基础 API 介绍(iOS)
|
收藏
1. 用户关联
用户关联是为了对用户进行唯一标识,提高用户行为分析的准确性。目前神策提供了简易用户关联和全域用户关联分为用于支撑不同的业务场景。
2. 用户属性设置
2.1. 设置用户属性
- set: 或 - set:to: 接口可以设置用户属性,同一个 key 多次设置时,value 值会进行覆盖替换:
[[SensorsAnalyticsSDK sharedInstance] set:@"Adsource" to:@"userSource"];SensorsAnalyticsSDK.sharedInstance()?.set(["AdSource" : "userSource"])2.2. 保留初次属性
对于需要保证只有首次设置时有效的属性,如用户首次充值金额、首次设置的昵称等,可以使用 - setOnce: 或 - setOnce:to: 接口进行记录。与 - set: 方法不同的是,如果被设置的用户属性已存在,则这条记录会被忽略而不会覆盖已有数据,如果属性不存在则会自动创建:
// 设定用户 AdSource 渠道为为 "App Store"
[[SensorsAnalyticsSDK sharedInstance] setOnce:@"AdSource" to:@"App Store"];
// 再次设定用户 AdSource 渠道,设定无效,AdSource 属性值仍然是 "App Store"
[[SensorsAnalyticsSDK sharedInstance] setOnce:@"AdSource" to:@"Email"];// 设定用户 AdSource 渠道为为 "App Store"
SensorsAnalyticsSDK.sharedInstance()?.setOnce(["AdSource" : "App Store"])
// 再次设定用户 AdSource 渠道,设定无效,AdSource 属性值仍然是 "App Store"
SensorsAnalyticsSDK.sharedInstance()?.setOnce(["AdSource" : "Email"])2.3. 数值属性累加
针对一些数值型属性,如消费总额、用户积分等属性,我们可以使用 - increment: 或 - increment:by: 对原值进行累加,神策会自动计算并保存累加之后的值:
// 将用户游戏次数属性增加一次
// increment:by: 对一个属性进行累加
[[SensorsAnalyticsSDK sharedInstance] increment:@"GamePlayed" by:[NSNumber numberWithInt:1]];
// 增加用户付费次数和积分
// increment: 对一个或多个属性进行累加
[[SensorsAnalyticsSDK sharedInstance] increment:@{@"UserPaid" : [NSNumber numberWithInt:1],
@"PointEarned" : [NSNumber numberWithFloat:12.5]}];// 将用户游戏次数属性增加一次
//increment:by: 对一个属性进行累加
SensorsAnalyticsSDK.sharedInstance()?.increment("GamePlayed", by: NSNumber.init(value: 1))
// 增加用户付费次数和积分
//increment: 对一个或多个属性进行累加
SensorsAnalyticsSDK.sharedInstance()?.increment(["UserPaid": NSNumber.init(value: 1),
])2.4. 列表属性追加
对于列表类型用户属性,如用户喜爱的电影、用户点评过的餐厅等属性,可以调用 - append:by: 接口进行追加一些新值:
// 设定用户观影列表属性,设定后属性 "Movies" 为: [@"Sicario", @"Love Letter"]
[[SensorsAnalyticsSDK sharedInstance] append:@"Movies" by:[NSSet setWithArray:@[@"Sicario", @"Love Letter"]]];// 设定用户观影列表属性,设定后属性 "Movies" 为: ["Sicario", "Love Letter"]
SensorsAnalyticsSDK.sharedInstance()?.append("Movies", by: ["Sicario","Love Letter"] as (NSFastEnumeration & NSObjectProtocol))注意
列表型属性中的元素必须为 NSString 类型,关于列表型限制请见数据格式。
2.5. 属性取消
如果需要取消已设置的某个用户属性,可以调用 - unset: 进行取消:
// 取消设置 gender 属性
[[SensorsAnalyticsSDK sharedInstance] unset:@"Gender"];// 取消设置 gender 属性
SensorsAnalyticsSDK.sharedInstance()?.unset("age")3. 埋点事件采集
3.1. 代码埋点追踪事件
SDK 初始化后,可以通过 - track: 和 - track:withProperties: 方法追踪用户行为事件,并为事件添加自定义属性:
UInt64 productId = 123456;
NSString *productCatalog = @"Laptop Computer";
BOOL isAddedToFavorites = NO;
[[SensorsAnalyticsSDK sharedInstance] track:@"BuyProduct"
withProperties:@{@"ProductID" : [NSNumber numberWithUnsignedLong:productId],
@"ProductCatalog" : productCatalog,
@"IsAddedToFav" : @(isAddedToFavorites)}];SensorsAnalyticsSDK.sharedInstance()?.track("<#事件名#>", withProperties: ["<#属性名#>" : "<#属性值#>"])注意
事件名和事件属性的格式规范,请参考数据格式。
3.2. 统计事件时长
1.10.6+ 版本 SDK 支持代码埋点来统计事件的时长,只需要在行为开始时调用 - trackTimerStart:,在行为结束时调用 - trackTimerEnd:withProperties: 接口,SDK 会自动计算时长,并以秒(浮点数)为单位存在事件的 $event_duration 属性中:
// 开始播放视频时
[[SensorsAnalyticsSDK sharedInstance] trackTimerStart:@"WatchVideo"];
// 暂停播放时
[[SensorsAnalyticsSDK sharedInstance] trackTimerPause:@"WatchVideo"];
// 恢复播放时
[[SensorsAnalyticsSDK sharedInstance] trackTimerResume:@"WatchVideo"];
// 停止或者结束播放时
[[SensorsAnalyticsSDK sharedInstance] trackTimerEnd:@"WatchVideo" withProperties:@{@"VideoType": @"film"}];SensorsAnalyticsSDK.sharedInstance()?.trackTimerStart("WatchVideo")
SensorsAnalyticsSDK.sharedInstance()?.trackTimerPause("WatchVideo")
SensorsAnalyticsSDK.sharedInstance()?.trackTimerResume("WatchVideo")
SensorsAnalyticsSDK.sharedInstance()?.trackTimerEnd("WatchVideo", withProperties: ["VideoType" : "film"])3.2.1. 同名事件交叉的时长统计
默认情况下,时长的统计以事件名作为标识,相同的事件名会自动匹配 start-end,如果两个同名事件在时间上有交叉部分,会造成错误匹配。为了解决此问题,1.11.17+ 版本 SDK 支持同名事件交叉的时长统计,开发者需要保存 - trackTimerStart: 的返回值,以便后续针对性地进行暂停、恢复或停止:
// 开始第一个事件计时
NSString *timer1 = [[SensorsAnalyticsSDK sharedInstance] trackTimerStart:@"testTimer"];
// 开始第二个事件计时
NSString *timer2 = [[SensorsAnalyticsSDK sharedInstance] trackTimerStart:@"testTimer"];
//如果需要暂停第一个事件计时
[[SensorsAnalyticsSDK sharedInstance] trackTimerPause:timer1];
//如果需要恢复第一个事件计时
[[SensorsAnalyticsSDK sharedInstance] trackTimerResume:timer1];
// 结束第一个事件计时
[[SensorsAnalyticsSDK sharedInstance] trackTimerEnd:timer1];
// 结束第二个事件计时
[[SensorsAnalyticsSDK sharedInstance] trackTimerEnd:timer2];// 开始第一个事件计时
eventTime1 = SensorsAnalyticsSDK.sharedInstance()?.trackTimerStart("testTimer")
// 开始第二个事件计时
eventTime2 = SensorsAnalyticsSDK.sharedInstance()?.trackTimerStart("testTimer")
//如果需要暂停第一个事件计时
SensorsAnalyticsSDK.sharedInstance()?.trackTimerPause(eventTime1)
//如果需要恢复第一个事件计时
SensorsAnalyticsSDK.sharedInstance()?.trackTimerResume(eventTime1)
// 结束第一个事件计时
SensorsAnalyticsSDK.sharedInstance()?.trackTimerEnd("eventTime1")
// 结束第二个事件计时
SensorsAnalyticsSDK.sharedInstance()?.trackTimerEnd("eventTime2")注意
- 只有调用 - trackTimerEnd: 时,SDK 才会真正记录事件
- 多次调用 - trackTimerStart:,以最后一次调用作为计时起点
- 默认情况下,统计的时长不包括用户 App 在后台的时长
3.3. 采集页面浏览时长
SDK 支持自动采集在离开页面时发送页面离开事件($AppPageLeave)来采集页面浏览时长,在初始化 SDK 前,通过 SAConfigOptions 实例的 enableTrackPageLeave 属性开启页面浏览时长事件采集:
// 开启页面离开事件采集
options.enableTrackPageLeave = YES;// 开启页面浏览时长事件采集
options.enableTrackPageLeave = true;注意
开启页面浏览时长采集会采集 $AppPageLeave 事件,并且在该事件中记录页面浏览时长。
3.4. 物品元数据上报
在神策推荐项目中,客户需要将物品元数据上报,以展开后续推荐业务的开发与维护。 iOS SDK 提供了设置与删除物品元数据的方法。
item_id(物品 ID) 与 item_type(物品所属类型)共同组成了一个物品的唯一标识。所有的 item 系列方法都必须同时指定物品 ID 及物品所属类型这两个参数,来完成对物品的操作。
3.4.1. 设置物品属性
直接设置一个物品,如果已存在则覆盖。除物品 ID 与物品所属类型外,其他物品属性需在 properties 中定义。物品属性中,属性名称与属性值的约束条件与事件属性相同,详细说明请参考 数据格式。
// 设置物品类型为 food 且物品 ID 为 2 的物品设置物品属性 @"name": @"玉米", @"flavour": @"甜"
[[SensorsAnalyticsSDK sharedInstance] itemSetWithType:@"food" itemId:@"2" properties:@{@"name": @"玉米", @"flavour": @"甜"}];// 设置物品类型为 food 且物品 ID 为 2 的物品设置物品属性 @"name": @"玉米", @"flavour": @"甜"
SensorsAnalyticsSDK.sharedInstance()?.itemSetWithType:("food", itemId:"2", properties:["name": "玉米", "flavour": "甜"])3.4.2. 删除物品属性
如果物品不可被推荐需要下线,删除该物品即可,如不存在则忽略。除物品 ID 与 物品所属类型外,不解析其他物品属性。
// 删除物品类型为 food 且物品 ID 为 2 的物品
[[SensorsAnalyticsSDK sharedInstance] itemDeleteWithType:@"food" itemId:@"2"];// 删除物品类型为 food 且物品 ID 为 2 的物品
SensorsAnalyticsSDK.sharedInstance()?.itemDeleteWithType("food", itemId:"2")4. 事件属性
在进行埋点事件追踪时,您可以根据需求对埋点事件进行属性的定义。目前 SDK 中提供了公共属性用于给每个埋点事件添加属性,同时公共属性又分为静态公共属性和动态公共属性。静态公共属性用于设置更新频率较低的属性,动态公共属性用于设置更新频率高的属性。当同一事件中出现相同 Key 的属性时,SDK 覆盖优先级:预置属性 < 静态公共属性 < 动态公共属性 < 自定义属性。
4.1. 获取预置属性
前端 SDK 在记录事件时会添加设备相关的预置属性,为了保证前后端事件属性的一致性,某些情况下可能需要在前端获取 SDK 预置属性,1.8.19+ 版本 SDK 可以使用 - getPresetProperties 方法获取事件预置属性,然后通过业务接口传到服务端,由服务端添加到事件属性中:
// 获取事件预置属性
[[SensorsAnalyticsSDK sharedInstance] getPresetProperties];// 获取事件预置属性
SensorsAnalyticsSDK.sharedInstance()?.getPresetProperties()4.2. 设置事件静态公共属性
对于所有事件都需要添加的属性,初始化 SDK 后,可使用 - registerSuperProperties: 将属性注册为公共属性:
// 将 AppName 注册为公共属性
[[SensorsAnalyticsSDK sharedInstance] registerSuperProperties:@{@"AppName" : @"<#YOUR APP NAME#>"}];// 将 AppName 注册为公共属性
SensorsAnalyticsSDK.sharedInstance()?.registerSuperProperties(["AppName" : "<#YOUR APP NAME#>"])注意
- 公共属性会保存在 App 本地缓存中,可以通过 - unregisterSuperProperty: 删除指定公共属性,或使用 - clearSuperProperties: 删除所有已设置的事件公共属性
可以通过 - currentSuperProperties 来获取已经设置的公共属性。
4.3. 事件动态公共属性
动态公共属性和公共属性的区别是:前者适合标记年龄,后者适合标记性别。
对于一些值会变化的公共属性,如当前游戏等级、最新金币余额等,1.10.8+ 版本 SDK 提供了- registerDynamicSuperProperties: 接口来设置动态公共属性:
[[SensorsAnalyticsSDK sharedInstance] registerDynamicSuperProperties:^NSDictionary<NSString *,id> * _Nonnull{
return @{@"level": <#当前游戏等级#>,
@"balance": <#最新金币余额#>};
}];SensorsAnalyticsSDK.sharedInstance()?.registerDynamicSuperProperties({ () -> [String : Any] in
return ["level": <#当前游戏等级#>,
"balance", <#最新金币余额#>]
})注意
- 事件属性的优先级为:track 事件时传入的属性 > 动态公共属性 > 公共属性> 预置属性
- 动态公共属性的约束和事件属性相同,详情参考数据格式
5. 数据存储与发送
为了减少性能和电量损耗,Android SDK 和 iOS SDK 中事件触发后不会立即上报,而是先将事件缓存在本地,然后定时、批量进行上报。
5.1. 上报条件
iOS SDK 每次触发事件时会检查如下条件,以判断是否向服务器上传数据:
1. 当前网络是否符合 flushNetworkPolicy (默认 3G、4G、5G、WiFi)
2. 与上次发送的时间间隔是否大于 flushInterval (默认 15 秒)
3. 本地缓存的事件条目数是否大于 flushBulkSize (默认 100 条)
当 1 满足同时 2、3 任一满足,SDK 都会进行发送数据。以上参数支持自定义,可以通过修改相应参数值来达到控制事件上报的频率:
SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:@"<#数据接收地址#>" launchOptions:launchOptions];
// 设置触发间隔,默认 15 * 1000 毫秒
options.flushInterval = 10 * 1000;
// 设置触发条数,默认 100 条
options.flushBulkSize = 50;
[SensorsAnalyticsSDK startWithConfigOptions:options];
// 设置上报网络策略,默认 3G、4G、5G、WiFi,注意需要初始化 SDK 之后设置
[[SensorsAnalyticsSDK sharedInstance] setFlushNetworkPolicy:SensorsAnalyticsNetworkTypeALL];let options = SAConfigOptions.init(serverURL: "<#数据接收地址#>", launchOptions: launchOptions)
// 设置触发间隔,默认 15 * 1000 毫秒
options.flushInterval = 10 * 1000
// 设置触发条数,默认 100 条
options.flushBulkSize = 50
SensorsAnalyticsSDK.start(configOptions: options)
//设置上报网络策略,默认 3G、4G、5G、WiFi,注意需要初始化 SDK 之后设置
SensorsAnalyticsSDK.sharedInstance()?.setFlushNetworkPolicy(SensorsAnalyticsNetworkType.typeALL)5.2. 强制上报
如果特定事件需要立即上报,可以在事件触发后调用 - flush 接口立即进行上报:
// 立即上报
[[SensorsAnalyticsSDK sharedInstance] flush];// 立即上报
SensorsAnalyticsSDK.sharedInstance()?.flush()5.3. 缓存上限
如果事件触发后一直不满足上报条件,本地缓存的数据条数会越来越多,当缓存事件量达到 maxCacheSize 时,每次再触新的事件,SDK 会依次丢弃老数据,保留最新的数据。maxCacheSize 默认为 10000 条,支持客户自定义:
// 设置最大缓存量,默认 10000 条
options.maxCacheSize = 20000;// 设置最大缓存量,默认 10000 条
options.maxCacheSize = 200005.4. 清空本地缓存事件
为了适应 GDPR 要求,1.10.8+ 版本 SDK 增加了 - deleteAll 方法用于清空本地缓存的所有事件:
[[SensorsAnalyticsSDK sharedInstance] deleteAll];SensorsAnalyticsSDK.sharedInstance()?.deleteAll()5.5. 本地证书校验
2.2.2+ 版本 SDK 发送数据时支持本地证书校验,可按照如下步骤进行配置:
- 服务器生成 SSL 证书,如果不是 .cer 格式,需要使用 OpenSSL 进行格式转换:
openssl x509 -in 你的证书.crt -out 你的证书.cer -outform der- 将证书拖入项目中,选取相应 Target 并选择 Copy items if needed。
- 配置神策 SDK 证书校验方式:
/*
设置证书校验方式,默认为 SASSLPinningModeNone
*/
SASecurityPolicy *securityPolicy = [SASecurityPolicy policyWithPinningMode:SASSLPinningModePublicKey];
/*
是否允许无效证书(自建证书),默认为 NO ,
如果是需要验证自建证书,需要设置为 YES 。
*/
securityPolicy.allowInvalidCertificates = YES;
/*
是否需要验证域名,默认为 YES ,
如证书的域名与请求的域名不一致,需把该项设置为 NO 。
*/
securityPolicy.validatesDomainName = NO;
/*
配置本地证书路径
*/
securityPolicy.pinnedCertificates = [SASecurityPolicy certificatesInBundle:[NSBundle mainBundle]];
// SDK 初始化配置
SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:<#数据接收地址#> launchOptions:launchOptions];
...
/*
设置证书策略
*/
options.securityPolicy = securityPolicy;
// 初始化 SDK
[SensorsAnalyticsSDK startWithConfigOptions:options];/*
设置证书校验方式,默认为 SASSLPinningModeNone,客户端无条件信任服务端返回证书,不做 App 本地证书校验
*/
let securityPolity = SASecurityPolicy.init(pinningMode: .publicKey)
/**
是否允许无效证书(自建证书),默认为 NO ,
如果是需要验证自建证书,需要设置为 YES 。
*/
securityPolity.allowInvalidCertificates = true
/**
是否需要验证域名,默认为 YES ,
如证书的域名与请求的域名不一致,需把该项设置为 NO 。
*/
securityPolity.validatesDomainName = false
/*
配置本地证书路径
*/
securityPolity.pinnedCertificates = SASecurityPolicy.certificates(in: Bundle.main)
/*
设置证书策略
*/
SensorsAnalyticsSDK.sharedInstance()?.securityPolicy = securityPolity
// SDK 初始化配置
let options = SAConfigOptions.init(serverURL: <#数据接收地址#>, launchOptions: launchOptions)
...
/*
设置证书策略
*/
options.securityPolicy = securityPolicy
//初始化SDK
SensorsAnalyticsSDK.start(configOptions: options)
其中,SSLPinningMode 有以下三种模式:
· SASSLPinningModeNone:默认模式,客户端无条件信任服务端返回证书,不做 App 本地证书校验 · SASSLPinningModePublicKey:只验证证书中公钥,不验证证书的有效期等信息 · SASSLPinningModeCertificate:校验本地证书的所有信息
注意
SASSLPinningModeCertificate 模式会校验证书有效期等信息,如果不能保证用户 App 证书始终处于未过期状态,建议使用SASSLPinningModePublicKey 模式。
6. SDK 加密
6.1. 埋点数据的加密功能
为了加强埋点数据的安全性,神策分析支持对埋点数据进行加密,并以密文的形式对数据进行存储和发送。
注意
本功能需要服务端的配合,可以联系神策客户成功/项目经理协助开通服务端解密功能。默认使用 RSA 类型的秘钥,可指定使用 EC 类型秘钥。
6.1.1. SDK 端开启加密
对于 2.1.0+ 版本 SDK,初始化前将 SAConfigOptions 实例 enableEncrypt 属性设置为 YES 即可开启 SDK 的加密功能:
// 开启 SDK 加密功能
options.enableEncrypt = YES;// 开启 SDK 加密功能
options.enableEncrypt = true对于 2.3.1+ 版本 SDK 开始支持 EC 加密算法。在使用 enableEncrypt 开启加密的基础上集成 EC 加密库,即可切换到 EC 加密:
pod 'SensorsAnalyticsEncrypt'SensorsAnalyticsEncrypt 封装了支持 iOS 系统的 v8.3 版本的 EC 算法库。
6.1.2. 加密密钥的验证
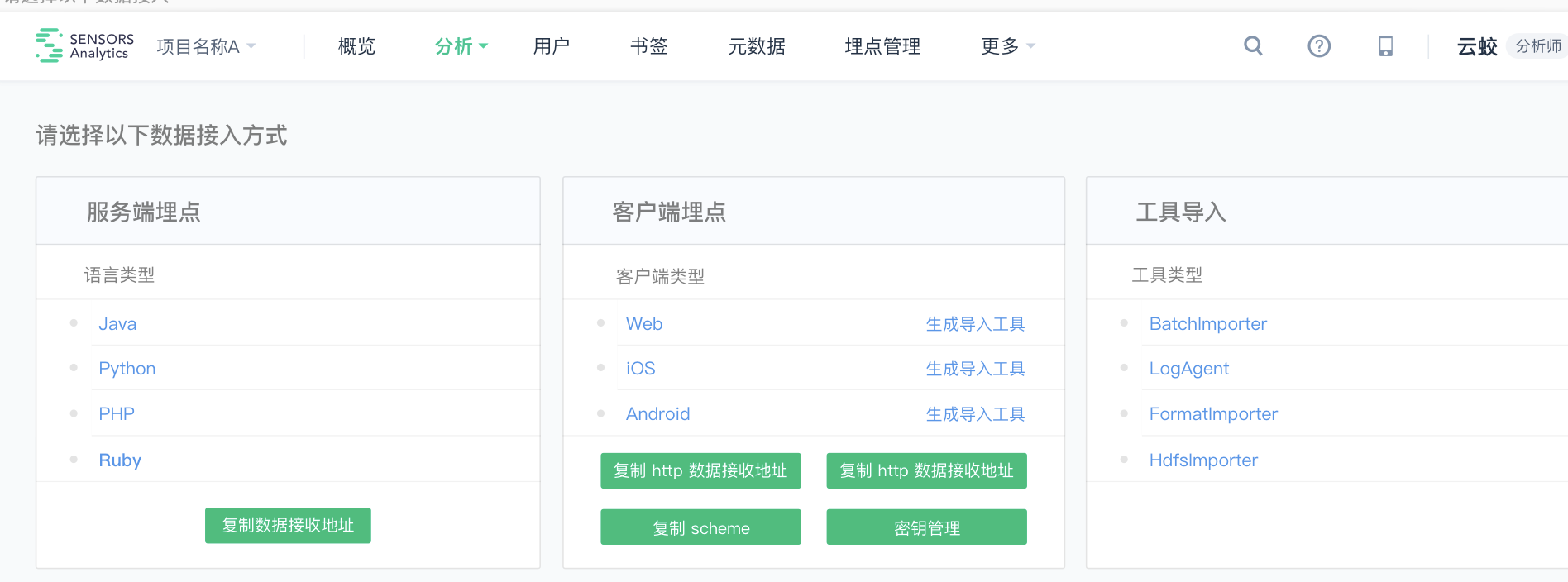
使用此功能前,确保您的 App 中配置了当前项目的 Scheme,详细操作可参考配置 Scheme
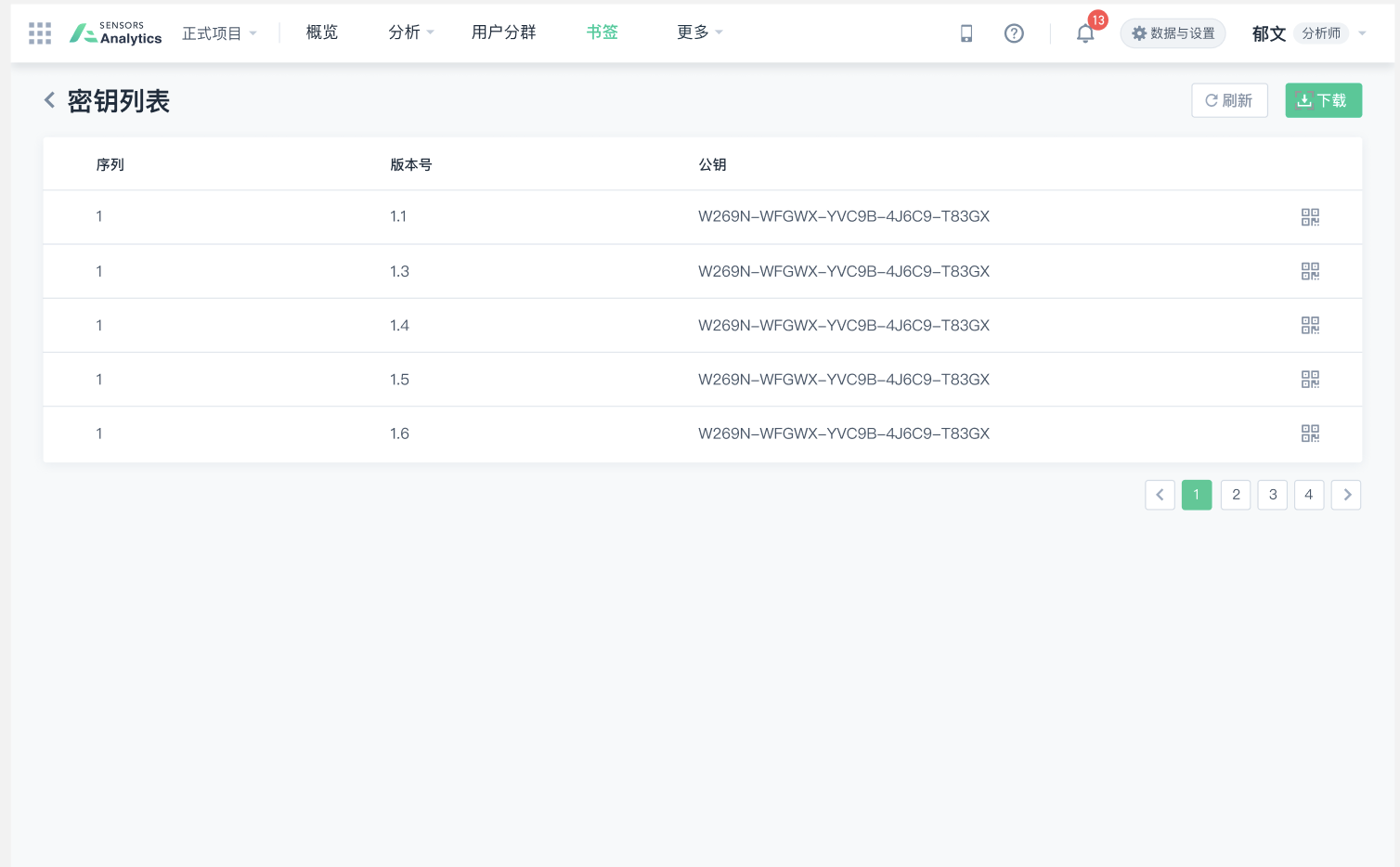
在神策分析平台中,进入密钥管理功能,进入路径:「更多」 → 「基本设置」 → 「数据接入」 → 「密钥管理」

点击「密钥管理」按钮进入密钥管理页面

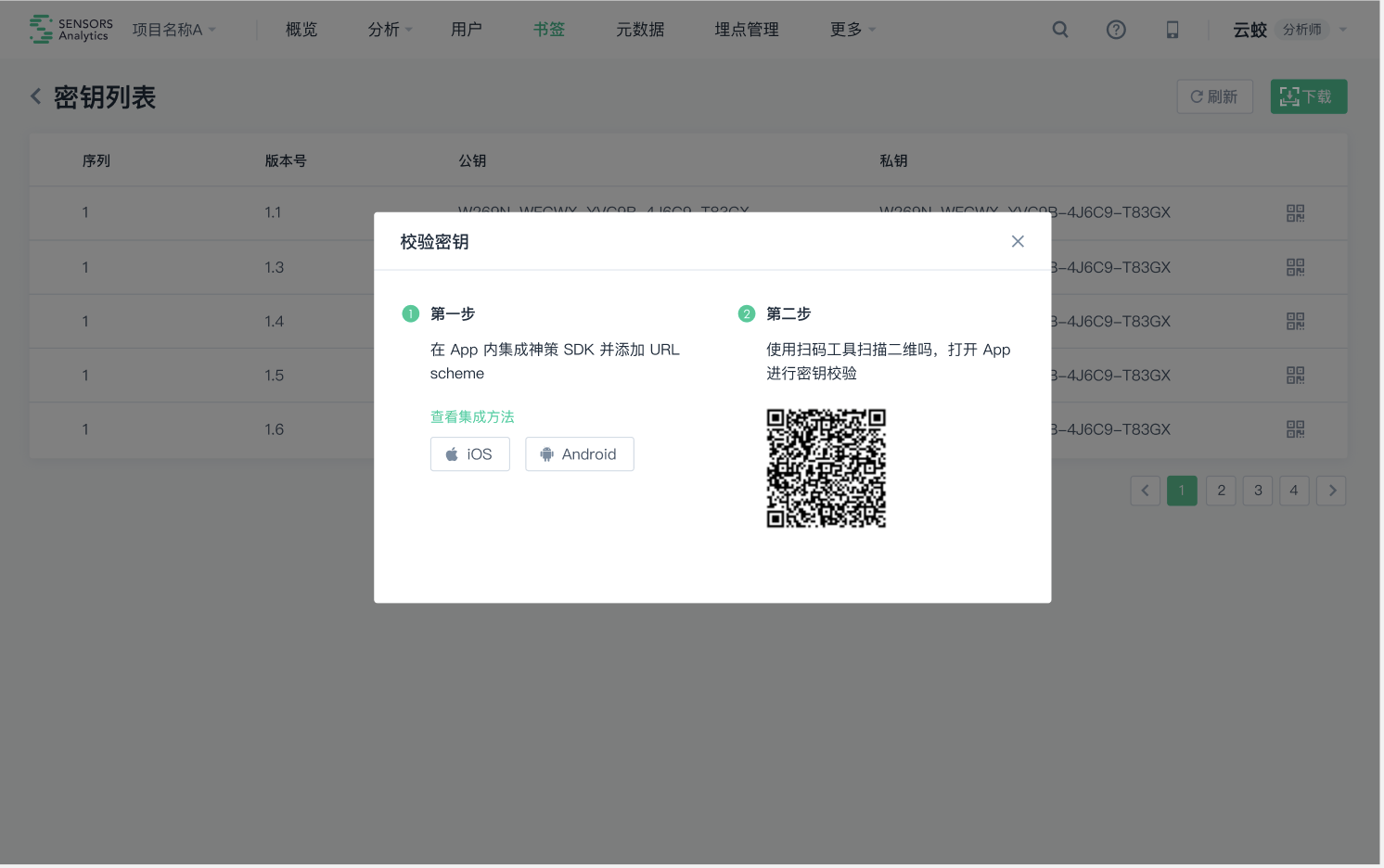
点击对应密钥的二维码图标,用浏览器扫描二维码打开 App 进行密钥验证。
- 验证一致,则 App 端提示 "密钥验证通过,所选密钥与 App 端密钥相同"
- 验证不一致:则 App 端提示 “密钥验证不通过,所选密钥与 App 端密钥不相同。所选密钥版本:v1,App 端密钥版本:v2”
- 如果本地密钥为空:则 App 端提示 “密钥验证不通过,App 端密钥为空”
- 如果扫码密钥为空:则 App 端提示 “密钥验证不通过,所选密钥无效”

6.2. 缓存数据加密
版本要求
iOS SDK v4.2.0 版本及以上
SDK 可支持对缓存中的内容进行加密,比如公共属性、loginId 等,需手动开启。
6.2.1. 手动加密方式
SDK 中内置实现了 AES 加密方式,AES 128 偏移 16 位,按如下代码即可开启加密:
SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:<#数据接收地址#> launchOptions:launchOptions];
//注册加密插件
SAAESStorePlugin *plugin = [[SAAESStorePlugin alloc] init];
[options registerStorePlugin:plugin];
[SensorsAnalyticsSDK startWithConfigOptions:options];let options = SAConfigOptions.init(serverURL: <#数据接收地址#>, launchOptions: launchOptions)
//注册加密插件
let plugin = SAAESStorePlugin()
options.register(plugin)
SensorsAnalyticsSDK.start(configOptions: options)如果对加密方式有要求,神策默认加密无法满足需求,可以实现自定义加密,自定义加密方式可以咨询 SDK 值班同学。
一旦实现合规加密或者自定义加密,加密数据将无法恢复到未加密数据
7. 全埋点
全埋点是指 $AppStart(App 启动)、$AppEnd(App 退出)、$AppViewScreen(浏览页面) 和 $AppClick(控件点击) 四种事件。
7.1. 开启全埋点
SDK 初始化前,配置 SAConfigOptions 实例的 autoTrackEventType 属性可以配置需要开启的全埋点类型:
// 可根据需求进行组合
options.autoTrackEventType = SensorsAnalyticsEventTypeAppStart |
SensorsAnalyticsEventTypeAppEnd |
SensorsAnalyticsEventTypeAppClick |
SensorsAnalyticsEventTypeAppViewScreen;// 可根据需求进行组合
options.autoTrackEventType = [.eventTypeAppStart, .eventTypeAppEnd, .eventTypeAppClick, .eventTypeAppViewScreen]7.2. App 被动启动($AppStartPassively) 事件说明
对于 iOS 设备,除了用户主动启动 App。设备中某些条件触发时(如收到通知、用户位置信息变化等),系统可能会唤醒 App,使程序在后台运行,当程序在后台启动并运行时,SDK 触发 $AppStartPassively(App 被动启动) 事件。
关于 iOS 设备后台启动和运行的更多信息,可参考 Apple 文档 About the Background Execution Sequence。
7.3. 开启子页面浏览事件自动采集
在初始化 SDK 前,通过 SAConfigOptions 实例的 enableAutoTrackChildViewScreen 属性开启自动采集子页面的浏览事件:
// 开启自动采集子页面的浏览事件
options.enableAutoTrackChildViewScreen = YES;// 开启自动采集子页面的浏览事件
options.enableAutoTrackChildViewScreen = true;7.4. 事件的忽略与补充
对于全埋点中 App 页面浏览和 App 元素点击,开启全埋点后,SDK 支持通过配置忽略部分页面或控件的采集。
7.4.1. 忽略页面的浏览事件
// 该方法支持多次调用,对合集进行忽略
[[SensorsAnalyticsSDK sharedInstance] ignoreAutoTrackViewControllers:@[@"MyViewController",
@"BaseViewController"]];
//SDK 自 4.5.10 版本提供了如下接口来忽略某个页面的浏览事件
[[SensorsAnalyticsSDK sharedInstance] ignoreAppViewScreenOnViewControllers:@[MyViewController.class]];// 该方法支持多次调用,对合集进行忽略
SensorsAnalyticsSDK.sharedInstance()?.ignoreAutoTrackViewControllers(["项目名.控制器类名"])
//SDK 自 4.5.10 版本提供了如下接口来忽略某个页面的浏览事件,
SensorsAnalyticsSDK.sharedInstance()?.ignoreAppViewScreen(onViewControllers: [MyViewController.self])7.4.2. 忽略某些页面的点击事件
//SDK 自 4.5.10 版本提供了如下接口来忽略某些页面点击事件
[[SensorsAnalyticsSDK sharedInstance] ignoreAppClickOnViewControllers:@[MyViewController.class]];//SDK 自 4.5.10 版本提供了如下接口来忽略某些页面点击事件
SensorsAnalyticsSDK.sharedInstance()?.ignoreAppClick(onViewControllers: [MyViewController.self])7.4.3. 忽略某个页面的点击和浏览事件
// 该方法支持多次调用,对合集进行忽略
[[SensorsAnalyticsSDK sharedInstance] ignoreAutoTrackViewControllers:@[@"MyViewController",
@"BaseViewController"]];
//SDK 自 4.5.10 版本提供了如下接口来忽略某些页面的点击和浏览事件
[[SensorsAnalyticsSDK sharedInstance] ignoreAppClickAndViewScreenOnViewControllers:@[MyViewController.class]];// 该方法支持多次调用,对合集进行忽略
SensorsAnalyticsSDK.sharedInstance()?.ignoreAutoTrackViewControllers(["项目名.控制器类名"])
//SDK 自 4.5.10 版本提供了如下接口来忽略某些页面的点击和浏览事件
SensorsAnalyticsSDK.sharedInstance()?.ignoreAppClickAndViewScreen(onViewControllers: [MyViewController.self])7.4.4. 忽略某个控件的点击事件
button.sensorsAnalyticsIgnoreView = YES;button.sensorsAnalyticsIgnoreView = true7.4.5. 忽略某类控件的点击事件
// 该方法支持多次调用,对合集进行忽略
[[SensorsAnalyticsSDK sharedInstance] ignoreViewType:[MyButton class]];
[[SensorsAnalyticsSDK sharedInstance] ignoreViewType:[MyView class]];
//SDK 自 4.5.10 版本提供了如下接口来忽略某类控件的点击事件
[[SensorsAnalyticsSDK sharedInstance] ignoreAppClickOnViews:@[MyView.class]];// 该方法支持多次调用,对合集进行忽略
SensorsAnalyticsSDK.sharedInstance()?.ignoreViewType(MyButton.classForCoder())
SensorsAnalyticsSDK.sharedInstance()?.ignoreViewType(MyView.classForCoder())
//SDK 自 4.5.10 版本提供了如下接口来忽略某类控件的点击事件
SensorsAnalyticsSDK.sharedInstance()?.ignoreAppClick(onViews: [MyView.self])如果没有开启全埋点,但是想采集部分页面的浏览或部分控件的点击事件,SDK 提供了相应的接口支持代码触发 App 页面浏览和 App 元素点击事件。
7.5. 手动触发页面的浏览事件
// 可在 viewDidAppear: 中调用代码进行触发
[[SensorsAnalyticsSDK sharedInstance] trackViewScreen:self.childViewControllers[0]];// 可在 viewDidAppear: 中调用代码进行触发
SensorsAnalyticsSDK.sharedInstance()?.trackViewScreen(SecondController())7.6. 手动触发控件的点击事件
[[SensorsAnalyticsSDK sharedInstance] trackViewAppClick:button];SensorsAnalyticsSDK.sharedInstance()?.trackViewAppClick(button)7.7. 全埋点事件属性的补充
如果在使用全埋点 App 页面浏览和 App 元素点击时遇到如下问题:
· 需要给控件或页面添加自定义信息 · 部分预置属性未采集到,如图片按钮采集不到 $element_content 属性,页面未采集到 $title 属性 · 采集的预置属性不符合业务需求
则需要您在代码中对全埋点采集的属性进行手动设置,SDK 会使用代码中设置内容对全埋点属性进行补充或覆盖。
7.7.1. 页面设置自定义信息
通过实现 - getTrackProperties 协议方法给页面设置自定义属性:
// 1. UIViewController 遵循 SAAutoTracker 协议
// 2.- getTrackProperties 协议方法中返回自定义的页面信息
- (NSDictionary *)getTrackProperties {
return @{@"$title": @"首页",
@"test": @"这是一个示例"};
}// 1. UIViewController 遵循 SAAutoTracker 协议
// 2.- getTrackProperties 协议方法中返回自定义的页面信息
func getTrackProperties() -> [AnyHashable : Any] {
return ["$title" : "首页",
"test" : "这是一个示例"]
}7.7.2. 页面设置来源($referrer)信息
如果需要在 App 浏览页面事件中添加当前页面的来源信息,可以通过实现 - getScreenUrl: 返回一个自定义的页面标识:
// 1. UIViewController 遵循 SAScreenAutoTracker 协议
// 2.- getScreenUrl 协议方法中返回自定义的页面标识
- (NSString *)getScreenUrl {
return @"sa://page/product_detail";
}// 1. UIViewController 遵循 SAScreenAutoTracker 协议
// 2.- getScreenUrl 协议方法中返回自定义的页面标识
func getScreenUrl() -> String {
return "sa://page/product_detail"
}7.7.3. 控件设置自定义属性
继承自 UIView 的控件,可通过 sensorsAnalyticsViewProperties 设置自定义信息:
homeBtn.sensorsAnalyticsViewProperties = @{@"$element_content": @"首页"};homeBtn.sensorsAnalyticsViewProperties = ["$element_content" : "首页"]7.7.4. cell 设置自定义属性
cell 存在重用机制,不能直接设置 sensorsAnalyticsViewProperties 属性,需要使用如下方法进行设置:
//遵循 SAUIViewAutoTrackDelegate 协议
// 1. 给 tableView 或 collection 设置 sensorsAnalyticsDelegate
self.tableView.sensorsAnalyticsDelegate = self;
// 2. sensorsAnalyticsDelegate 中实现相应方法并返回自定义属性
-(NSDictionary *) sensorsAnalytics_tableView:(UITableView *)tableView autoTrackPropertiesAtIndexPath:(NSIndexPath *)indexPath {
return @{@"customProperty":@"MyValue"};
}//遵循 SAUIViewAutoTrackDelegate 协议
// 1. 给 tableView 或 collection 设置 sensorsAnalyticsDelegate
self.tableView.sensorsAnalyticsDelegate = self;
// 2. sensorsAnalyticsDelegate 中实现相应方法并返回自定义属性
func sensorsAnalytics_tableView(_ tableView: UITableView, autoTrackPropertiesAt indexPath: IndexPath) -> [AnyHashable : Any] {
return ["customProperty" : "MyValue"]
}8. 其他功能
8.1. 开启屏幕方向的自动采集
1.10.1+ 版本 SDK 支持自动采集屏幕方向,可以在初始化 SDK 后调用 - enableTrackScreenOrientation: 进行开启,开启后的屏幕方向信息记录在事件的 $screen_orientation 属性中:
[[SensorsAnalyticsSDK sharedInstance] enableTrackScreenOrientation:YES]; SensorsAnalyticsSDK.sharedInstance()?.enableTrackScreenOrientation(true)注意
开启此功能,需要集成 DeviceOrientation 模块:
- 如果是 pod 集成:pod 'SensorsAnalyticsSDK', :subspecs => ['DeviceOrientation']
- 如果是源码集成,需要将 DeviceOrientation 文件夹引入到工程里
8.2. 开启位置信息自动采集
1.10.1+ 版本 SDK 支持自动采集 GPS 信息,可以在初始化 SDK 后调用 - enableTrackGPSLocation: 方法进行开启,开启后的经纬度信息会乘 10⁶ 后记录在事件的 $longitude、$latitude 属性中:
// CoreLocation 采集 GPS 信息
[[SensorsAnalyticsSDK sharedInstance] enableTrackGPSLocation:YES];SensorsAnalyticsSDK.sharedInstance()?.enableTrackGPSLocation(true)8.3. 开启推送点击事件自动采集
在初始化 SDK 前,通过 SAConfigOptions 实例的 enableTrackPush 属性开启推送点击事件的自动采集:
// 开启推送点击事件采集
options.enableTrackPush = YES;// 开启推送点击事件采集
options.enableTrackPush = true;此预置事件的说明参考 App SDK 预置事件和预置属性。
注意
开启此功能,需要集成 AppPush 模块:
- 如果是 pod 集成:pod 'SensorsAnalyticsSDK', :subspecs => ['AppPush']
- 如果是源码集成,需要将 AppPush 文件夹引入到工程里即可
8.4. 开启点击分析功能
版本要求
- 神策分析 v2.2.0.240 及以上版本
- iOS SDK v2.3.0 及以上版本
注意
- 此功能依赖于全埋点中点击事件采集的开启
- 使用此功能前,确保您的 App 中配置了当前项目的 Scheme,详细操作可参考配置 Scheme
SDK 初始化前将 SAConfigOptions 实例 enableHeatMap 属性设置为 YES 即可开启 SDK 的点击分析功能:
// 开启点击分析功能
options.enableHeatMap = YES;// 开启点击分析功能
options.enableHeatMap = true开启 App 点击分析后,该功能默认对所有页面上的点击生效, 如果您只是想部分页面进行热力图,可以通过 - addHeatMapViewControllers: 进行配置添加:
[[SensorsAnalyticsSDK sharedInstance] addHeatMapViewControllers:@"HomeViewController", "DiscoverViewController"];SensorsAnalyticsSDK.sharedInstance()?.addHeatMapViewControllers(["项目名.控制器文件名"])8.5. 可视化全埋点
8.5.1. 开启可视化全埋点
版本要求
- 神策分析 v1.17.2517+
- iOS SDK v2.0.0+
SDK 初始化时,进行如下配置,即可开启可视化全埋点:
// 开启可视化全埋点
options.enableVisualizedAutoTrack = YES;// 开启可视化全埋点
options.enableVisualizedAutoTrack = true8.5.2. 可视化全埋点自定义属性
注意事项:
如果您需要使用可视化全埋点自定义属性,需要配置 enableVisualizedProperties:
// 开启可视化全埋点自定义属性配置下发
options.enableVisualizedProperties = YES;此属性为 false 的情况下,创建的可视化自定义属性无法采集。
8.5.3. 部分页面开启可视化全埋点
可视化全埋点开启后,默认对 App 内全部页面生效,如果只需要部分页面开启可视化全埋点,可以在 SDK 初始化后使用- addVisualizedAutoTrackViewControllers: 进行添加:
// 只开启 MainController 的可视化全埋点
[[SensorsAnalyticsSDK sharedInstance] addVisualizedAutoTrackViewControllers:[NSArray arrayWithObject:@"MainController"]];// 只开启某个页面的可视化全埋点
SensorsAnalyticsSDK.sharedInstance()?.addVisualizedAutoTrackViewControllers(["项目名.控制器文件名"])8.5.4. 可视化全埋点自定义属性
注意事项:
如果您需要使用可视化全埋点自定义属性,需要配置 enableVisualizedProperties:
// 开启可视化全埋点自定义属性配置下发
options.enableVisualizedProperties = YES;此属性为 false 的情况下,创建的可视化自定义属性无法采集。
8.6. 开启 Crash 信息的自动采集
1.8.12+ 版本 SDK 支持自动采集 Crash 信息,可以在初始化 SDK 时通过配置 SAConfigOptions 进行开启。开启后的 Crash 堆栈信息会记录在 AppCrashed 事件的 app_crashed_reason 属性中:
SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:SA_SERVER_URL launchOptions:launchOptions];
options.enableTrackAppCrash = YES;
[SensorsAnalyticsSDK startWithConfigOptions:options];let options = SAConfigOptions.init(serverURL: SA_SERVER_URL, launchOptions: launchOptions)
options.enableTrackAppCrash = true
SensorsAnalyticsSDK.start(configOptions: options)注意
3.0.0+ 版本开启此功能,需要集成 Exception 和 Core 模块:
- 如果是 pod 集成:pod 'SensorsAnalyticsSDK', :subspecs => ['Core', 'Exception']
- 如果是源码集成,需要将 Exception 文件夹引入到工程里即可
8.7. 即时事件采集
SDK 在初始化时提供 instantEvents 设置项来设置即时事件,用于即时营销的业务场景。
// 初始化配置
SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:<#数据接收地址#> launchOptions:launchOptions];
options.instantEvents = @[@"instant_event1", @"instant_event2"];
...
[SensorsAnalyticsSDK startWithConfigOptions:options];该接口适用于即时营销的业务场景,其它业务调用该接口无实际意义。
注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
