Integration Document (Weex)
|
Collect
- Before using, please read the Data Model
Sensors Analytics Weex Module encapsulates commonly used APIs of Sensors Analytics Android & iOS SDK. By using this module, you can complete statistical reporting of event tracking in applications developed with Weex
1. Weex SDK Integration
Step 1: Install Weex SDK module via npm
Execute the following command in the root directory of the Weex project to install the Weex SDK.
npm install sa-sdk-weexStep 2: Import Weex SDK
// 步骤1: 引入模块 import sensors from 'sa-sdk-weex' // 步骤2: 将项目中 vue-router 传入 Weex SDK 提供的 useRouter 方法以支持页面切换时自动采集页面浏览事件 const { router } = require('./router') sensors.useRouter(router) // 步骤3: 将 SDK 对象挂载搭 VUE 全局对象方便后续使用 Vue.prototype.$sensors = sensors;Step 3: Initialize the SDK
this.$sensors.init({ server_url: '数据接收地址', show_log: false,//是否开启日志 super_properties: { // 配置全局属性,所有上报事件属性中均会携带 }, web: {//web 初始化配置 send_type: 'image',// 支持 'image'、'ajax'、'beacon' page_view: true, //自动采集 WEB页面浏览事件 web_click: true, //自动采集 WEB 页面元素点击事件 web_stay: true //自动采集WEB 页面停留事件,不支持根元素为 scroller 或 list 等 Weex 内置滚动容器内滚动 }, app: {// Android & iOS 初始化配置 app_start: true, //应用启动 app_end: true, //应用退出 view_screen: true, //页面浏览 view_click: true //元素点击 } })2. Instructions for using the Sensors Analytics Android SDK in Weex
2.1. Integrate Sensors Analytics Android SDK
Refer to: https://manual.sensorsdata.cn/sa/latest/tech_sdk_client_android_basic-7541696.html
2.2. Add the Sensors Analytics module file
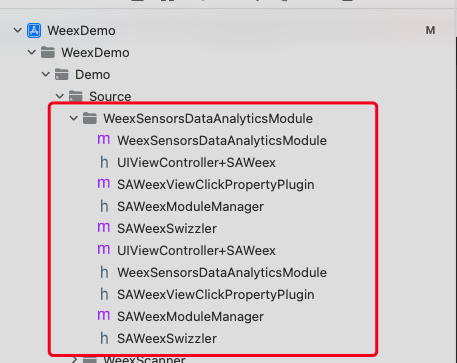
Download the WeexSensorsDataAnalyticsModule file, you candownload it, and paste the WeexSensorsDataAnalyticsModule.java file into the main module package. The following figure shows it:
Initialize the SDK (optional) and register Sensors Analytics Weex module in the Application's onCreate() method:
2.3. Initialize the SDK (optional) and register the Sensors Analytics Weex module.
In the Application's onCreate() method, synchronously call SensorsDataAPI.startWithConfigOptions() to initialize the SDK:
Note
If you initialize the SDK in weex, you do not need to re-initialize the Wizard Analysis Android SDK in the Android Application
For example:
@Override public void onCreate() { super.onCreate(); //初始化神策 SDK initSensorsdataSDK(); WXSDKEngine.addCustomOptions("appName", "WXSample"); WXSDKEngine.addCustomOptions("appGroup", "WXApp"); WXSDKEngine.initialize(this, new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build() ); try { WXSDKEngine.registerModule("event", WXEventModule.class); //注册神策模块文件 WXSDKEngine.registerModule("WeexSensorsDataAnalyticsModule", WeexSensorsDataAnalyticsModule.class); } catch (WXException e) { e.printStackTrace(); } AppConfig.init(this); WeexPluginContainer.loadAll(this); } private void initSensorsdataSDK(){ SAConfigOptions configOptions = new SAConfigOptions(""); // 打开自动采集, 并指定追踪哪些 AutoTrack 事件 configOptions.setAutoTrackEventType(SensorsAnalyticsAutoTrackEventType.APP_START | SensorsAnalyticsAutoTrackEventType.APP_END | SensorsAnalyticsAutoTrackEventType.APP_CLICK | SensorsAnalyticsAutoTrackEventType.APP_VIEW_SCREEN); // 是否开启日志 configOptions.enableLog(false); //传入 SAConfigOptions 对象,初始化神策 SDK SensorsDataAPI.startWithConfigOptions(this, configOptions); }3. The iOS SDK is used in Weex
3.1. Integrated Sensors analytics
- 在 Podfile file addpod 'WeexSensorsDataAnalyticsModule'
- Open the terminal and switch to the Weex exported iOS native project directory
- excute pod install or pod update
Note
pod import WeexSensorsDataAnalyticsModule Stash, The SensorsAnalytics iOS SDK (SensorsAnalyticsSDK) is also automatically introduced without the need for separate integration.
- Integration Strategy analysis iOS SDK: Integration method can be viewediOS SDK Instructions for use
- Add Weex module file:
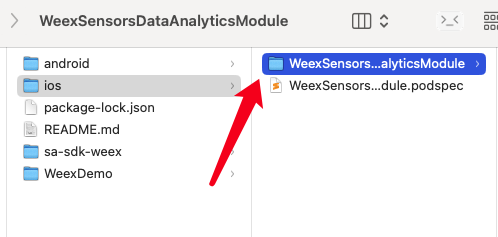
Click here to download the Weex SDK and place the SDK in the ios directoryWeexSensorsDataAnalyticsModule folder added to Weex export iOS nativeIn the project, as shown in the following figure:


3.2. Initialize SDK(optional) andRegister the Weex module
Open Weex export iOS native project, in -didFinishLaunchingWithOptions: method to initialize the SDK and register the wizard component as follows:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 初始化神策分析配置 SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:<#数据接收地址#> launchOptions:launchOptions]; // 开启 $AppStart 和 $AppEnd 事件的自动采集 options.autoTrackEventType = SensorsAnalyticsEventTypeAppStart | SensorsAnalyticsEventTypeAppEnd ; // 初始化 SDK [SensorsAnalyticsSDK startWithConfigOptions:options]; //初始化 Weex [WeexSDKManager setup]; // 注册神策 Weex 模块 [WXSDKEngine registerModule:@"WeexSensorsDataAnalyticsModule" withClass:[WeexSensorsDataAnalyticsModule class]]; self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; return YES; }Attention
If you initialize the SDK in Weex, you don't need to initialize the Sensors Analytics iOS SDK in the native iOS project.
Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches