Integration Documentation (uni-app-js)
|
Collect
Version 0.0.7 optimized the init method. For specific usage, please refer to: https://ext.dcloud.net.cn/plugin?id=4177
This plugin supports data collection for H5, App, WeChat Mini Program, Alipay Mini Program, Baidu Mini Program, and TikTok Mini Program.
1. Integrate the uni-app plugin
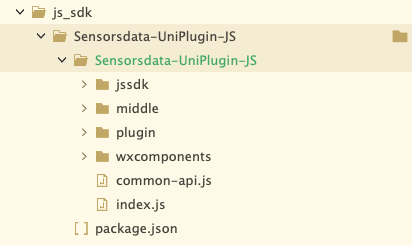
Download Sensors uni-app Plugin. If you download it by "Download Plugin ZIP", unzip it and put the Sensorsdata-UniPlugin-JS folder into the js_sdk directory of your own project.
The directory after adding is shown in the following figure:

If your project needs to be packaged into an iOS or Android native project, you need to integrate the uni-app-native plugin (the usage remains the same).
Dependency between JS plugin and native plugin versions:
| Native Plugin Version | JS Plugin Version | Update Content |
|---|---|---|
| 0.0.2 | 0.0.1 |
|
| 0.0.3 | 0.0.3 |
|
| 0.0.4 | 0.0.4 ~ 0.0.6 |
JS Plugin
|
| 0.1.0 | 0.0.7 |
|
| 0.1.1 | 0.0.8 |
|
| 0.1.3 | 0.0.9 |
|
2. Usage
2.1. Import and Configuration
2.1.1. Option one: using the globalData global variable
App Settings:
<script> import sensors from '神策 uni-app JS SDK 路径/index.js'; sensors.setPara({ server_url: '数据接收地址', show_log: false,//是否开启日志 name: "sensors", global_properties: { // 配置全局属性,所有上报事件属性中均会携带 // property1: 'value1' }, autoTrack: {//小程序全埋点配置 appLaunch: true, // 默认为 true,false 则关闭 $MPLaunch 事件采集 appShow: true, // 默认为 true,false 则关闭 $MPShow 事件采集 appHide: true, // 默认为 true,false 则关闭 $MPHide 事件采集 pageShow: true, // 默认为 true,false 则关闭 $MPViewScreen 事件采集 pageShare: true, // 默认为 true,false 则关闭 $MPShare 事件采集 mpClick: false, // 默认为 false,true 则开启 $MPClick 事件采集 mpFavorite: true, // 默认为 true,false 则关闭 $MPAddFavorites 事件采集 pageLeave: false // 默认为 false, true 则开启 $MPPageLeave事件采集 }, app: {// Android & iOS 初始化配置 remote_config_url: "", flush_interval: 15000,//两次数据发送的最小时间间隔,单位毫秒 flush_bulkSize: 100,//设置本地缓存日志的最大条目数,最小 50 条, 默认 100 条 flush_network_policy: 30, //设置 flush 时网络发送策略 auto_track: 0, // 1 应用启动, 2 应用退出,3 应用启动和退出 默认 0 encrypt: false, //是否开启加密 add_channel_callback_event: false,//是否开启渠道事件 javascript_bridge: false, // WebView 打通功能 track_crash: false, // 是否采集 AppCrash android: {//Android 特有配置 session_interval_time: 30000, request_network: true, max_cache_size: 32, // 默认 32MB,最小 16MB mp_process_flush: false,//使用小程序 SDK 时,小程序进程是否可发送数据 }, ios: {//iOS 特有配置 max_cache_size: 10000, //最大缓存条数,默认 10000 条 } } }) //同意隐私协议后调用进行 SDK 初始化 sensors.init(); //弹窗 SDK 初始化,需在 init 之后调用 sensors.popupInit({ // 是否打印 log 日志 show_log: true, // SFO 地址,由 SF 后端提供,sfo 在线服务地址 api_base_url: '', enable_popup: true,//初始化后是否允许弹窗,若禁止则在需要弹窗时调用 enablePopup @platform Android app_id: 'wx16ce2f6e06acd4d5' }); export default { globalData: { sensors: sensors }, onLaunch: function () { console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') } } </script>Page Settings:
// 在 Page 中通过 getApp().globalData.sensors 获取 <script> var sensors = getApp().globalData.sensors; </script> 2.1.2. Solution 2: import method
App Settings:
// 在 App.vue 或者 main.js 中设置 <script> import sensors from '神策 uni-app JS SDK 路径/index.js'; sensors.init({ server_url:'数据接收地址', show_log:false,//是否开启日志 name:"sensors", global_properties:{ // 配置全局属性,所有上报事件属性中均会携带 // property1: 'value1' }, autoTrack:{//小程序全埋点配置 appLaunch: true, // 默认为 true,false 则关闭 $MPLaunch 事件采集 appShow: true, // 默认为 true,false 则关闭 $MPShow 事件采集 appHide: true, // 默认为 true,false 则关闭 $MPHide 事件采集 pageShow: true, // 默认为 true,false 则关闭 $MPViewScreen 事件采集 pageShare: true, // 默认为 true,false 则关闭 $MPShare 事件采集 mpClick: false, // 默认为 false,true 则开启 $MPClick 事件采集 mpFavorite: true, // 默认为 true,false 则关闭 $MPAddFavorites 事件采集 pageLeave: false // 默认为 false, true 则开启 $MPPageLeave事件采集 }, app:{// Android & iOS 初始化配置 remote_config_url:"", flush_interval:15000,//两次数据发送的最小时间间隔,单位毫秒 flush_bulkSize:100,//设置本地缓存日志的最大条目数,最小 50 条, 默认 100 条 flush_network_policy:30, //设置 flush 时网络发送策略 auto_track:0, // 1 应用启动, 2 应用退出,3 应用启动和退出 默认 0 encrypt:false, //是否开启加密 add_channel_callback_event:false,//是否开启渠道事件 javascript_bridge:false, // WebView 打通功能 track_crash:false, // 是否采集 AppCrash android:{//Android 特有配置 session_interval_time:30000, request_network:true, max_cache_size:32, // 默认 32MB,最小 16MB mp_process_flush:false,//使用小程序 SDK 时,小程序进程是否可发送数据 }, ios:{//iOS 特有配置 max_cache_size: 10000, //最大缓存条数,默认 10000 条 } } //弹窗 SDK 初始化,需在 init 之后调用 sensors.popupInit({ // 是否打印 log 日志 show_log: true, // SFO 地址,由 SF 后端提供,sfo 在线服务地址 api_base_url: '', enable_popup:true,//初始化后是否允许弹窗,若禁止则在需要弹窗时调用 enablePopup @platform Android app_id: 'wx16ce2f6e06acd4d5' }); </script> Page Settings:
<script> import sensors from '神策 uni-app JS SDK 路径/index.js'; </script> 2.1.3. Other methods
There are two ways to use global variables introduced here, and other methods can also refer to the uni-app documentation https://ask.dcloud.net.cn/article/35021.
3. User Association
User association is to uniquely identify users and improve the accuracy of user behavior analysis. Currently, Sensors Analytics provides simple user association and global user association to support different business scenarios.
Global User Association (IDM 3.0-uni-app)
Simple User Association (IDM 2.0-uni-app)
4. SDK API Introduction
Related API reference: Sensors Analytics uni-app plugin
Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches