Integration Document (uni-app-native)
|
Collect
Support for delayed initialization is available starting from version 0.1.0. Call the "initSDK" method for initialization, otherwise it will not be properly initialized.
Cloud compilation will automatically upgrade the native plugin to the latest version. Please check if the project calls the "initSDK" method for initialization.
This plugin supports Android & iOS systems for data collection. If you are using other platforms, please integrate the uni-app-js plugin first.
1. Integrate uni-app native plugin
1.1. HBuilderX integration
1.1.1. Buy plugin package in plugin market
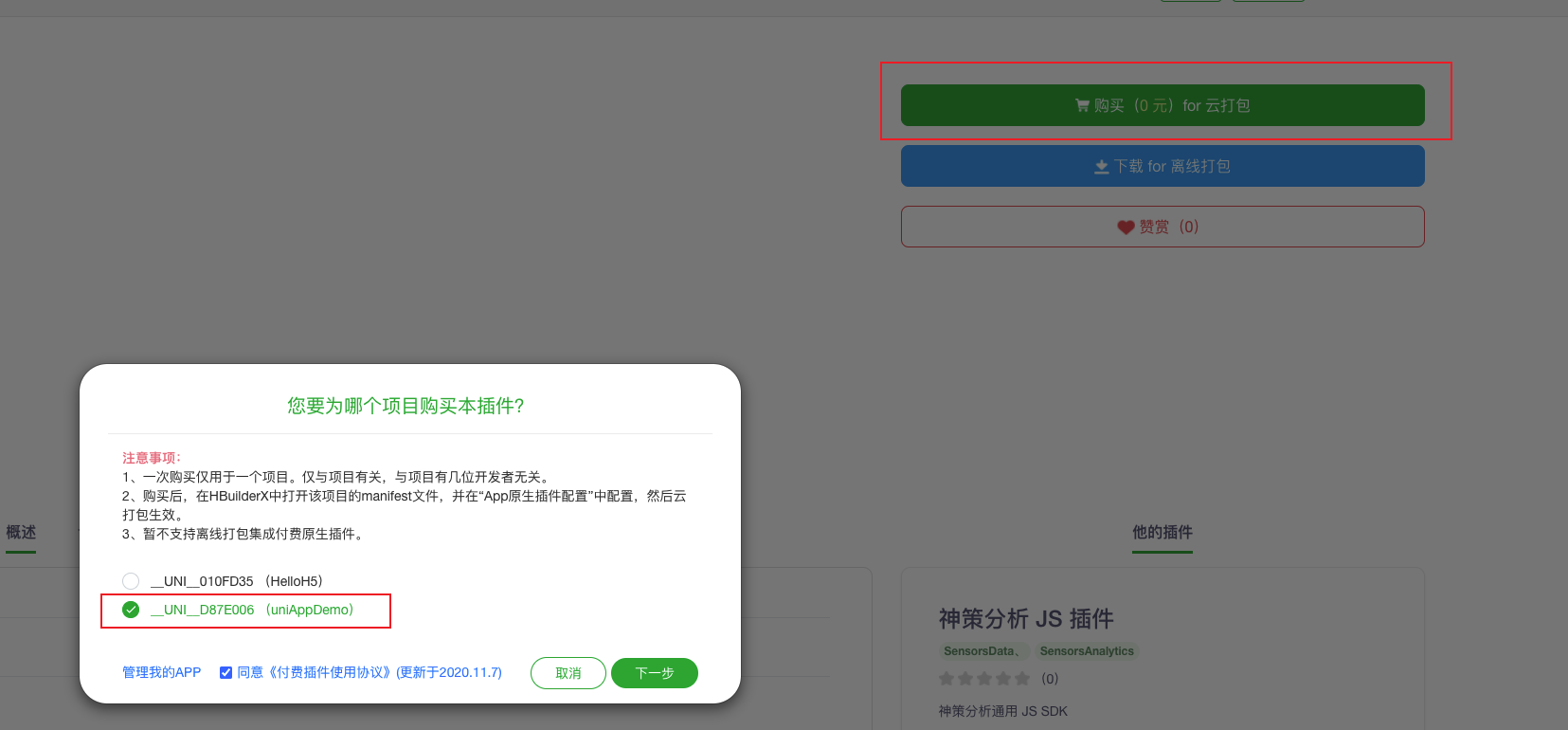
Open the Sensors Analytics uni-app plugin page in DCloud plugin market, and click the "Buy (0 yuan) for cloud packaging" button

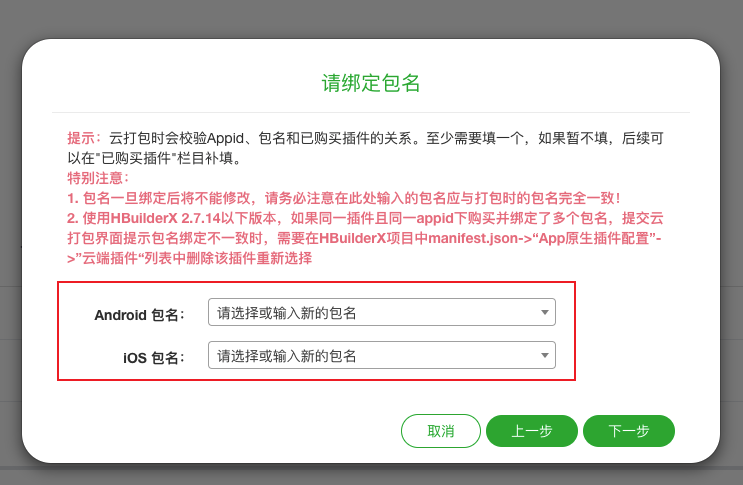
Binding package name
- Cloud packaging will verify the relationship between App ID, package name, and purchased plugins. It is necessary to fill in at least one. If not filled temporarily, you can fill it in the "Purchased Plugins" column later.
- Once the package name is bound, it cannot be changed. Please enter the package name here, and it should be exactly the same as the package name when packaging!

1.1.2. Load native plugin
Download purchased cloud plugins in the native plugin configuration in the mainifest.json file

1.1.3. Get plugin package
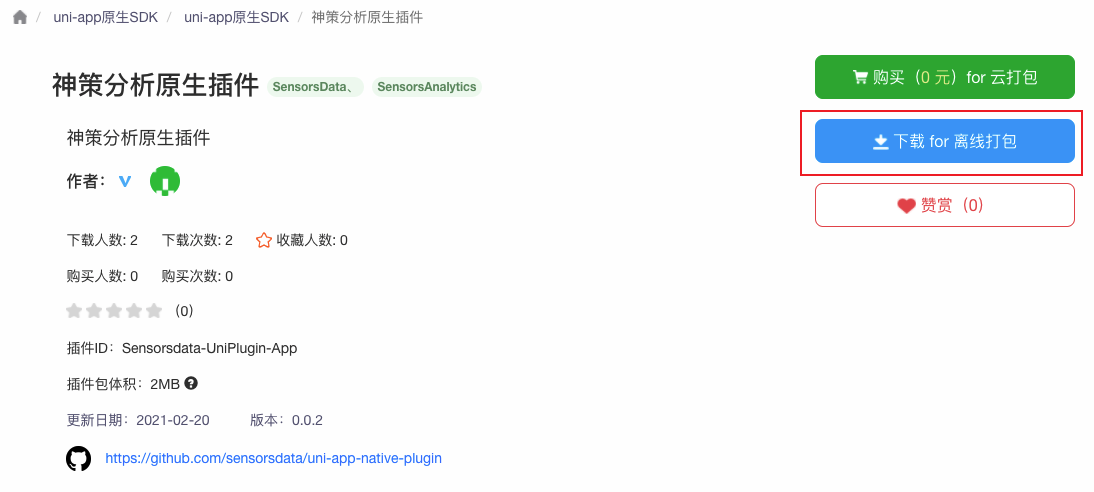
Open the Sensors Analytics uni-app plugin page in DCloud plugin market and click "Download for offline packaging" button

1.1.4. Integrated plugin
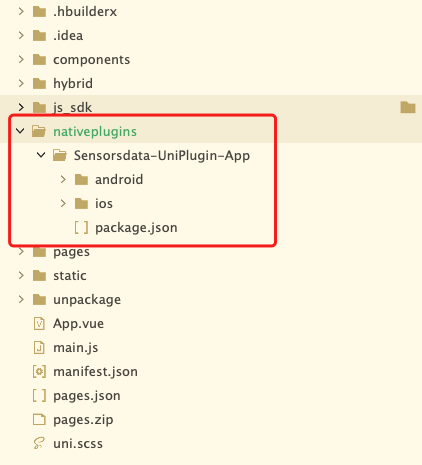
Open the uni-app project with HBuilderX and create a new nativeplugins directory in the root of the project, adding the unzipped plug-in package to that directory

Open the manifest.json configuration panel, select the App native plug-in configuration, and select the "Select Local plug-in" button to add the local plugin

1.1.5. Make a custom dock
Make a custom debug dock. Run → Run to the mobile phone or simulator → Make a custom debugging base and fill in the relevant information of the application before packaging

1.2. Native editor integration
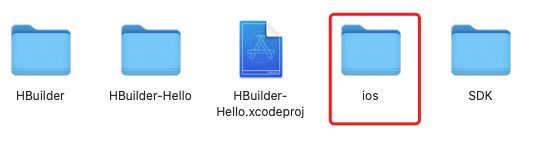
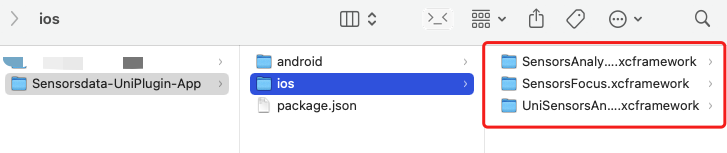
Unzip the downloaded plugin and open the plugin folderSensorsdata-UniPlugin-App ios Copy the directory to the offline project root directory

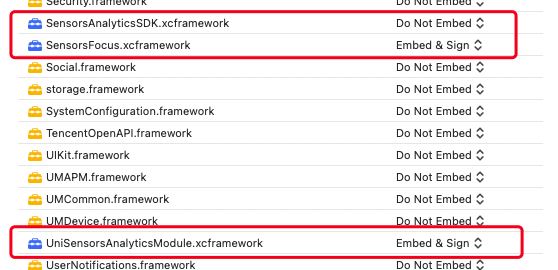
Select plugin ios Add the three xcframework library files in the directory to the project (if the intelligent operation function is not used, do not add SensorsFocuson.xcframework).

Add project dependencies: target → General → Frameworks, Libraries, and Embedded Content, Select the dependency mode of xcframework (note that SensorsFocus.xcframework needs to select 【Embed & Sign】), as shown in the figure:

Open the native project, find the info.plist file of the native project, right-click and select Open As -> Source Code View the source code and add the following node information
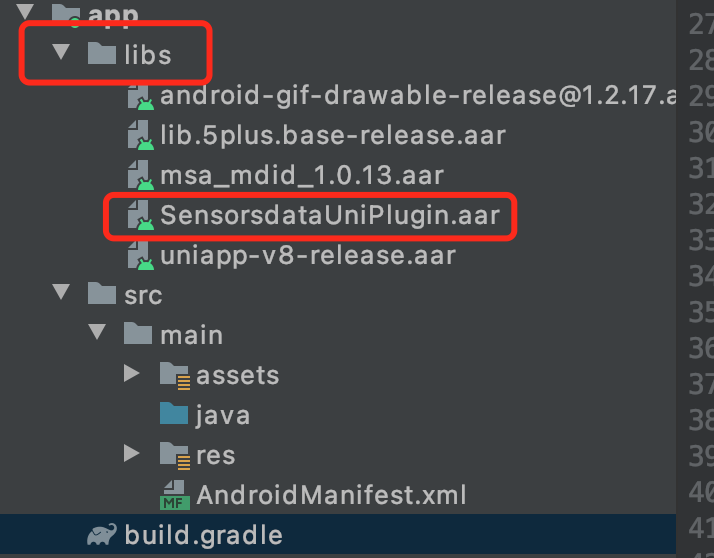
<key>dcloud_uniplugins</key> <array> <dict> <key>hooksClass</key> <string>UniSensorsAnalyticsProxy</string> <key>plugins</key> <array> <dict> <key>type</key> <string>module</string> <key>name</key> <string>Sensorsdata-UniPlugin-App</string> <key>class</key> <string>UniSensorsAnalyticsModule</string> </dict> </array> </dict> </array>Copy the native plugin SensorsdataUniPlugin.aar under the android directory of the native project to the libs directory:

Add the plugin dependency android-gradle-plugin2 in the build.gradle file at the project level:
buildscript { repositories { jcenter() } dependencies { classpath 'com.android.tools.build:gradle:3.5.3' //添加神策分析 android-gradle-plugin2 依赖 classpath 'com.sensorsdata.analytics.android:android-gradle-plugin2:3.5.2' } }- Only plugin version v3.3.1 and above support H5 integration.
- For how to use the plugin in AGP 8.0+ version and common plugin configurations, please refer to the SDK Plugin Documentation.
Apply the com.sensorsdata.analytics.android plugin and add the SDK dependency in the module build.gradle file of the main module:
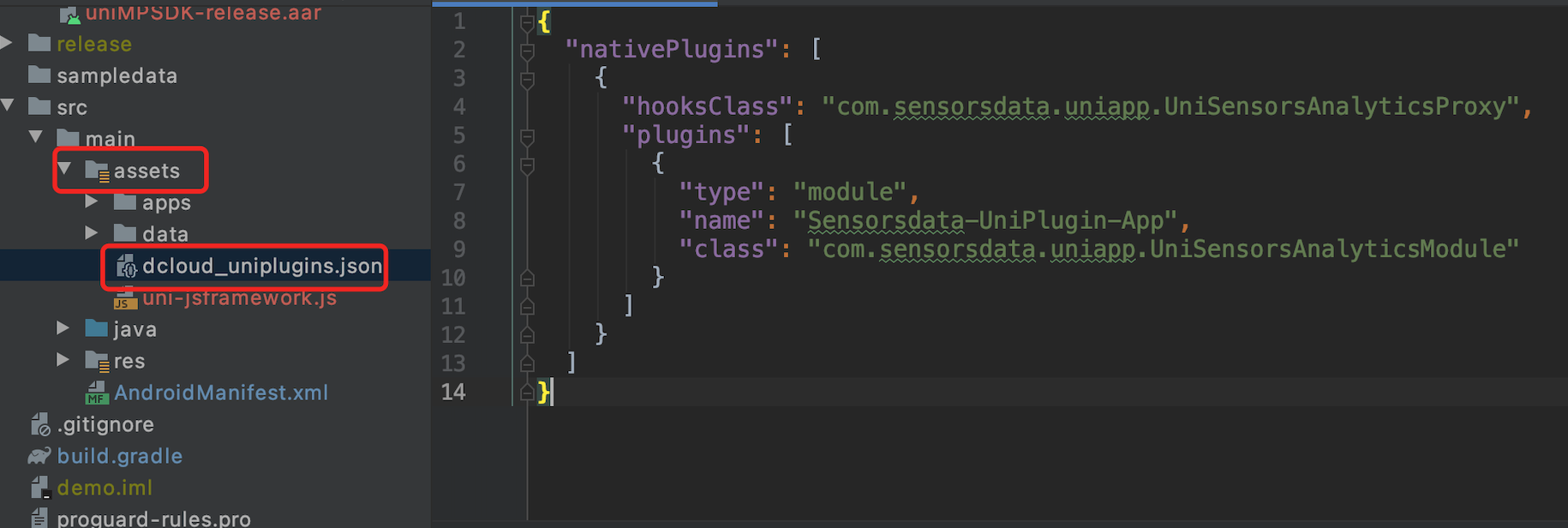
apply plugin: 'com.android.application' // 应用 com.sensorsdata.analytics.android 插件 apply plugin: 'com.sensorsdata.analytics.android' dependencies { // 添加 Sensors Analytics SDK 依赖 implementation 'com.sensorsdata.analytics.android:SensorsAnalyticsSDK:6.6.0' }Create the dcloud_uniplugins.json file in the assets directory of the main module

Add the following configurations:
{ "nativePlugins": [ { "hooksClass": "com.sensorsdata.uniapp.UniSensorsAnalyticsProxy", "plugins": [ { "type": "module", "name": "Sensorsdata-UniPlugin-App", "class": "com.sensorsdata.uniapp.UniSensorsAnalyticsModule" } ] } ] }1. If the host application is not integrated with the Sensors Analytics SDK, you need to configure the SDK initialization (mp_process_flush set to true), otherwise the events will not be reported.
2. If the host application has already integrated the Sensors Analytics SDK, it is not recommended to enable Mini Program process data reporting.
2. Usage
If only the native SDK is integrated, you can use the following import and configuration method:
const sensors = uni.requireNativePlugin('Sensorsdata-UniPlugin-App'); sensors.initSDK({ server_url:'数据接收地址', show_log:false,//是否开启日志 global_properties:{},//全局属性 app:{// Android & iOS 初始化配置 remote_config_url:"", flush_interval:15000,//两次数据发送的最小时间间隔,单位毫秒 flush_bulkSize:100,//设置本地缓存日志的最大条目数,最小 50 条, 默认 100 条 flush_network_policy:30, //设置 flush 时网络发送策略 auto_track:0, // 1 应用启动, 2 应用退出,3 应用启动和退出 默认 0 encrypt:false, //是否开启加密 track_crash:false, // 是否采集 AppCrash add_channel_callback_event:false,//是否开启渠道事件 javascript_bridge:false, // WebView 打通功能 android:{//Android 特有配置 session_interval_time:30000, request_network:true, max_cache_size:32, // 默认 32MB,最小 16MB mp_process_flush:false,//使用小程序 SDK 时,小程序进程是否可发送数据 }, ios:{//iOS 特有配置 max_cache_size: 10000, //最大缓存条数,默认 10000 条 } } });3. API
Relevant API can be referred to:Sensors Analytics uni-app plugin home page
Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches