10000 条
}
}
})
//同意隐私协议后调用进行 SDK 初始化
sensors.init();
//弹窗 SDK 初始化,需在 init 之后调用
sensors.popupInit({
// 是否打印 log 日志
show_log: true,
// SFO 地址,由 SF 后端提供,sfo 在线服务地址
api_base_url: '',
enable_popup: true,//初始化后是否允许弹窗,若禁止则在需要弹窗时调用 enablePopup @platform Android
app_id: 'wx16ce2f6e06acd4d5'
});
export default {
globalData: {
sensors: sensors
},
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
}
</script>
JS
Page中设置 :
// 在 Page 中通过 getApp().globalData.sensors 获取
<script>
var sensors = getApp().globalData.sensors;
</script>
JS
2.1.2. 方案二: import 方式
App中设置:
// 在 App.vue 或者 main.js 中设置
<script>
import sensors from '神策 uni-app JS SDK 路径/index.js';
sensors.init({
server_url:'数据接收地址',
show_log:false,//是否开启日志
name:"sensors",
global_properties:{ // 配置全局属性,所有上报事件属性中均会携带
// property1: 'value1'
},
autoTrack:{//小程序全埋点配置
appLaunch: true, // 默认为 true,false 则关闭 $MPLaunch 事件采集
appShow: true, // 默认为 true,false 则关闭 $MPShow 事件采集
appHide: true, // 默认为 true,false 则关闭 $MPHide 事件采集
pageShow: true, // 默认为 true,false 则关闭 $MPViewScreen 事件采集
pageShare: true, // 默认为 true,false 则关闭 $MPShare 事件采集
mpClick: false, // 默认为 false,true 则开启 $MPClick 事件采集
mpFavorite: true, // 默认为 true,false 则关闭 $MPAddFavorites 事件采集
pageLeave: false // 默认为 false, true 则开启 $MPPageLeave事件采集
},
app:{// Android & iOS 初始化配置
remote_config_url:"",
flush_interval:15000,//两次数据发送的最小时间间隔,单位毫秒
flush_bulkSize:100,//设置本地缓存日志的最大条目数,最小 50 条, 默认 100 条
flush_network_policy:30, //设置 flush 时网络发送策略
auto_track:0, // 1 应用启动, 2 应用退出,3 应用启动和退出 默认 0
encrypt:false, //是否开启加密
add_channel_callback_event:false,//是否开启渠道事件
javascript_bridge:false, // WebView 打通功能
track_crash:false, // 是否采集 AppCrash
android:{//Android 特有配置
session_interval_time:30000,
request_network:true,
max_cache_size:32, // 默认 32MB,最小 16MB
mp_process_flush:false,//使用小程序 SDK 时,小程序进程是否可发送数据
},
ios:{//iOS 特有配置
max_cache_size: 10000, //最大缓存条数,默认 10000 条
}
}
//弹窗 SDK 初始化,需在 init 之后调用
sensors.popupInit({
// 是否打印 log 日志
show_log: true,
// SFO 地址,由 SF 后端提供,sfo 在线服务地址
api_base_url: '',
enable_popup:true,//初始化后是否允许弹窗,若禁止则在需要弹窗时调用 enablePopup @platform Android
app_id: 'wx16ce2f6e06acd4d5'
});
</script>
JS
Page中设置:
<script> import sensors from '神策 uni-app JS SDK 路径/index.js'; </script>
JS
2.1.3. 其他方式
这里介绍了两种使用全局变量的方式,其他方式也可以参考 uni-app 的文档 https://ask.dcloud.net.cn/article/35021 。
3. 用户关联
用户关联是为了对用户进行唯一标识,提高用户行为分析的准确性。目前神策提供了简易用户关联和全域用户关联分为用于支撑不同的业务场景。
全域用户关联(IDM 3.0-uni-app)
简易用户关联(IDM 2.0-uni-app)
4. SDK API 介绍
相关 API 可参考:神策 uni-app 插件
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
