Integrated Documentation (Web)
|
Collect
- Please read it before useData model
- SDK update logs for reference Release Notes
1. Integrated Sensors Analytics SDK
- Automatic generation
- Synchronous loading
- CommonJS Canonical loading
- ES6 Modularization introduction
- AMD Canonical loading

Put the generated code in the head of the html, which needs to be placed slightly in the front.

Generated code, no SDK source address, need to be fromGithub download the source code to the local, use the local address to introduce, can be used normally
If you need to combine the import code and SDK files in a single file, then import them in the header of the page using script src. You can change the import code to the following and place it in front of the downloaded sensorsdata.min.js file.
<script charset='UTF-8' src="在 github 下载新版本的 sensorsdata.min.js "></script> <script> var sensors = window['sensorsDataAnalytic201505']; sensors.init({ server_url: 'http://test-syg.datasink.sensorsdata.cn/sa?token=xxxxx&project=xxxxxx', is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件 use_client_time:true, send_type:'beacon', heatmap: { //是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。 clickmap:'default', //是否开启触达图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。 scroll_notice_map:'not_collect' } }); sensors.quick('autoTrack'); </script>Get the sdk from npm, npm install sa-sdk-javascript -E
var sensors = require('sa-sdk-javascript'); sensors.init({ server_url: '数据接收地址', is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件 use_client_time:true, send_type:'beacon', heatmap: { //是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。 clickmap:'default', //是否开启触达图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。 scroll_notice_map:'not_collect' } }); sensors.quick('autoTrack'); //用于采集 $pageview 事件。import sensors from './sensorsdata.es6.min.js' sensors.init({ server_url: '数据接收地址', is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件 use_client_time:true, send_type:'beacon', heatmap: { //是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。 clickmap:'default', //是否开启触达图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。 scroll_notice_map:'not_collect' } }); sensors.quick('autoTrack'); //用于采集 $pageview 事件。From GitHub get sensorsdata.amd.min.js, Suppose the file is placed in the same directory as require.js.
requirejs(["./sensorsdata.amd.min"], function(sensors) { sensors.init({ server_url: '数据接收地址', is_track_single_page:true, // 单页面配置,默认开启,若页面中有锚点设计,需要将该配置删除,否则触发锚点会多触发 $pageview 事件 use_client_time:true, send_type:'beacon', heatmap:{ clickmap: 'default', scroll_notice_map: 'not_collect' } }); sensors.quick('autoTrack'); });- Do not put the code for page rendering in window.onload. When the wizard server is abnormal, the image data request sent by the Web JS SDK cannot respond in time, causing window.onload to fail to take effect. If window.onload must be used, it is recommended to set the send_type parameter to 'ajax' and send data using ajax.
- Do not use the Web JS SDK in the online file protocol address page, because you cannot write cookies to record users, triggering a large number of new anonymous user data and profile_set_once events;
- Do not use the Web JS SDK within the cross-domain H5 page embedded in the iframe. Because some browsers restrict third-party cookies, the SDK cannot read or write cookies, and a large number of new anonymous user data and profile_set_once events are triggered.
- When Internet Explorer 9 uses the SDK, if send_type: 'ajax' is configured and the protocol of the page address is different from the server_url protocol, data cannot be sent. In addition,The network request address protocol on all configuration items must be consistent with the protocol requirements of the page address, especially the server_url data receive address.
2. SDK Basic configuration
2.1. The IP address for receiving project data was configured
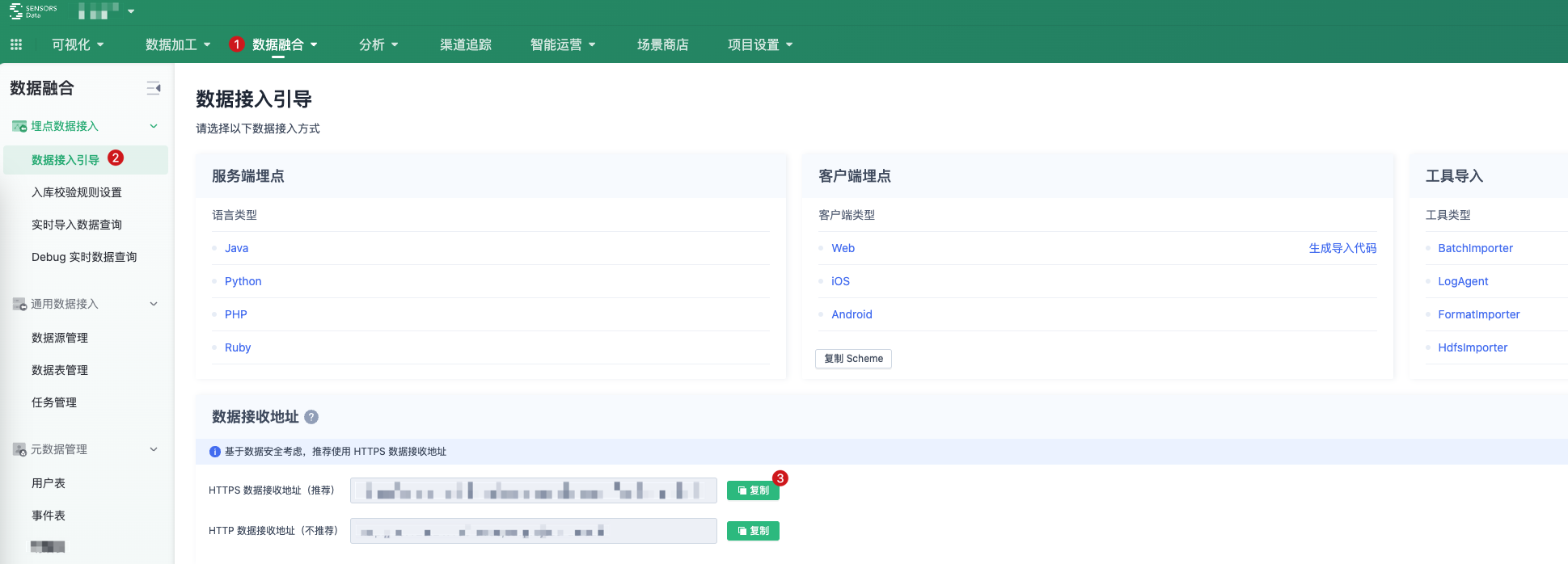
When the import code is generated automatically, the receiving address of the current project is automatically configured. If you import the SDK in other ways, you need to manually set the server_url parameter to the data receiving address of the corresponding project.

2.2. Open the full burial point
When initializing the SDK,heatmap parameter and quick() The interface can be configured to bury all SDK points. For more configuration of full burial point, please refer to Full burial point (Web).
2.3. Set the event public properties
For properties that need to be added for all events, call registerPage() after initializing the SDK, before sensors.quick('autoTrack') To register a property as a public property:
<script> // 初始化 SDK // 注册公共属性 sensors.registerPage({ current_url: location.href, referrer: document.referrer }); </script>2.4. User association
The purpose of user association is to uniquely identify users and improve the accuracy of user behavior analysis. At present, we provide simple user association and global user association to support different business scenarios.
2.5. Code bury trace event
After the SDK is initialized, you can usetrack()method to track user behavior events and add custom attributes:
sensors.track('BuyProduct', { ProductName: "MacBook Pro", ProductPrice: 123.45, IsAddedToFav: false, });3. Debugging Displays event information
3.1. Event triggering logs
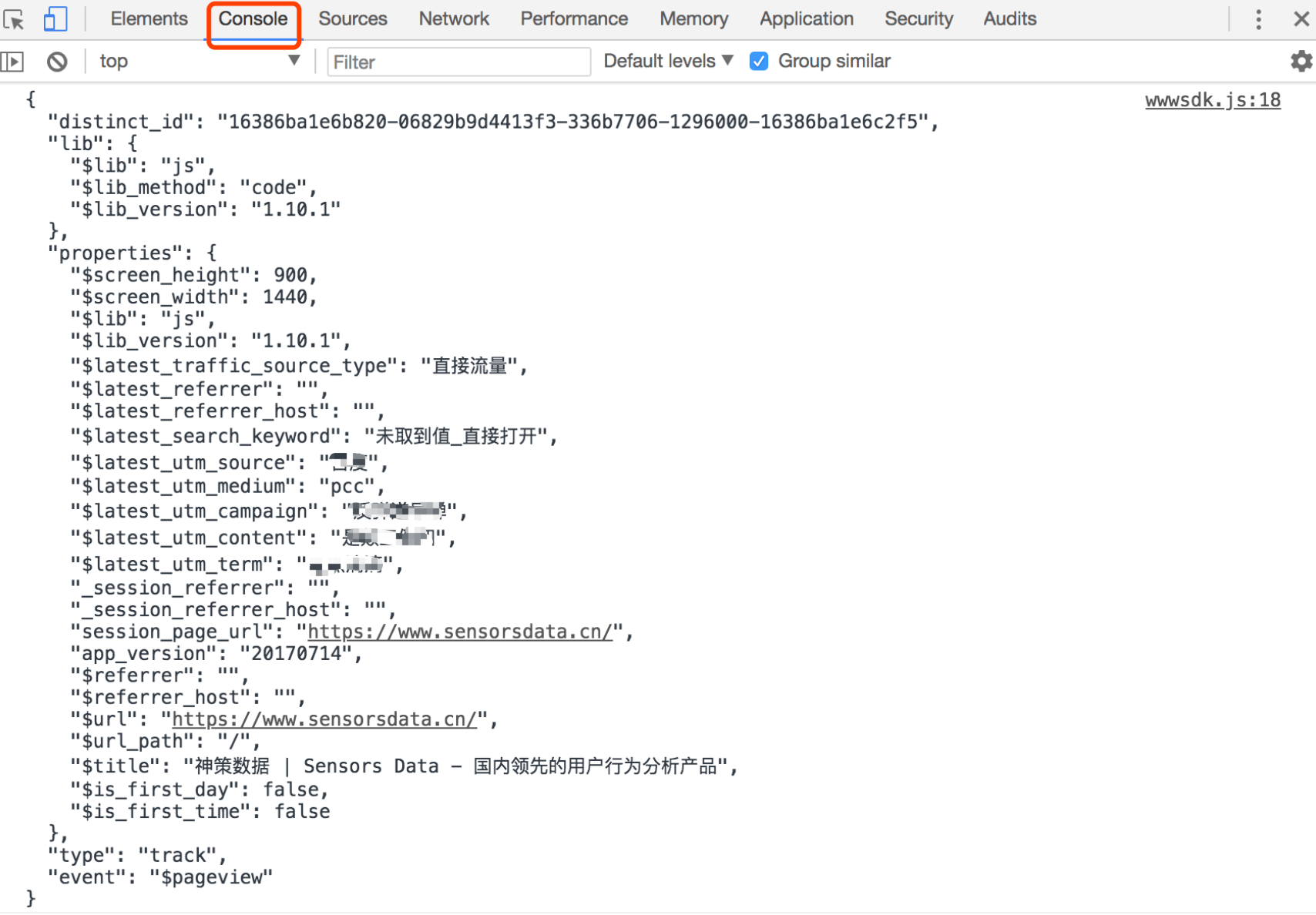
The test phase is added in the initialization code show_log set true, When an event is triggered on the page, the browser developer tool will print the collected event information, as shown in the following figure. Initialize the code when it goes liveshow_log set falseDisable the log output function,show_log and server_url is Parallel grade.

3.2. The sending of the event
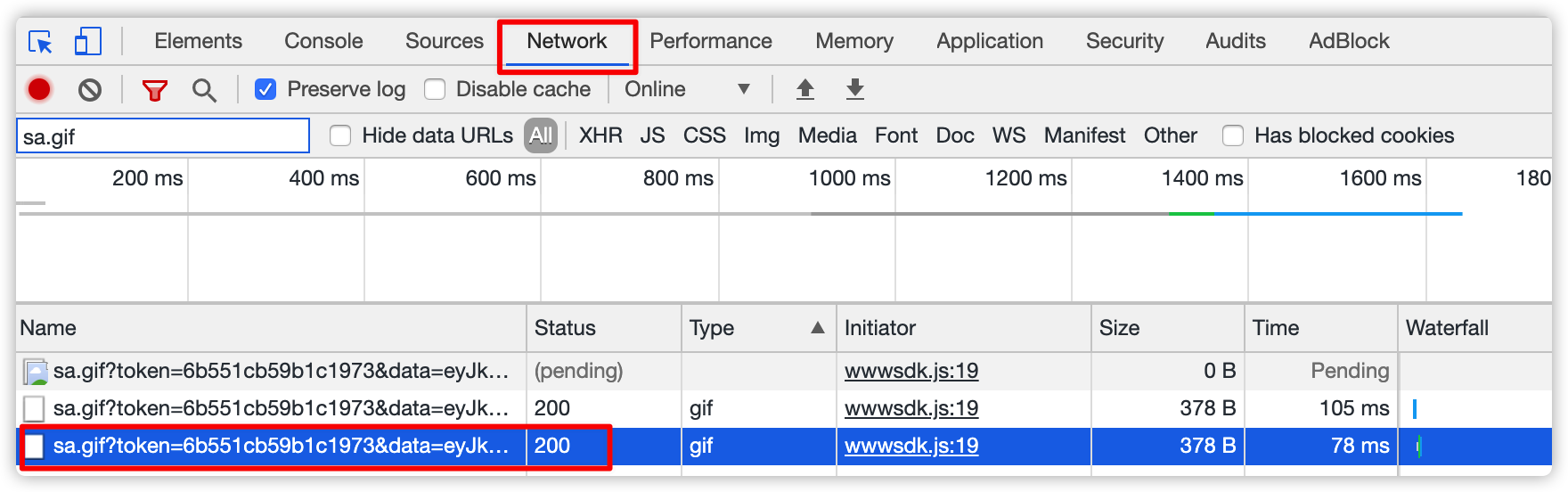
When the event data is sent successfully, the Network request of sa.gif can be seen in the network module of the browser developer tool. If the status code is 200, the code event data is sent successfully.

4. SDK Optional configuration
4.1. Set user properties
setProfile() method can set user attributes. If the same key is set multiple times, the value will be overwritten and replaced.
sensors.setProfile({email:'xxx@xx'});More Set user properties API, can refer to API Introduction(Web).
4.2. Connect App and H5
For the H5 page embedded in the App, if the App also integrates the SDK of genius analysis, the H5 page data can be reported through the App, and the preset attributes obtained by the App will be automatically added. This function is disabled by default. For details, see App connect H5to open.
4.3. Visualize the full burial point
Version requirement
Web JS SDK v1.15.10and above.
After integrating the Web JS SDK, if the full buried point function is turned on, the visual full buried point function will also be automatically turned on. Detailed referencevisualization all buried point #Web side.
5. SDK API
For more Web SDK apis, seeAPI Introduction(Web).
Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches