Integrated Documentation (LayaAir)
|
Collect
- Before using, please read the Data Model
- SDK update log, please refer to Release Notes
The sa-sdk-mini-game repository layaair-game.min.js is now suspended.
1. Platform Support
| Platform | WeChat Mini Game | QQ Mini Game | ByteDance Mini Game | H5 | iOS | Android |
|---|---|---|---|---|---|---|
| Support |
2. Integrate Sensors Analytics SDK
Get the GitHub dist directory of LayaAir SDK from
If your project is a TypeScript project, follow these steps:
- Modify the tsconfig.json file and add "allowJs": true to allow compilation of js files.
"compilerOptions": { "module": "es6", "target": "es6", "baseUrl": "../libs", "outDir": "../build/src", "allowJs": true, //指定允许编译JS文件 }- Laya 3.0 puts the SDK files into the assets directory,Referenced in source code.
- Laya 2.0 places the SDK files in the src directory,Referenced in source code.
//3.0 引入方式 import sensorsData from "../assets/js/sensors-laya.min.esm.js"; //2.0 引入方式 import sensorsData from "./sensors-laya.min.esm.js";If your project is a JavaScript project, follow these steps:
- Directly place the sensors-laya.min.esm.js file into your project and reference it in the source code:
import sensorsData from "./sensors-laya.min.esm.js";3. Initialization
After importing the SDK, use the sensorsData call the init() method to initialize the SDK:
//配置对象 var config = { server_url: '数据上报 URL', // 数据上报 URL,必需 show_log: true, super_properties: { superKey: 'value' }, mini: { app_show: false, //默认 false, 小游戏从后台进入前台。 app_hide: false //默认 false, 小游戏从前台进入后台。 }, app: { app_start: true, //默认 false 启动 app_end: true //默认false 关闭 } } //初始化 sensorsData.init(config); // 上报一个事件,事件名为 test sensorsData.track( 'test', // 事件名称 { demo:1 }// 事件属性 );3.1.1. The parameter is described as follows:
| Parameter | Type | Required | Default | Meaning | Remarks |
|---|---|---|---|---|---|
| server_url | String | Yes | Data Receiving URL | Data Receiving URL | |
| super_properties | Object | No | None | Set Public Static Property | |
| show_log | Boolean | No | false | Whether to print log |
|
| mini | Object | No | No | Enable Automatic Collection |
Note: H5 platform does not support full-page tracking. |
| app | Object | No | No | Enable Automatic Collection |
|
When publishing as WeChat/QQ/ByteDance mini-games, you need to configure the domain of the data receiving address on the corresponding developer platform.
4. SDK Basic Configuration
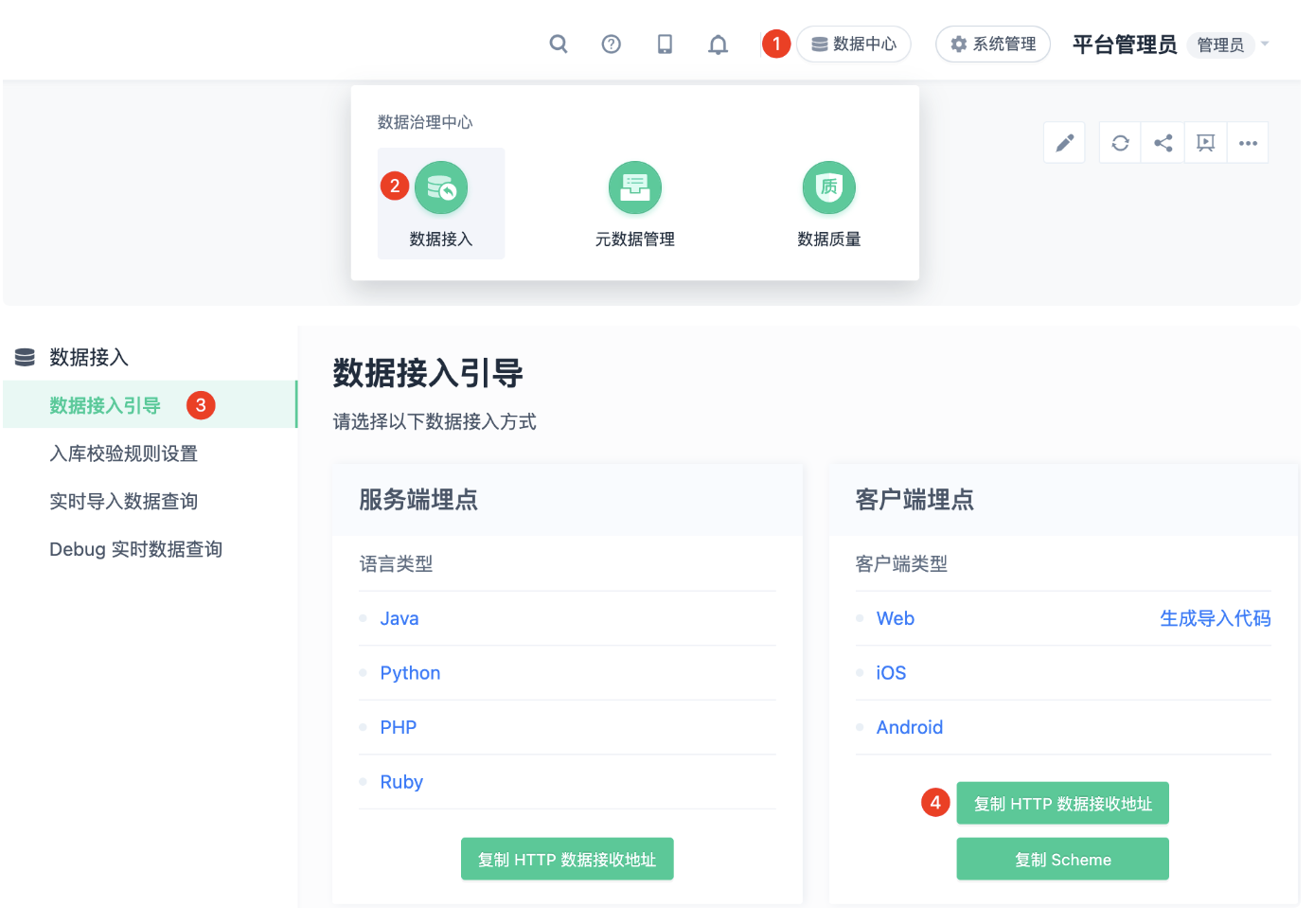
4.1. Configure Project Data Receiving Address
For Sensible Analytics v2.2 or above, you can obtain the data receiving address as shown in the following figure. For obtaining data receiving address in other versions, switch the document version for viewing:

5. Debugging Displays event information
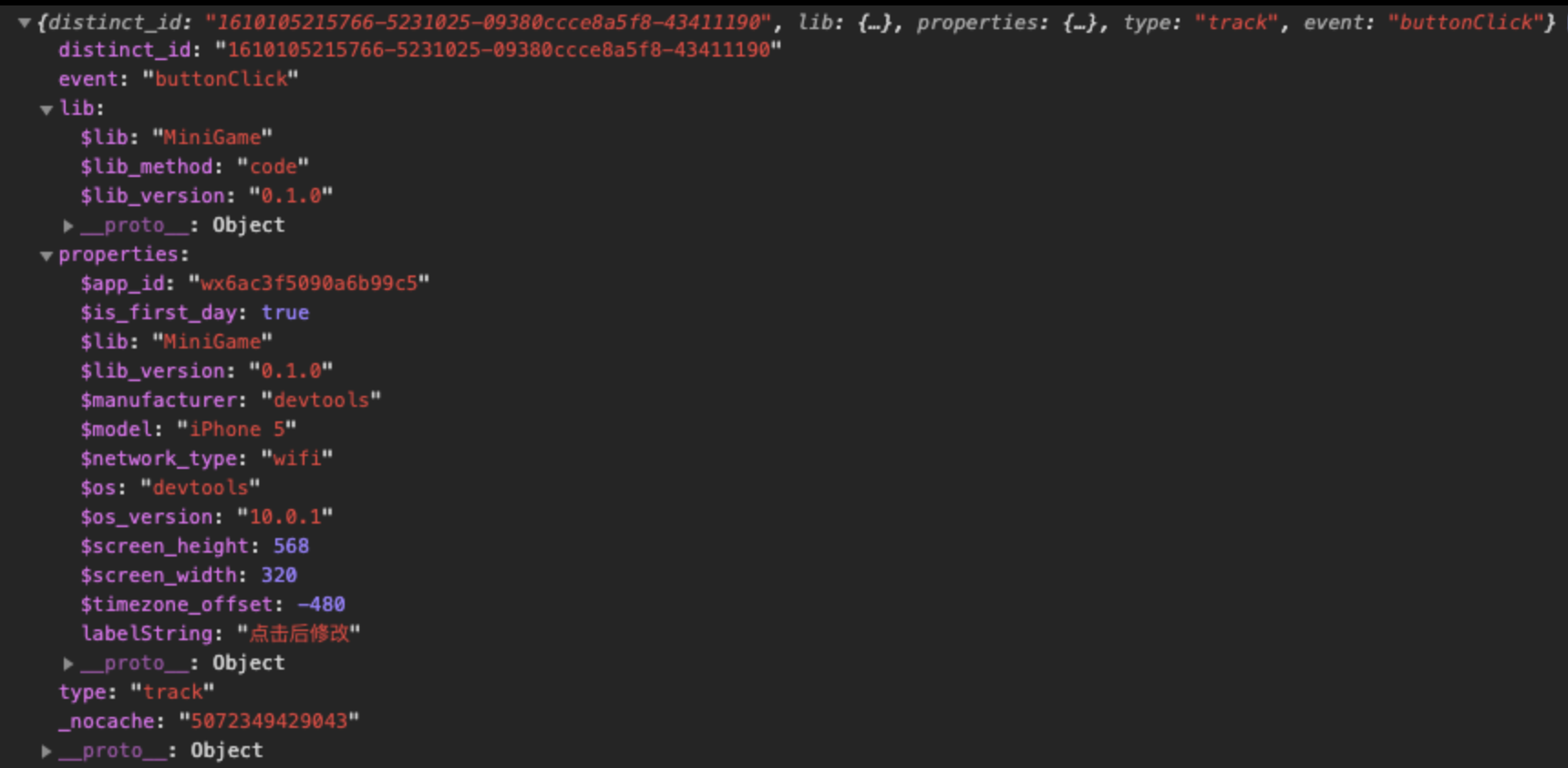
5.1. Event triggering logs
When configuring initialization parameters, use show_log: true to enable the Log function and after the SDK is initialized (i.e., init() method is called), the developer console will print the collected data information.

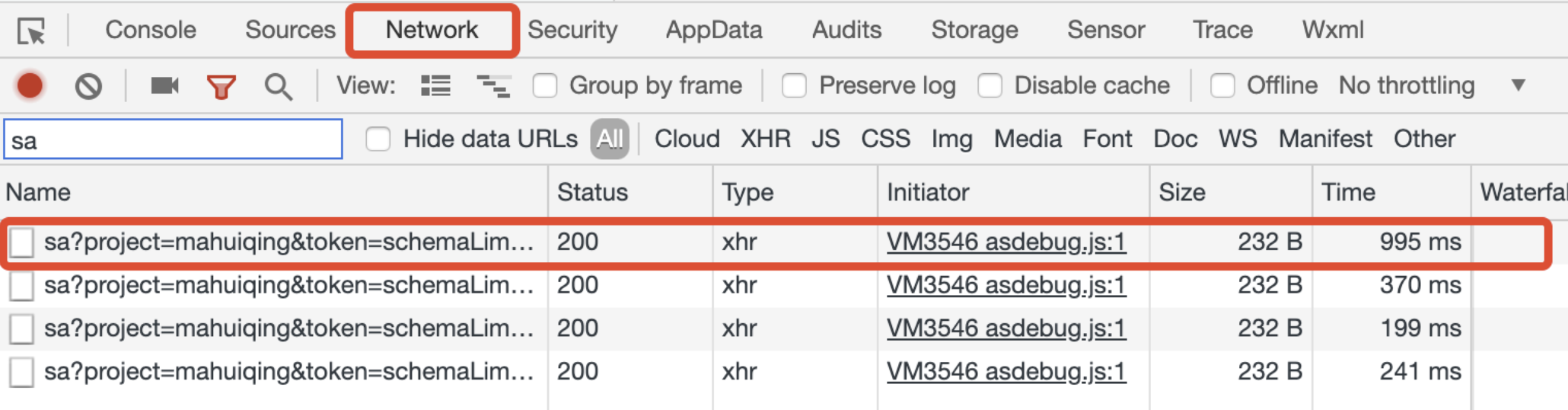
5.2. Event sending situation
When the event data is successfully sent, you can see the request of Network module in the developer tool, which includes sa request:

Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches