We Code Mini Program SDK
|
Collect
- Please read it before useData Model
- SDK update log,can refer toRelease Notes
1. Integrated Sensors Analytics SDK
1.1. import SDK
- From GitHub get We code min program SDK source code;
- Place sensorsdata.esm.min.js file into the mini program project;
- In main.js file import import SDK.
import sensors from './sensorsdata.esm.min.js'1.2. Configure initialization parameters
After importing SDK, can init() configure SDK initialization parameters:
sensors.init({ server_url: '您的数据接收地址', // 是否在控制台打印数据 show_log: true, appid: '建议填写' });- Before call init() api, the collected data is cached in memory; callinit() api, the cached data is sent over the network.
2. SDK Basic Configuration
2.1. The IP address for receiving project data was configured
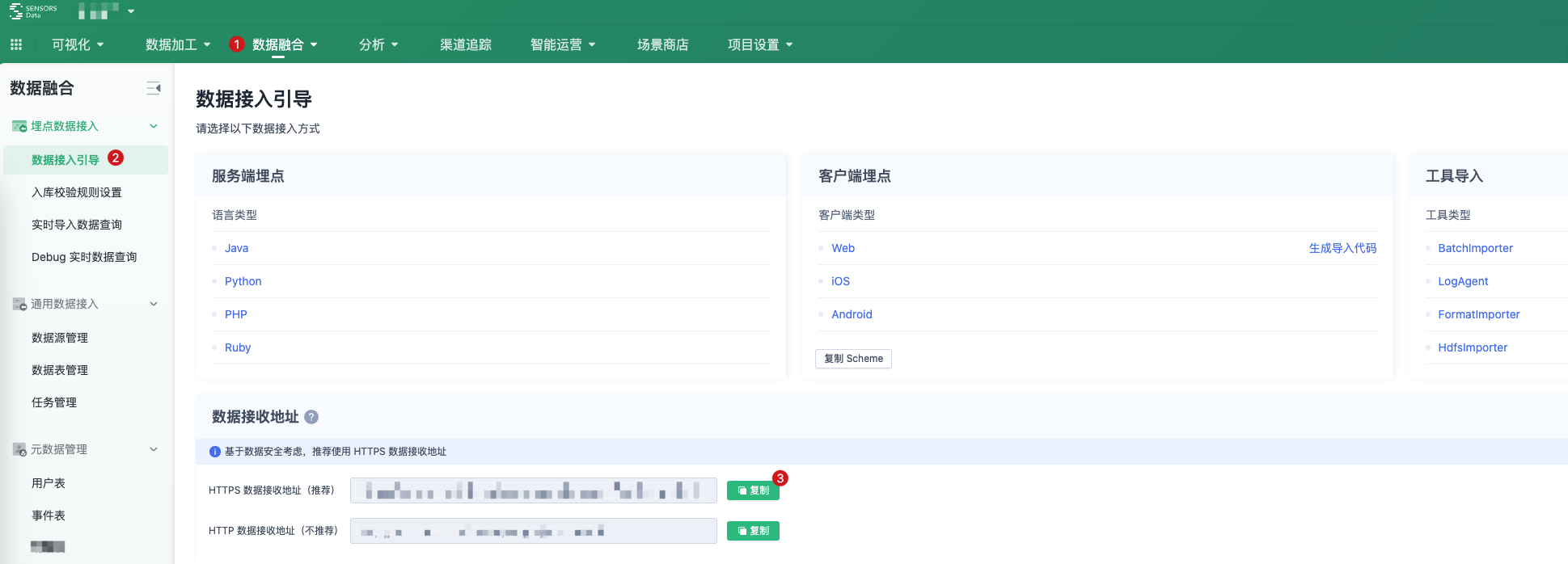
Get the data receiving address as shown in the figure below:

After obtaining the data receiving address set server_url in init()
2.2. Open the full burial point
In main.js, HWH5.app()interface parameters are called in the onLaunch lifecycle function sensors.appLaunch() collection applet starts( $MPLaunch )event; called in the onShow lifecycle functionsensors.appShow() collection applet display( $MPShow )event; called in the onHide lifecycle function sensors.appHide() capture small program into the background( $MPHide )event.
HWH5.app({ onLaunch: function(){ // 发送小程序启动 $MPLaunch 事件 sensors.appLaunch(); }, onShow: function(){ // 发送小程序显示 $MPShow 事件 sensors.appShow(); }, onHide: function(){ // 发送小程序进入后台 $MPHide 事件 sensors.appHide(); } });Called when the page is displayed sensors.pageShow() bury page viewing events( $MPViewScreen )
import sensors from '../../sensorsdata.esm.min.js' // 以 vue 为例,在页面的 mounted 钩子中埋点 mounted() { // 发送小程序页面浏览 $MPViewScreen 事件 sensors.pageShow(); } // React 模版中在页面的 useEffect 中调用 pageShow 完成埋点 useEffect(()=>{ // 发送小程序页面浏览 $MPViewScreen 事件 sensors.pageShow(); })2.3. Set Event Common Properties
For properties that need to be added to all events, call registerApp() before initializing the SDK to register the properties as common properties:
sensors.registerApp({ userLever: 'VIP3', userSex: '男' });2.4. User Login
When a user registers or logs in successfully, call the login() method and pass the login ID:
sensors.login("登录 ID");For automatically logged-in users, get the login ID before initializing the SDK and call the login() method.
2.5. Code Tracking Events
After SDK initialization, use the track() method to track user behavior events and add custom properties to the events:
sensors.track(event_name [,properties]);Configuration parameters:
| Parameter | Required | Description |
|---|---|---|
| event_name | Yes | Event name |
| properties | No | Add custom properties to user behavior events. Type: Object. |
Example:
// 为 click 事件添加自定义属性 name 值为点击。 sensors.track('click',{ name: '点击' }); For the format specifications of event names and event properties, please refer to the Data format.
3. Debugging Displays event information
3.1. Event triggering logs
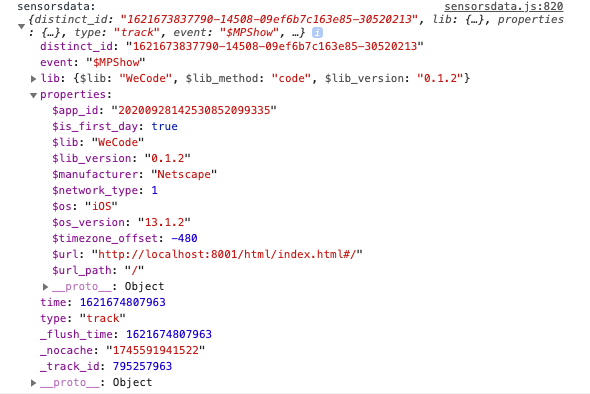
init() When configuring initialization parameters, use show_log: true open Log ,( after callinginit() function), developer tools console print the collected data information:

3.2. The sending of the event
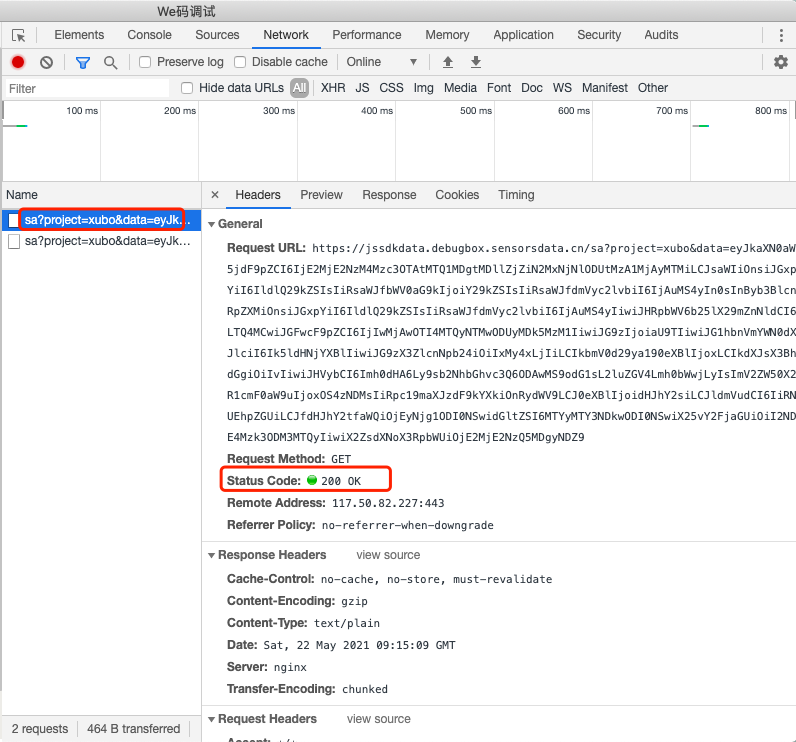
Event data can be successfully sent in the developer toolsNetwork model, we can see sa request:

4. SDK Optional configuration
4.1. Set user attributes
setProfile( properties ) You can set user attributes. If you set the same key multiple times, the value value will be overwritten and replaced
sensors.setProfile({ email:'xxx@xx', favoriteFruits: ['苹果', '油桃'], subscribers: 7277 });- For the difference between event properties and user properties, see Data model
- For naming restrictions on user attributes, see Data format
5. Enable AES encryption for buried data
The default template of the We code is enabled.eslintrc double quotation marks will affect the use of the AES plug-in. You need to modify the verification configuration.
Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches