Google AMP (Web)
|
Collect
AMP provides the <amp-analytics> element to analyze user behavior data and collect data from Sensors Analytics.
1. Usage
1.1. Integration
Include the script of the extension component <amp-analytics> in the head:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>1.2. Page view event collection
Introduced in the body<amp-analytics> tag,tag type="sensorsanalytics", To collect behavioral data by editing the json configuration inside the tag
<amp-analytics type="sensorsanalytics" id="sensorsanalytics1"> <script type="application/json"> "requests": { "event": "https://jssdkdata.debugbox.sensorsdata.cn/sa?project=liangshuang" //数据接收地址 }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "vars":{ "event":"amp_pageview", //自定义事件名称 "amp_properties":"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" //自定义属性 } } } </script> </amp-analytics>1.3. Custom event collection
Support sending custom events when specific elements trigger clicks. The event trigger configuration is as follows: when elements specified by the selector trigger clicks, the click_test1 and click_test2 events will be sent respectively. If multiple triggers select the same element, clicking the element will trigger actions of each listener, which means multiple custom click events will be sent.
<amp-analytics type="sensorsanalytics" id="sensorsanalytics2"> <script type="application/json"> "requests": { "event": "https://jssdkdata.debugbox.sensorsdata.cn/sa?project=liangshuang" //数据接收地址 }, "triggers": { "id_test1": { "on": "click", "selector": "#test1", //点击事件需要监听的元素选择器 "request": "event", "vars":{ "event":"click_test1", //自定义事件名称 "amp_properties":"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" //自定义属性 } }, "class_test2": { "on": "click", "selector": ".test2", //点击事件需要监听的元素选择器 "request": "event", "vars":{ "event":"click_test2", //自定义事件名称 "amp_properties":"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" //自定义属性 } } } } </script> </amp-analytics>Parameters to be configured:
- event field in requests:
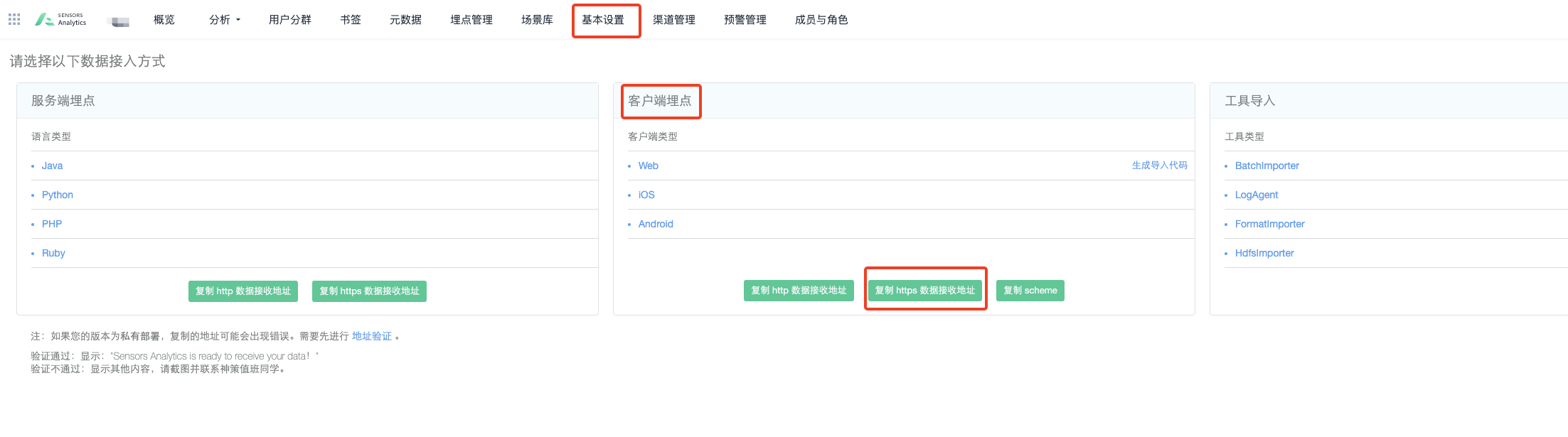
- Data Receiving URL, which can be copied from Settings - Data Access - Client-Side in Sensors Analytics. If you don't have an https Data Receiving URL, please contact Sensors Analytics Support for configuration.

After obtaining the data receiving address, useFormatting toolto get the receiving address that conforms to the Web JS SDK specification and fill in the event in the requests
- Data Receiving URL, which can be copied from Settings - Data Access - Client-Side in Sensors Analytics. If you don't have an https Data Receiving URL, please contact Sensors Analytics Support for configuration.
- event String in vars: the event name, which will be reported in the event field of a tracking event. It is recommended to add the amp_ prefix to the events reported by AMP for identification.
- selector String: the selector of the element to listen to. It is recommended to copy the selector to amp_properties for easy troubleshooting and debugging.
amp_properties String, a collection of custom attributes carried by events. Configuration method:
If you need to report custom properties, such as platform and color:
Write a custom property to a property collection object:
{ platform:'amp', color:'red' }JSEncode the attribute collection object, the encoding method is encodeURIComponent(JSON.stringify(prop)). The example above encodes as "%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D". You can also use the automatic encoding tool to encode it.
- Fill in the encoded string to amp_properties
If configuring multiple <amp-analytics> Unique ID. It can also be configured through an <amp-analytics>. For example:
<amp-analytics type="sensorsanalytics" id="sensorsanalytics1"> <script type="application/json"> "requests": { "event": "https://jssdkdata.debugbox.sensorsdata.cn/sa?project=liangshuang" }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "vars":{ "event":"amp_pageview", //自定义事件名称 "amp_properties":"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" } }, "id_test1": { "on": "click", "selector": "#test1", //点击事件需要监听的元素选择器 "request": "event", "vars":{ "event":"click_test1", //自定义事件名称 "amp_properties":"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" } }, "class_test2": { "on": "click", "selector": ".test2", //点击事件需要监听的元素选择器 "request": "event", "vars":{ "event":"click_test2", //自定义事件名称 "amp_properties":"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" } } } } </script> </amp-analytics>2. Reserved property
| Property name | Property meaning |
|---|---|
| $screen_height | Screen height |
| $screen_width | Screen width |
| $lib | sdk version, as amp |
| $lib_version | sdk version number |
| $referrer | Referral address |
| $title | Page title |
| $url | Page address |
| amp_properties | Encoding of custom property collection |
{ distinct_id: "amp-UYetU1tSwYaaGVsPnKEuMQ" lib: { $lib: "amp", $lib_method: "code", $lib_version: "1.0.0" }, properties:{ $screen_height: 900, $screen_width: 1440, $lib: "amp", $lib_version: "1.0.0", $referrer: "http://localhost:8000/examples/analytics-vendors.amp.html?type=saanalytics", $title: "AMP Analytics", $url: "http://localhost:8000/examples/analytics-vendors.amp.html?type=saanalytics", amp_properties:"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" }, type: "track", event: "$pageview", time: "1610432623504" }3. User identifier
AMP web pages can be viewed in multiple ways in browsers, and different ways of viewing AMP web pages may have different identity identifiers, which may affect website metrics.
3.1. Three ways to access AMP pages:
Below are the different ways users access AMP pages and how client IDs are stored and recognized under different circumstances:
3.1.1. Access through AMP Viewer
AMP web pages can be accessed through various platforms (such as Google Search, Google News, and Bing), and these platforms display AMP web pages in the "AMP Viewer" through iframes. In this case, users view AMP Cache pages.
Due to browser restrictions on third-party cookies, user IDs cannot be stored in this case, and each visit will be marked as a new user
3.1.2. Proxy/Cache access
Users can access AMP web pages through caches/proxies, and the domain name of the AMP web pages will be cdn.ampproject.org.
The ID accessed by the user is stored in cdn.ampproject.org
3.1.3. Direct access with normal browser
Users directly access AMP pages on the publisher's domain, such as https://manual.sensorsdata.cn/xxxx.html
A first-party cookie named sensors_amp_id is used to store the client identifier on the publisher's domain. The ID accessed by the user in this visit is stored in sensorsdata.cn
3.2. Unified users of AMP pages and non-AMP pages on the same domain
When users access non-AMP pages on the publisher's domain, such as https://manual.sensorsdata.cn/xxxx.html
A first-party cookie named sensorsdata2015jssdkcross is used to store the client identifier on the publisher's domain. The ID accessed by the user in this visit is stored in sensorsdata.cn.
By default, although sensorsdata.cn/amp.html and sensorsdata.cn/index.html are pages under the same domain, they are still counted as two users because the cookies that record user identifiers for AMP pages and non-AMP pages are different.
If you need to count them as one user, you need to integrate version 1.16.5 of the JS SDK synchronously on non-AMP pages, introduce the AMP plugin, and set the parameter 'use_client_time:true'. The initialization code of the JS SDK is as follows:
<script charset="UTF-8" src="sensorsdata.js 的文件地址"></script> <script charset="UTF-8"> var sensors = window['sensorsDataAnalytic201505']; sensors.init({ name: 'sensors', server_url: 'https://jssdkdata.debugbox.sensorsdata.cn/sa?project=xx', heatmap:{scroll_notice_map:'not_collect'}, use_client_time:true }); sensors.use('Amp'); //引入 AMP 插件 sensors.quick('autoTrack'); </script>- Immediately introduce the AMP plugin after initializing the JS SDK
- Set use_client_time:true to use client time
Notes:
- For new users it will be recognized as one user, but for existing users it may be recognized as two users. You can enable many-to-one to reduce the occurrence of such users.
- The first day and first attribute reported on non-AMP pages refers to the first day/first visit of non-AMP page visits, excluding AMP page visits.
- AMP user ID is stored in the root domain, so the JS SDK cross_subdomain attribute must use the default value true, otherwise there may be exceptions.
- Since the AMP-generated uuid format is amp-xxxxxxxxx, the login ID on non-AMP pages should not start with amp- to distinguish it from the AMP's uuid.
4. Check if the AMP integration is successful
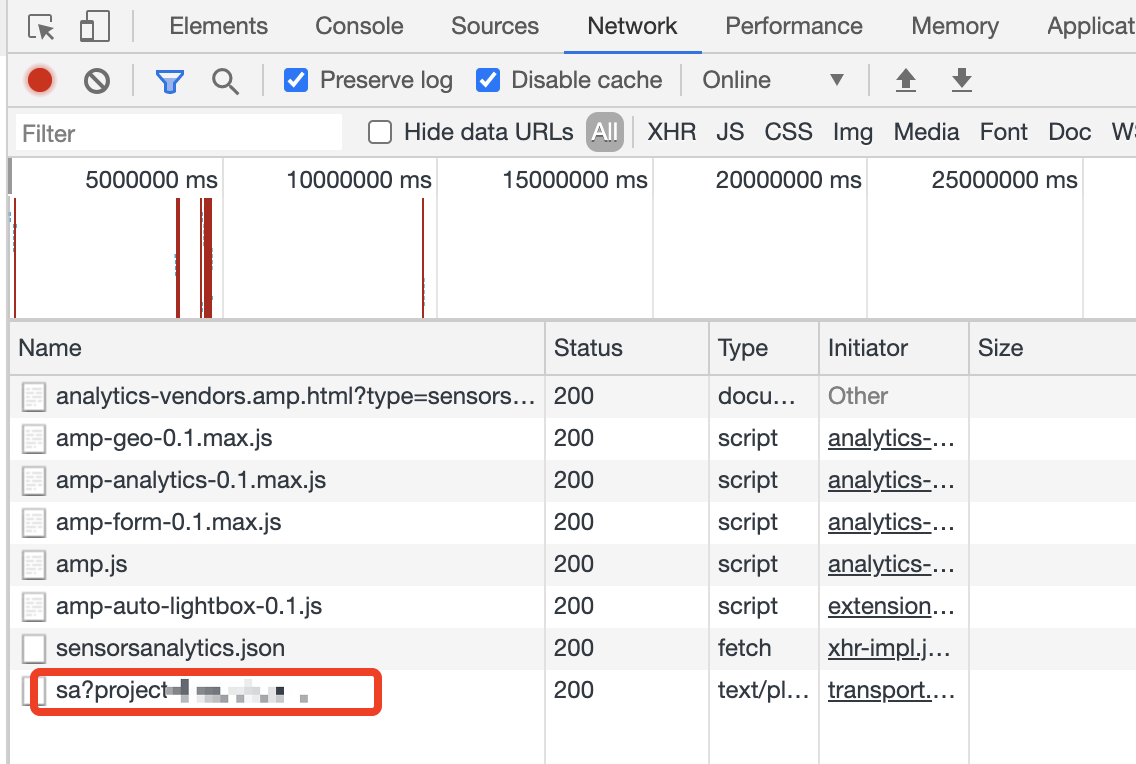
Trigger a tracking event to see if there is a request for sa.gif in the network:

{ distinct_id: "amp-UYetU1tSwYaaGVsPnKEuMQ" lib: { $lib: "amp", $lib_method: "code", $lib_version: "1.0.0" }, properties:{ $screen_height: 900, $screen_width: 1440, $lib: "amp", $lib_version: "1.0.0", $referrer: "http://localhost:8000/examples/analytics-vendors.amp.html?type=saanalytics", $title: "AMP Analytics", $url: "http://localhost:8000/examples/analytics-vendors.amp.html?type=saanalytics", amp_properties:"%7B%22platform%22%3A%22amp%22%2C%22color%22%3A%22red%22%7D" }, type: "track", event: "amp_pageview", time: "1610432623504" }Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches