1. 集成神策分析 SDK
1.1. 导入 SDK
- 从 GitHub 上获取快应用 SDK 源码;
- 将 sensorsdata.min.js 文件放入项目相应目录下;
- 在 app.ux 文件中通过 import 引入 SDK。
import sensors from './sensorsdata.min.js';
JS
快应用小程序 SDK 压缩文件 sensorsdata.min.js 大小约为 12 KB。
1.2. 配置初始化参数
引入 SDK 后,可通过 setPara() 可进行 SDK 初始化参数配置:
sensors.setPara({
name: 'sensors',
server_url: '数据接收地址'
});
JS
1.3. 初始化 SDK
setPara() 配置初始化参数后,可调用 init() 方法来初始化 SDK:
// 初始化 SDK
export default {
onCreate() {
// 必须传入this,不然在Page中无法引用sensors
sensors.init(this);
}
}
JS
在调用 init() 接口之前,采集的数据被缓存在内存中;调用 init() 接口后,会将缓存的数据通过网络发送出去。
2. SDK 基本配置
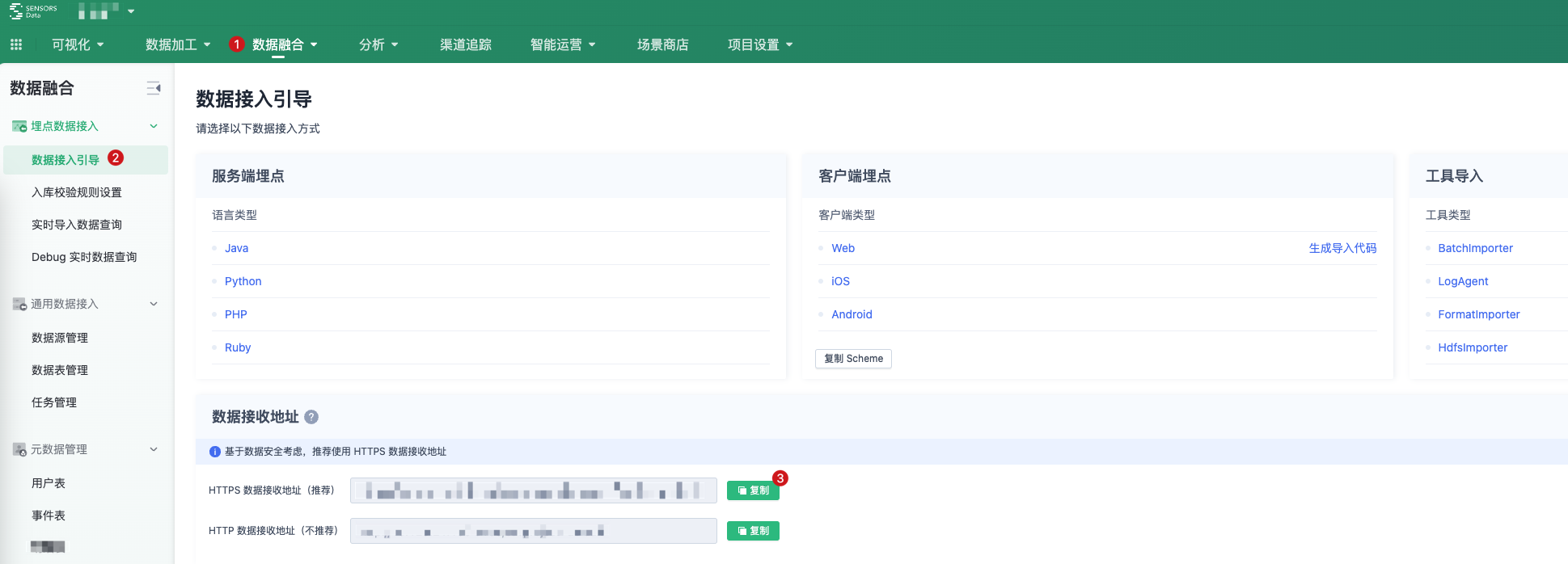
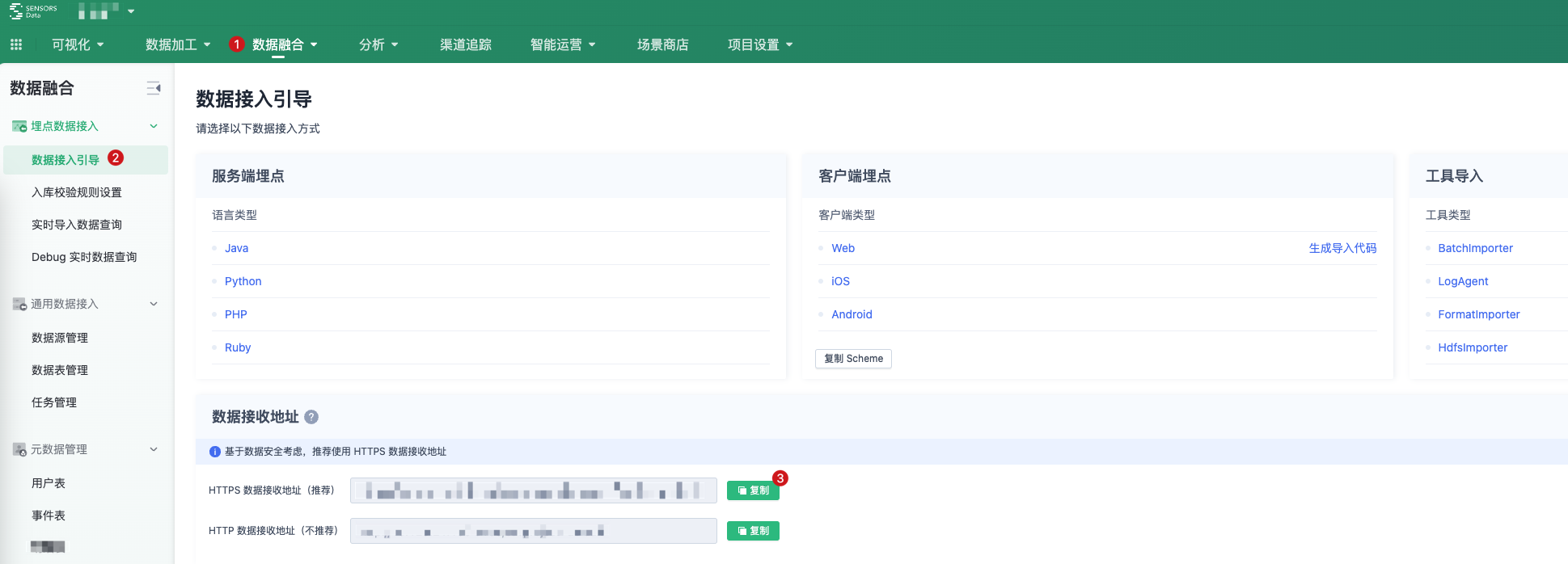
2.1. 配置项目数据接收地址
如下图所示获取数据接收地址:

获取到数据接收地址之后在 setPara 接口中设置 server_url。
2.2. 开启全埋点
export default {
onCreate () {
sensors.init(this);
// 开启 $AppStart(App 启动)事件采集
sensors.appLaunch();
}
}
JS
// src 目录下的页面
export default {
onShow() {
// 开启 $AppViewScreen(App 浏览页面)事件
sensors.pageShow();
}
}
JS
2.3. 设置事件公共属性
对于所有事件都需要添加的属性,可在初始化 SDK 前,调用 registerApp() 将属性注册为公共属性:
sensors.registerApp({
userLever: 'VIP3',
userSex: '男'
});
JS
2.4. 用户登录
当用户注册成功或者登录成功时,需要调用 login() 方法传入登录 ID:
sensors.login("登录 ID");
JS
对于自动登录的用户,可以在 SDK 初始化前,获取登录 ID 并调用 login() 方法。
2.5. 代码埋点追踪事件
SDK 初始化后,可通过 track() 方法追踪用户行为事件,并为事件添加自定义属性:
sensors.track(event_name [,properties]);
JS
配置参数:
| 参数 | 必填 | 描述 |
|---|
| event_name | 是 | 事件名称 |
| properties | 否 | 为用户行为事件添加自定义属性,类型:Object。 |
示例:
// 为 click 事件添加自定义属性 name 值为点击。
sensors.track('click',{
name: '点击'
});
JS
3. 调试查看事件信息
3.1. 事件的触发日志
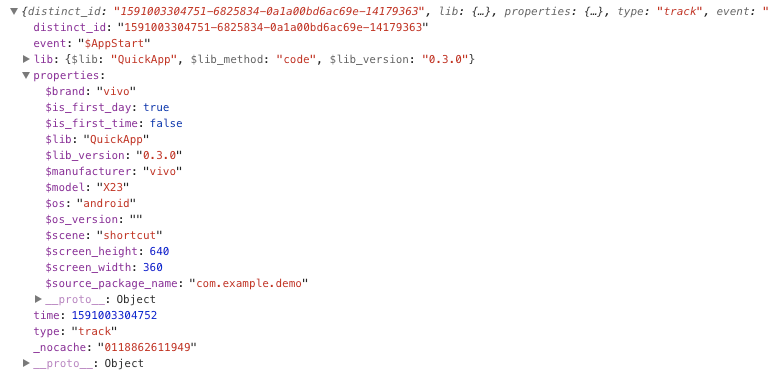
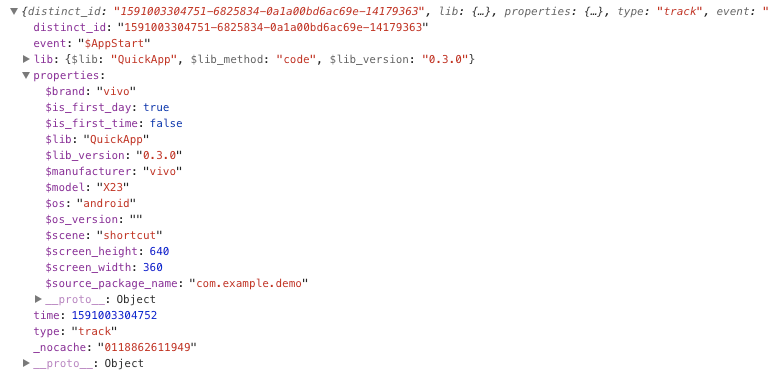
setPara() 配置初始化参数时,通过 show_log: true 打开 Log 功能后(默认开启),快应用开发工具 console 会打印采集的数据信息:

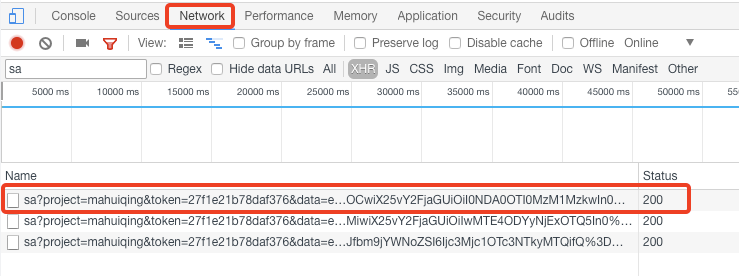
3.2. 事件的发送情况
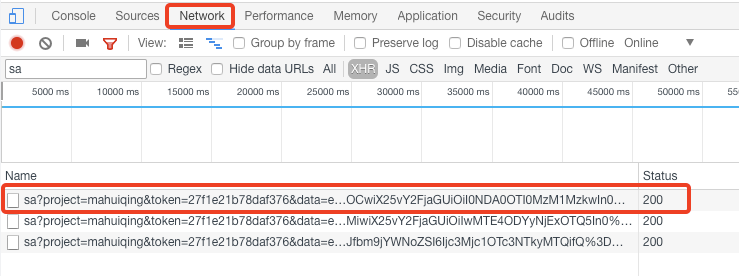
事件数据发送成功时,可以在快应用开发工具的 Network 模块中,可以看到 sa 的请求:

4. SDK 可选配置
4.1. 设置用户属性
setProfile( properties ): 可以设定用户属性,同一个 key 多次设置时,value 值会进行覆盖替换:
sensors.setProfile({
email:'xxx@xx',
favoriteFruits: ['苹果', '油桃'],
subscribers: 7277
});
JS