弹窗触达集成
|
收藏
- Harmony 弹窗 SDK 依赖 Harmony 埋点 SDK,并且需要埋点 SDK 版本 >=0.3.0
- Harmony 弹窗 SDK 是闭源的
- Harmony 弹窗 SDK 内部实现了多线程,但是由于 HarmonyOS 本身的多线程机制,请在主线程初始化 SDK 和调用相关接口
- 需要神策智能运营版本 >=4.4.5
集成
由于弹窗 SDK 依赖埋点 SDK,请先集成神策 Harmony 埋点 SDK,具体集成步骤请参考:神策 Harmony 埋点 SDK 集成 ,将 SensorsFocus.har 拷贝到项目工程目录下,然后安装:
ohpm install SensorsFocus.har
CODE
或者在 oh-package.json5 文件中添加依赖,然后点击同步:
{
"license": "",
"devDependencies": {},
"author": "",
...
"dependencies": {
"@sensorsdata/sensorsfocus": "file:./src/main/SensorsFocus.har" //SensorsFocus.har 文件的目录
},
"dynamicDependencies": {}
}
CODE
初始化 SDK
由于弹窗 SDK 依赖埋点 SDK,所以需要先初始化埋点 SDK 后再初始化弹窗 SDK,考虑到埋点 SDK 初始化是个异步的,需要在埋点 SDK 状态为 ready 时再初始化弹窗 SDK,示例代码如下:
import sensors from '@sensorsdata/analytics';
import { SensorsFocus, SFConfigOptions } from '@sensorsdata/sensorsfocus';
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
//初始化埋点 SDK
sensors.init({
show_log: true,
server_url: '数据上报地址',
context: context,
...
})
//初始化弹窗 SDK
sensors.emitter.on('ready', () => {
let options: SFConfigOptions = new SFConfigOptions('在线服务地址')
options.enableLog = true
options.enableSDHIDM = true
options.accessToken = 'your accessToken'
options.orgId = 'your orgId'
...
SensorsFocus.start(options, context)
})
}
}
CODE
在线服务地址、orgId 以及 accessToken 可以从项目设置→ 基本设置→ 在线服务地址页面获取:

配置 Scheme
为了能扫码测试弹窗,需要在 module.json5 中配置对应的 uri,示例如下:
{
"module": {
"name": "sample",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet",
"2in1"
],
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ets",
"description": "$string:EntryAbility_desc",
"skills": [
{
"uris": [
{
"scheme": "sa2494a80b", // 从神策分析页面获取
"host": "popupwindow" // host 必须设置成 popupwindow
}
]
}
]
}
]
}
}
CODE
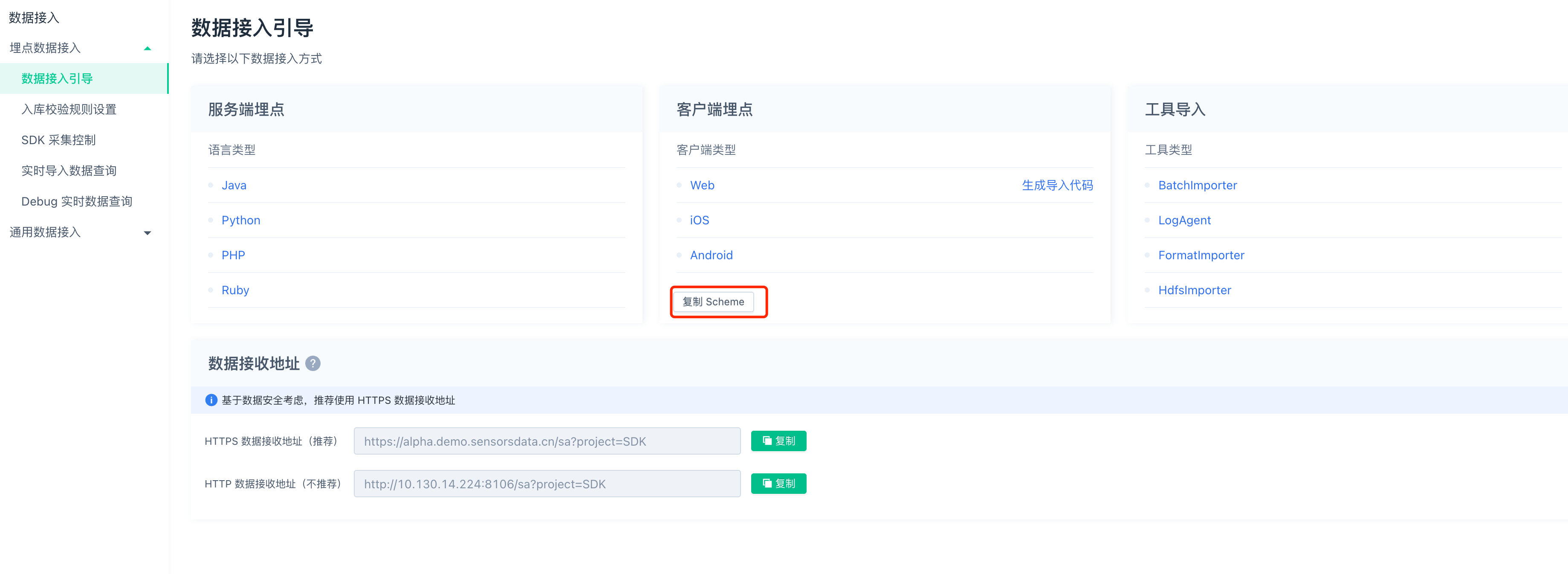
从数据接入引导页面获取对应项目的 Scheme:

注意
host 必须要配置成 popupwindow,否则无法正常扫码测试弹窗
弹窗回调
在弹窗 SDK 初始化的时候,可以通过设置 SFConfigOptions 的 campaignListener 来实现弹窗相关的回调,需要实现 SFCampaignListener 协议:
export interface SFCampaignListener {
//描述弹窗是否触达,默认为 true,可以不实现,如果实现需谨慎,否则会影响所有的弹窗触达
shouldStart?(campaign: SFCampaign): boolean
//弹窗触达后的回调,必须要实现,可以在这个回调中处理一些自定义的操作
didStart(campaign: SFCampaign): void
//弹窗结束的回调,可以不实现
didEnd?(campaign: SFCampaign): void
//预置弹窗窗体元素点击的回调,可以不实现
didClick?(campaign: SFCampaign): void
//弹窗触达发生错误的回调,可以不实现
didFail?(campaign: SFCampaign, error: SFError): void
}
CODE
注意
- shouldStart 可以不实现,如果需要实现,需谨慎处理,否则会影响所有弹窗的触达
- 自定义弹窗必须设置 campaignListener,且必须实现 didStart
其中,回调中 SFCampaign 类相关成员变量说明如下:
export class SFCampaign {
//弹窗资源位的策略 ID
planId: string | undefined
//弹窗资源位的策略名称
name: string | undefined
//弹窗资源位的预置弹窗的窗体内容或者自定义弹窗的自定义参数
content: string = ''
//标识弹窗的 uuid
uuid: string = ''
//弹窗资源位的类型,分为预置弹窗和自定义弹窗
type: SFCampaignType = SFCampaignType.PRESET
//预置弹窗窗体元素点击的动作
action: SFCampaignAction | undefined
}
CODE
测试弹窗
要实现测试弹窗,必须先配置 Scheme,并且初始化了弹窗 SDK,并且需要在 EntryAbility 中的 onNewWant 中调用 handle 接口,示例代码如下:
onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam): void {
let uri = want.uri
if (!uri) {
return
}
SensorsFocus.handle(uri)
}
CODE
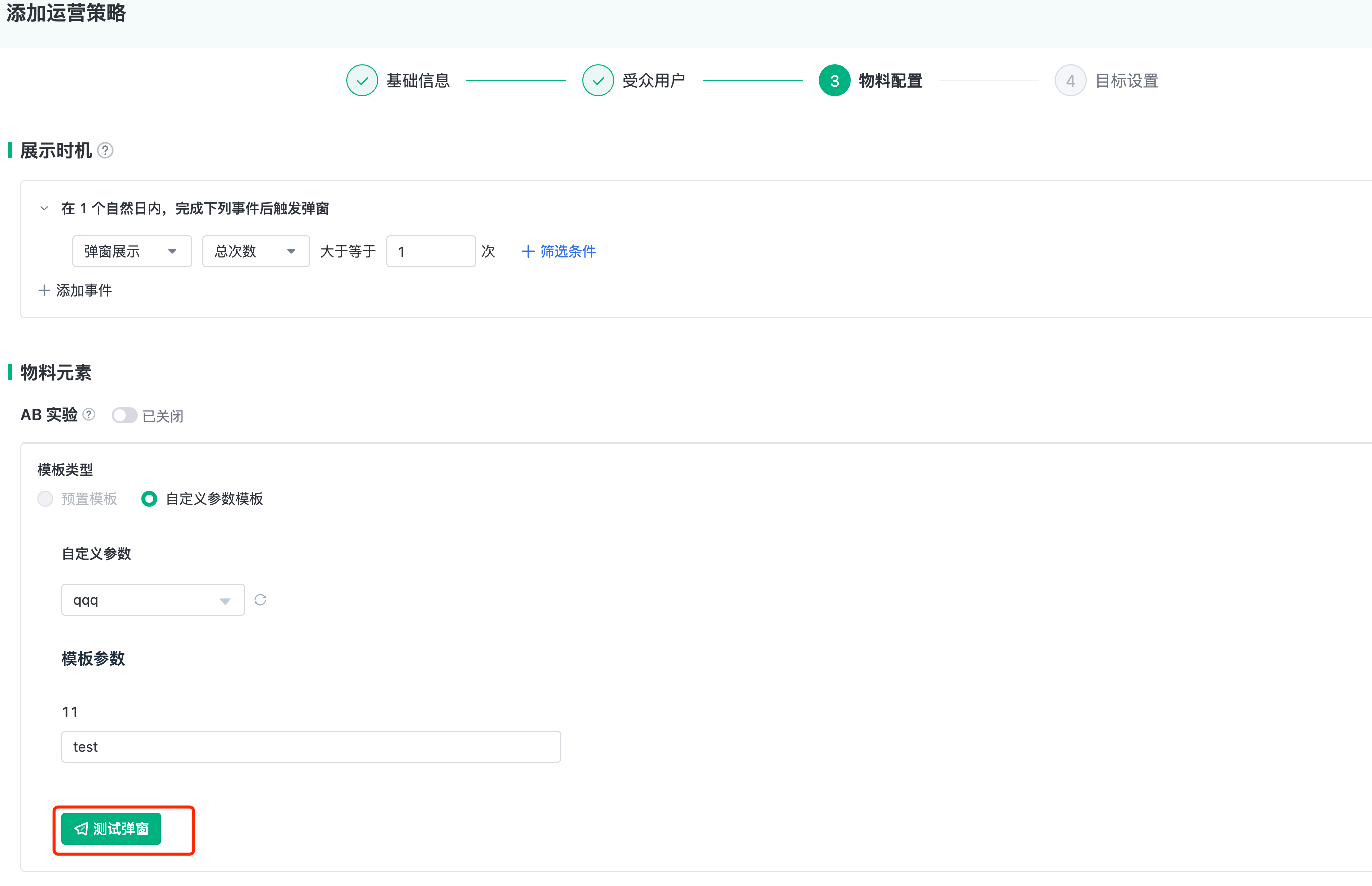
在创建弹窗资源位或者编辑资源位时,物料配置页面的物料元素下有个测试弹窗:

点击按钮,会出现扫码界面,使用手机系统扫码即可:

注:本文档内容为神策产品使用和技术细节说明文档,不包含适销类条款;具体企业采购产品和技术服务内容,以商业采购合同为准。
