Web Visual Labeling
|
Collect
1. Video Version Explanation
Web Visualization full tracking explanation video
2. Function Introduction
The Web visual tracking function provides the function of visually defining events, the specific function list is as follows:
- Define various types of controls, including hyperlinks, multiline text boxes, input boxes, and buttons.
- Defines pages and page groups, supports the design of page groups based on domain names, paths, and Query parameters.
- Supports a variety of devices: mobile phones, tablets and the corresponding horizontal and vertical screens.
- Support for custom properties:Visual way to select page element content defined as attributes.
3. Preparatory Work
3.1. Properly Integrate the corresponding SDK
Version requirements for using the Web visualization full tracking function:
- Web JS SDK:v1.18.19 and above
- SDH :v1.2.1 and above
Integrated approach, see:
- Web JS SDK:For detailed integration steps, see Web JS SDK
3.2. How to access the tracking page
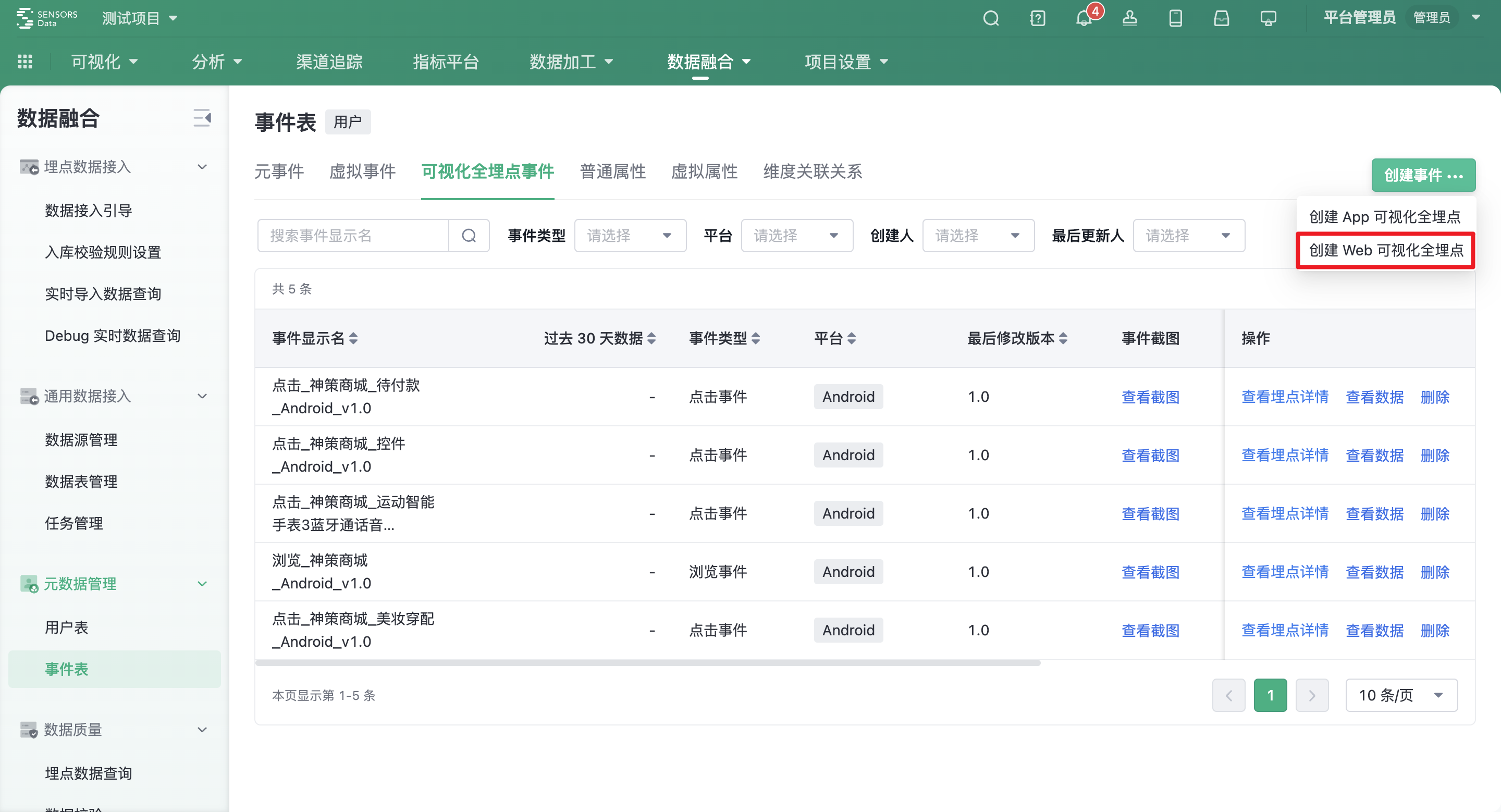
Click Data Fusion > Metadata Management > Event table > Visualizing full tracking events > Create a Web visualization full tracking and enter the Web visualization full tracking page.

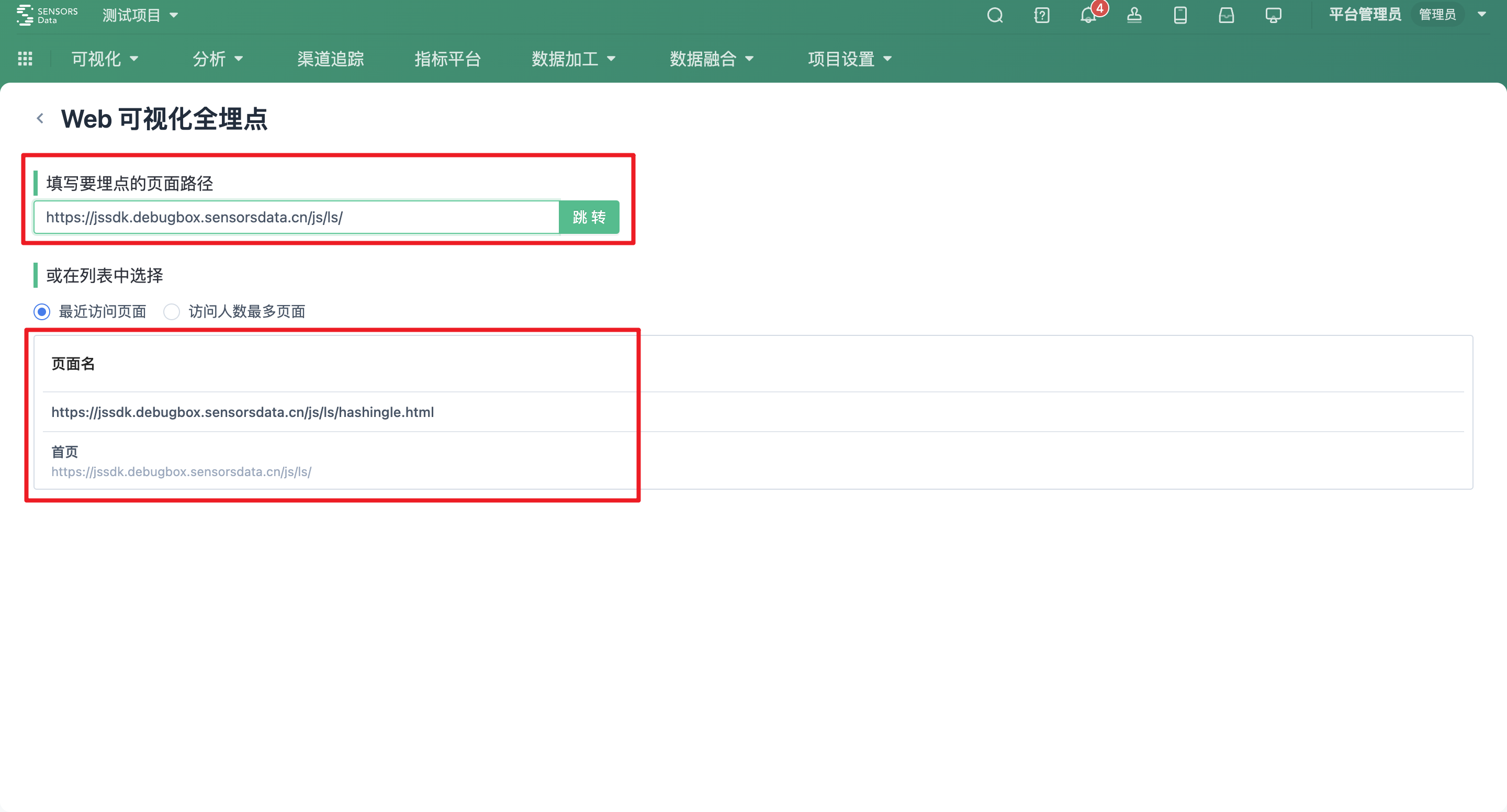
You can directly enter the page to be tracked, click "jump" to enter the page tracking. You can also select the page of the tracking record displayed in the list to modify and add the tracking.

After entering the page, you can bury the Web visualization point.
4. Define event
4.1. How to define a page browsing event
4.1.1. Specification of URL
Before we start defining page viewing events, we need to confirm the composition of the URL, which is composed of the domain name, path and parameter (Query), which is an important background for defining page viewing events.
Rules for urls:
http://example.com/path/data?key=value&key2=value2
└──┬───┘└─┬──┘└────┬──────┘
Domain path parameter
For example:
The full page URL is: www.xyz.com/path1/path2/path3?abcd=1234&efgh=5678
- 「www.xyz.com」 is domain name
- 「/path1/path2/path3」is path
- 「?abcd=1234&efgh=5678」is parameter
4.1.2. How to understand the definition page
Before you begin to define the page, you need to understand what is the definition page, the definition page itself is a colloquial expression, in the field of data analysis, it contains two layers of meaning, to "define the product details page" as an example.
- Product details page for a particular item
- Such a page group of all product details pages for the entire website
Only by understanding the definition of the page, we can achieve better page burying.
4.1.3. Whether the parameter affects the page
In addition to the above two knowledge, we also need to understand the parameter part of the URL, whether it will affect the page display, for example:
【JD】
JD product detail page URL:
https://item.m.jd.com/product/42969327986.html
【Taobao】
Taobao product detail page URL:
https://h5.m.taobao.com/awp/core/detail.htm?id=553868633991
You can see that for locating a specific product, JD uses a path, while Taobao uses parameters.
4.1.4. Define Page Case
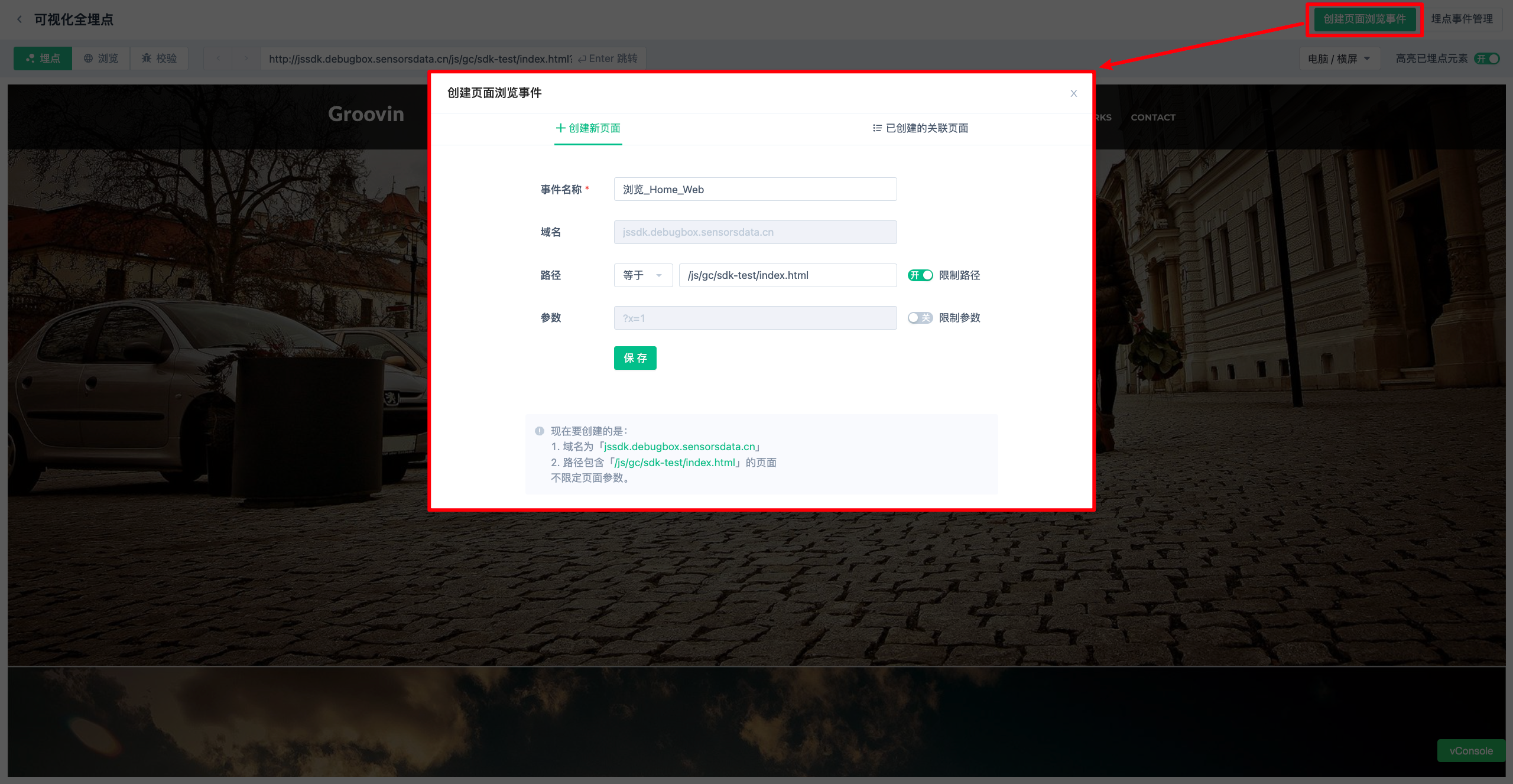
4.1.4.1. Enter the interface window to view the click definition of the page browsing event

"Created related pages" will show the already defined page browsing events related to the current page.
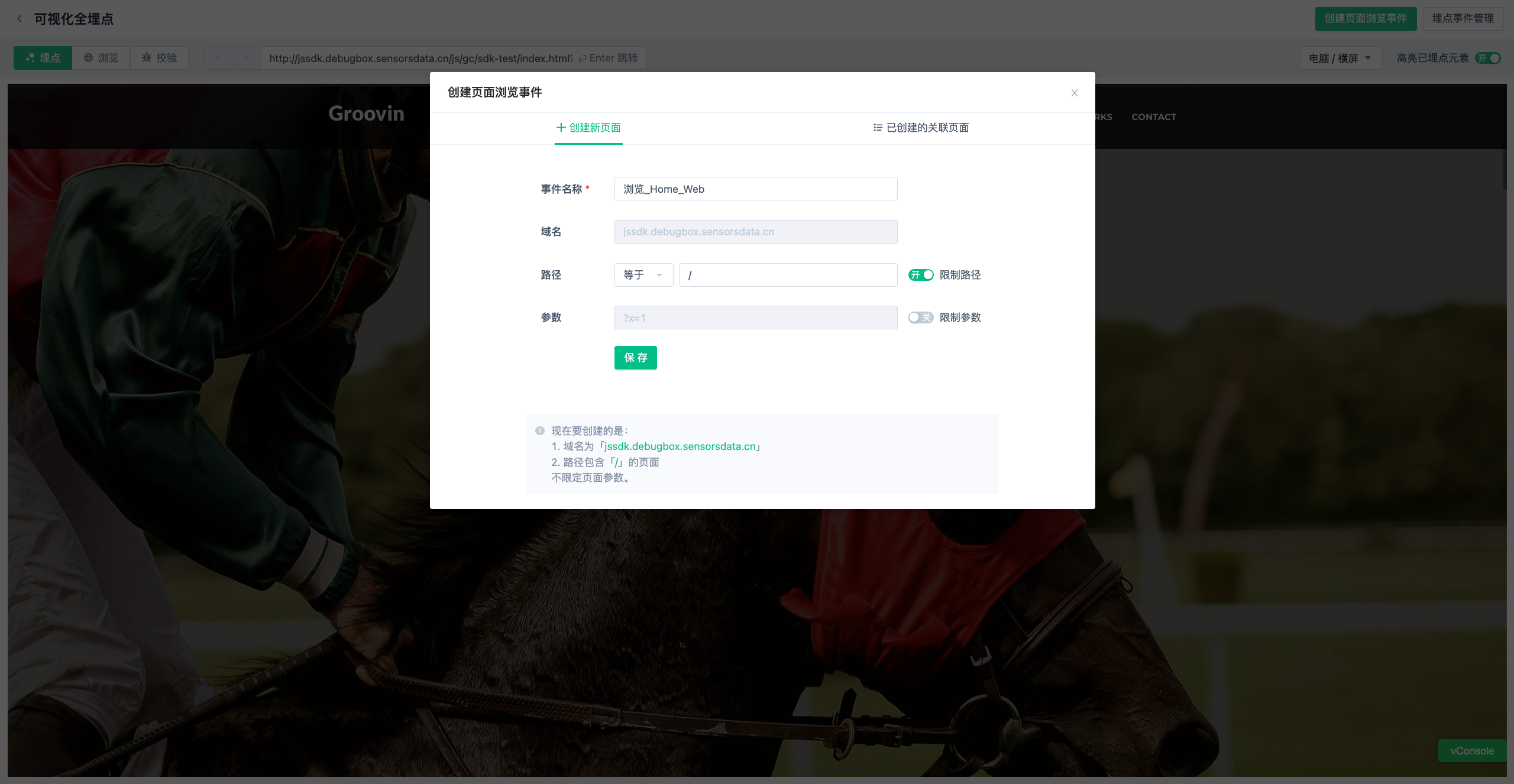
4.1.4.2. Define a specific page (homepage)
If you want to define a homepage, you can use the following method:
- Restrict Domain Name
- Restrict the path to equal "/", as the homepage path is generally "/"

4.1.4.3. Define a specific page (based on parameter-defined specific detail page)
If you want to define a specific detail page, such as a specific product detail page, and the URL rule of this detail page is similar to Taobao, you can use the following method:
- Restrict Domain Name
- Restrict Page Path
- Enable restriction parameters at the same time, but delete some parameters used for various statistical tracking on the page, leaving only the parameters used to locate the product id

4.1.4.4. Define a specific page (specific details page based on path definition)
If you want to define a specific details page, such as a product details page for a specific product, and the URL pattern of this product details page is similar to JD.com, you can use the following definition method:
- Restrict domain name
- Restrict page path and fill in the complete page path address in the page path

4.1.4.5. Define a group of pages
If you want to define a group of specific pages, such as the pageviews of all product details pages, and the URL pattern is similar to JD.com, you can use the following method:
- Restrict domain name
- Restrict page path but choose the inclusion relationship, because we find that the path of all product details pages has different numbers at the end, but there is a common feature, which includes "/product", so this method can be used to define all product details pages

4.2. How to define element click events
4.2.1. Define element click cases
4.2.1.1. Define a button present across the site (e.g., logo)

If you want to define a click event for a button present across the site, you need to select the page where the event click occurs within all pages, so you need to first define all pages under the current domain name. Modify the page where the element click event belongs, and you can get the desired element click event.
4.2.1.2. A button that defines a specific page (such as a buy button for the product details page)
If you want to define the button of the current specific page, you can define the button of the current page according to the default owning page.
If the button you want to define exists in a certain group of specific pages, you need to define a specific page according to the above method, and then select a specific page that has been defined in the owning page.
4.2.1.3. Define the qualification of the element
Application scenario:
- Limit the content for analysis, for example, limit the content to a specific product name in the product list page, and want to see the number of clicks on this product. When the user clicks, no matter where the item appears, it will be regarded as the same event.
Limit the order for analysis, for example, in the product list page limit the order as the second, want to see the number of clicks on the second position of the product. When the user clicks, whatever item appears in the second location will be considered the same event.
Do not limit the content, do not limit the order of analysis, more suitable for peer entry merge analysis, for example, there are multiple buttons with the same element path, want to click these button events as an event to be analyzed, when the user clicks, no matter how much the content and order of the button is, it will be regarded as the same event.
If you want to define elements that limit the content and order, you can select the corresponding qualification conditions to check.

If you want to define all elements with the same element path, you can choose to uncheck the corresponding qualification.

4.2.1.4. Defines attributes for the element click event
You can select the element content in the page to define as attribute information
First of all, click the "Add attribute" button in the Create Element Click event page, click the element in the page, save the attribute information, and confirm the creation event after saving



4.2.1.5. List of sibling elements click the properties of the event.
For clicked elements of the same class in the list, you can set the attributes of the same element path.



Click on the elements in the page, select filter constraints, no longer limited by location or content, select all elements in the list
On the create element click event page, click the "Add Attribute" button, click on the element in the page, and save the attribute information. After saving, confirm the creation of the event
4.3. Event Management
4.3.1. View Event
In the visualized full burndown event list page, you can view the details of the events.
4.3.2. Delete Event
In the visualized full burn down event list page, you can delete events.
5. Frequently Asked Questions
5.1. When using the Web visualized full burndown, the Sensors Data backend prompts "Please confirm whether the web page has integrated Sensors SDK"

The possible reasons for this prompt are:
- The current burndown page does not integrate the SDK, please refer to Web JS SDK to introduce the SDK initialization code into the page.
- The current burn down page SDK version is lower than v1.15.10, please upgrade the SDK version.
- The current page overrides window-related attributes, such as window.parent, causing the SDK not to load properly. Please check the code logic.
- Due to issues such as network conditions, the page load time is too long, and the SDK is not detected within a certain period, please retry after the network improves.
5.2. When using the Web visualized full burn down, the Sensors Data backend prompts "HTTP protocol and HTTPS protocol conflict"

The protocol used by the visualized burn down page is inconsistent with the Sensors Data system protocol, causing a conflict. The protocol needs to be consistent. The Sensors Data system generally supports configuring both HTTP and HTTPS protocols. For specific configuration methods, you can contact Sensors Data technical support for consultation.
5.3. When using the Web visualization full tracking, the wizard analysis background prompts "The SDK of the current page is not opened heatmap".

Please check and refer to the following code for correct configuration:
// SDK 初始化参数配置 heatmap: { //是否开启点击图,默认 default 表示开启 clickmap:'default' }5.4. When using Web visualization to bury all tracking, the gods analyze the background prompts 「You're digging in the wrong project."

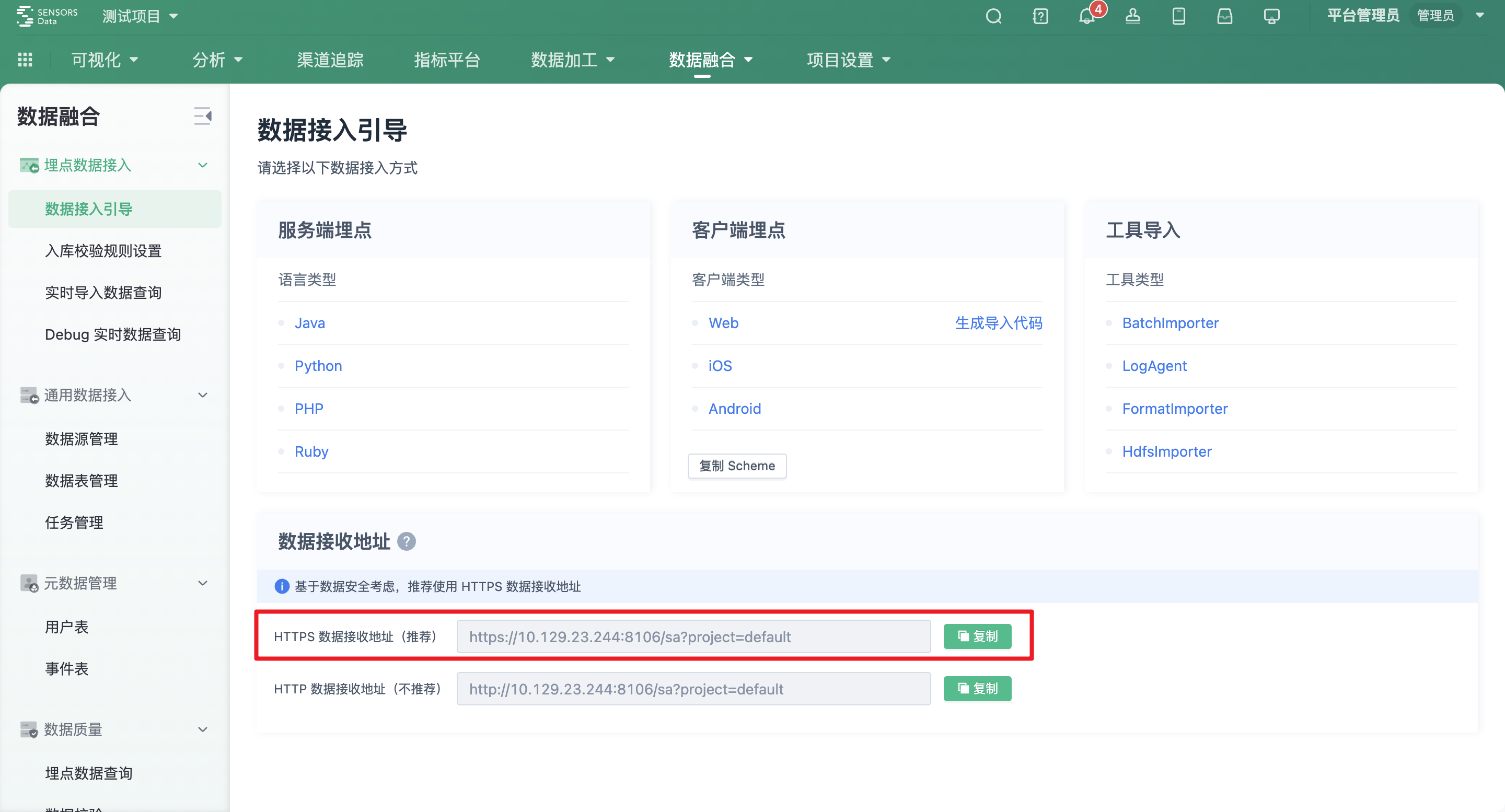
The integrated SDK data receiving address server_url in the page is in useWeb visualization fully tracking function of the divine analysis of background projects inconsistent. Need to enter data fusion > Tracking Data Access > Data access guidance,Get the correct data receiving address and configure it to the server_url parameter.

// SDK 初始化参数配置 server_url:'数据接收地址'Note: The content of this document is a technical document that provides details on how to use the Sensors product and does not include sales terms; the specific content of enterprise procurement products and technical services shall be subject to the commercial procurement contract.
 Popular Searches
Popular Searches