App 可視化全埋點使用指南
1. 影片版講解
2. 功能介紹
App 可視化全埋點功能提供了透過電腦與手機畫面同步,建立事件的功能,具體的功能列表如下:
- 建立多種類型的控件,支援根據其在 Listview 中的位置和內容進行篩選;
- 在電腦端便捷操作,右側界面動態展示當前建立的元素的準確統計口徑;
- 支援多種裝置:手機、平板電腦以及對應的螢幕方向。
3. 準備工作
3.1. 正確整合對應的 SDK
版本要求:
- Android SDK:v4.0.0 及其以上
- iOS SDK:v2.0.0 及其以上
整合方法,詳細見:
- iOS:iOS 整合文件
- Android:Android 整合文件
3.2. 如何進入埋點頁面

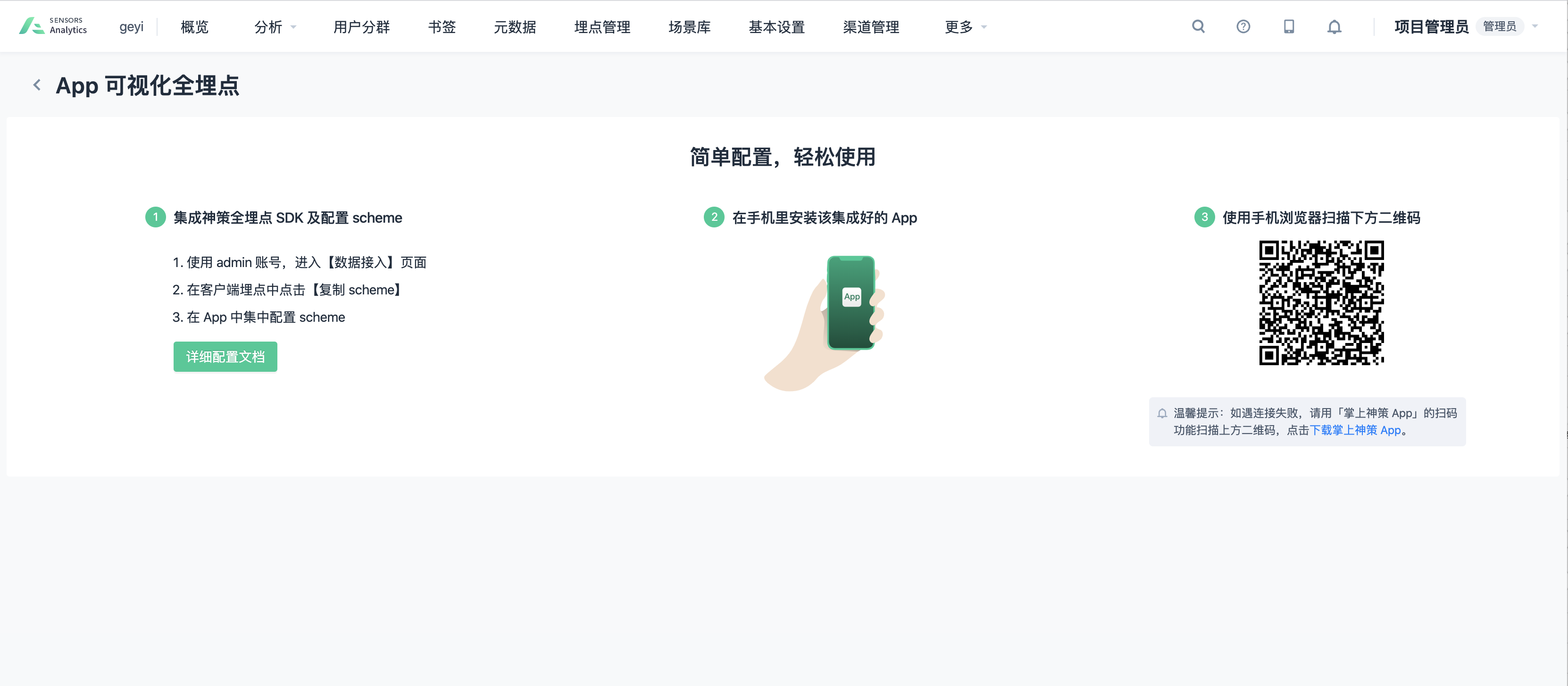
透過上述步驟,進入掃描 QR Code 的頁面。

在掃描 QR Code 的頁面,使用手機瀏覽器的掃一掃功能進行掃描,根據瀏覽器彈出視窗提示的操作打開對應的 App,如果遇到掃描後無回應,無法正確地喚起 App 的問題,可以下載「掌上神策」,利用「掌上神策」的掃一掃功能掃描 QR Code。
3.3. 查看連接狀態與 App 基本資訊
3.3.1. 基本資訊

可以透過在 App 界面上方的資訊查看當前埋點應用的平台,應用版本和裝置連接情況。
3.3.2. 界面暫停同步

當電腦界面正處在建立元素的時候,界面同步會暫定,避免出現兩端一邊正在建立元素,一邊界面產生變化的情況,建立完成會界面會自動同步。
4. 建立事件
4.1. 建立元素點擊事件
4.1.1. 元素埋點與限定條件
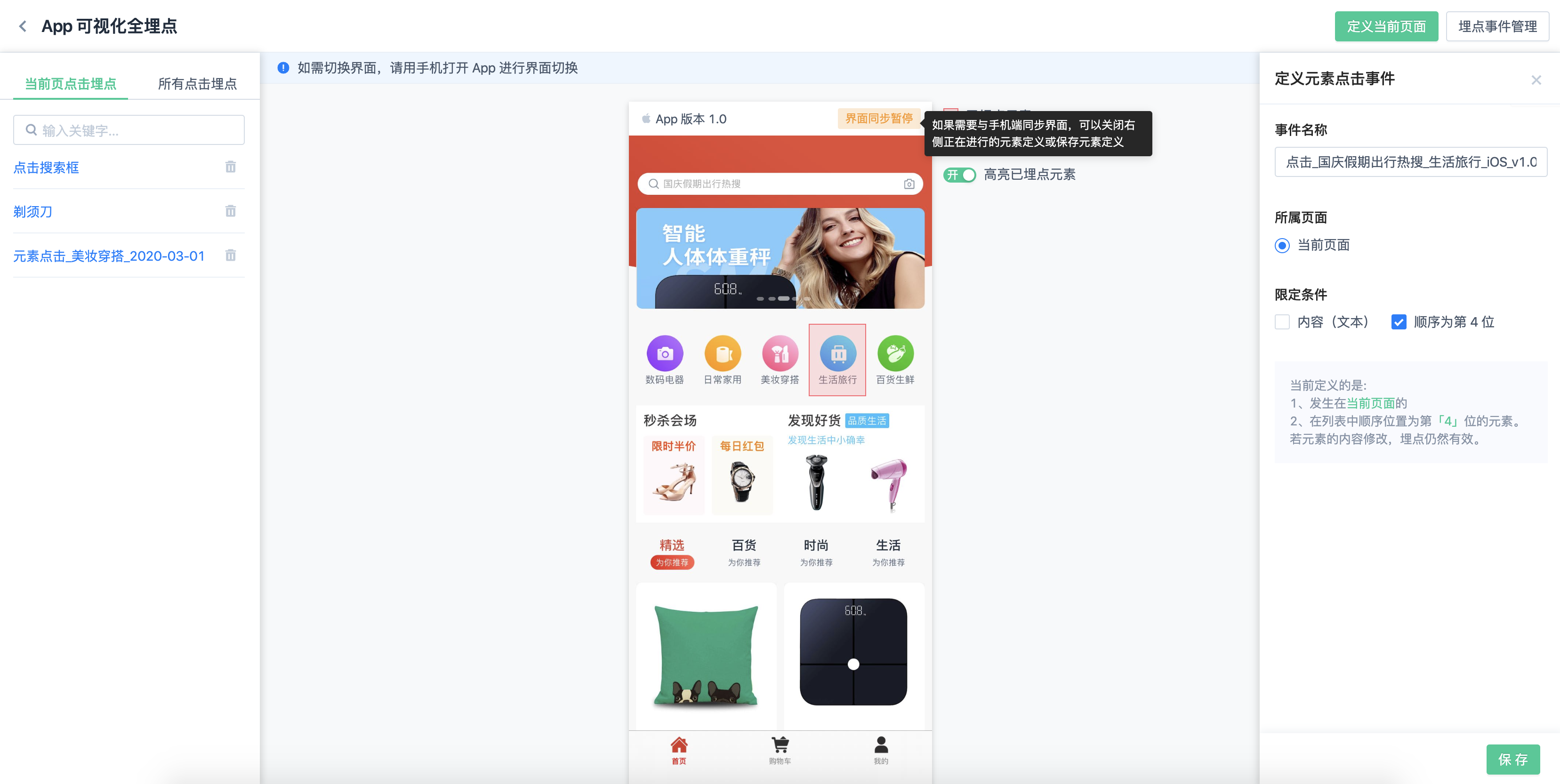
4.1.1.1. 建立某個特定位置的元素點擊事件

點擊某一個元素,可以看到限定條件的限定內容如下:
- 不限定內容(文字)
- 限定順序為第四位
上面兩個條件意味著,當前建立的是發生在當前頁面的,同類元素內,在列表中順序位置為第「4」位的元素點擊事件。若元素的內容(文字)變化,埋點仍然有效。
事件顯示名可以修改,確認內容無誤後,可以點擊保存。
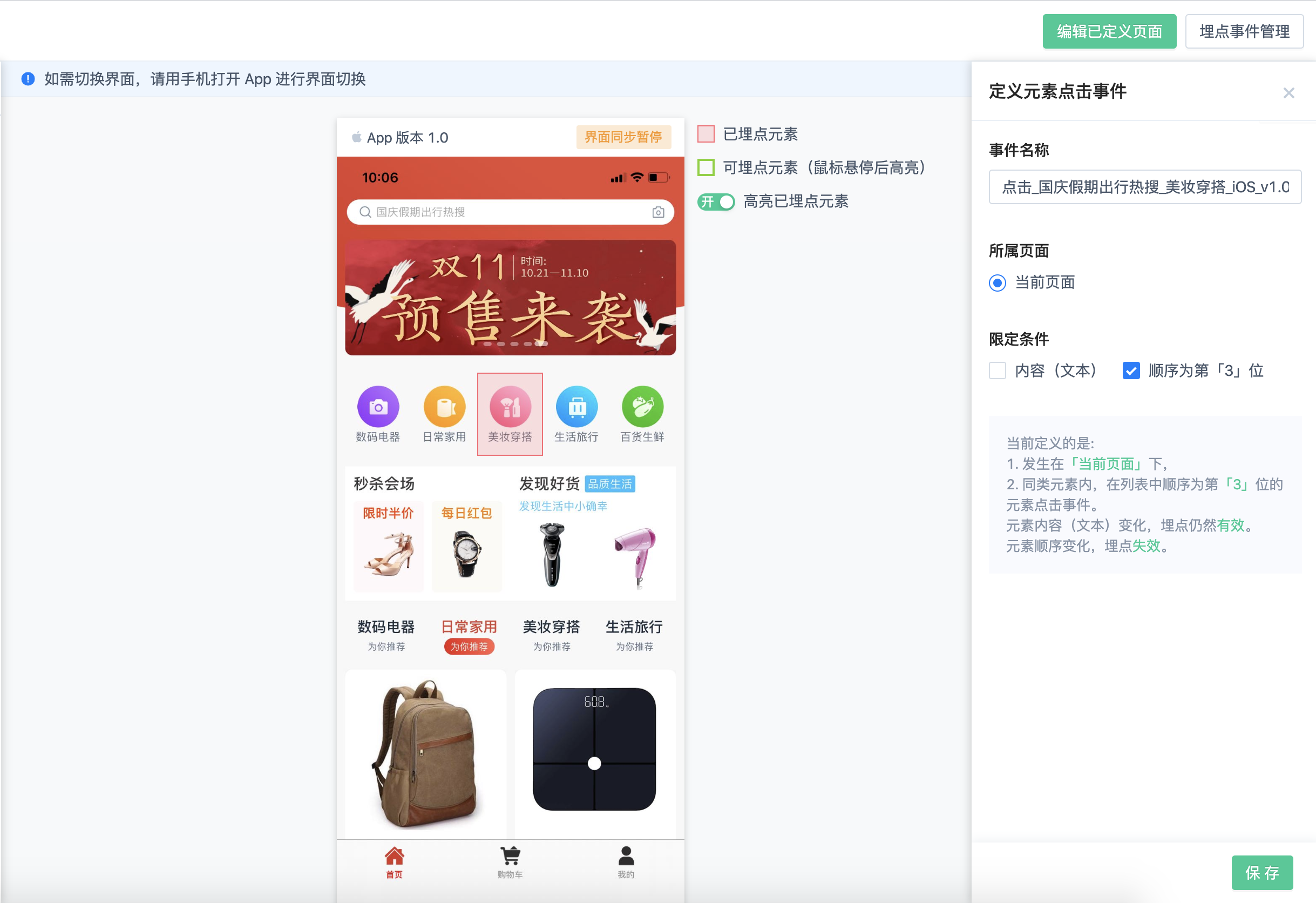
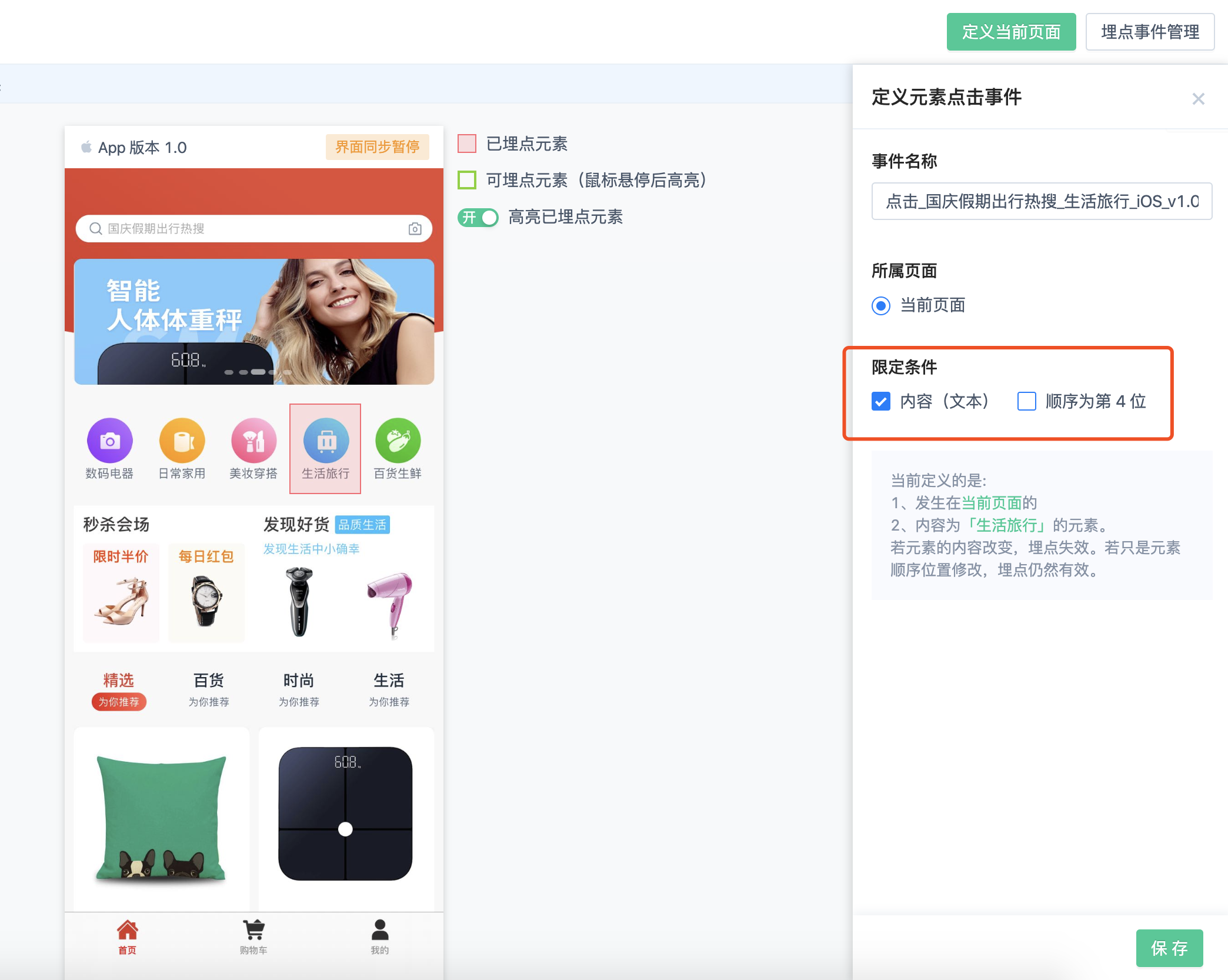
4.1.1.2. 建立某個特定內容的元素點擊事件

變化一下條件,可以看到限定條件內容如下:
- 限定內容(文字)
- 不限定順序位置
上面兩個條件意味著,當前建立的是發生在「當前頁面」下,同類元素內,內容(文字)為「生活旅行」的元素點擊事件。元素順序變化,埋點仍然有效。元素內容(文字)變化,埋點失效。
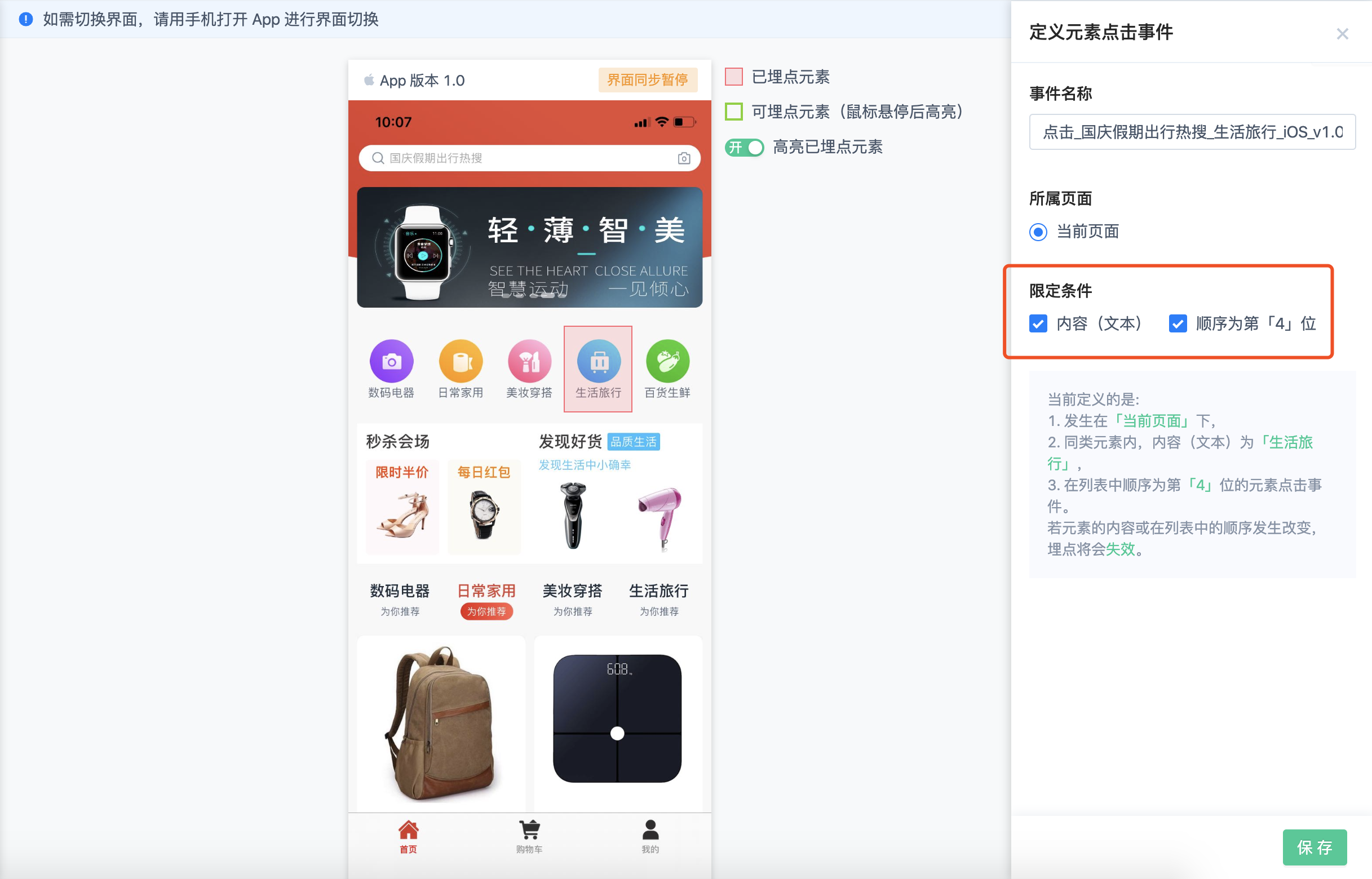
4.1.1.3. 建立某個特定內容,特定位置的元素

變化一下條件,可以看到限定條件內容如下:
- 限定內容(文字)
- 限定順序位置
上面兩個條件意味著,當前建立的是發生在「當前頁面」下,同類元素內,內容(文字)為「生活旅行」,在列表中順序為第「4」位的元素點擊事件。若元素的內容或在列表中的順序發生改變,埋點將會失效。
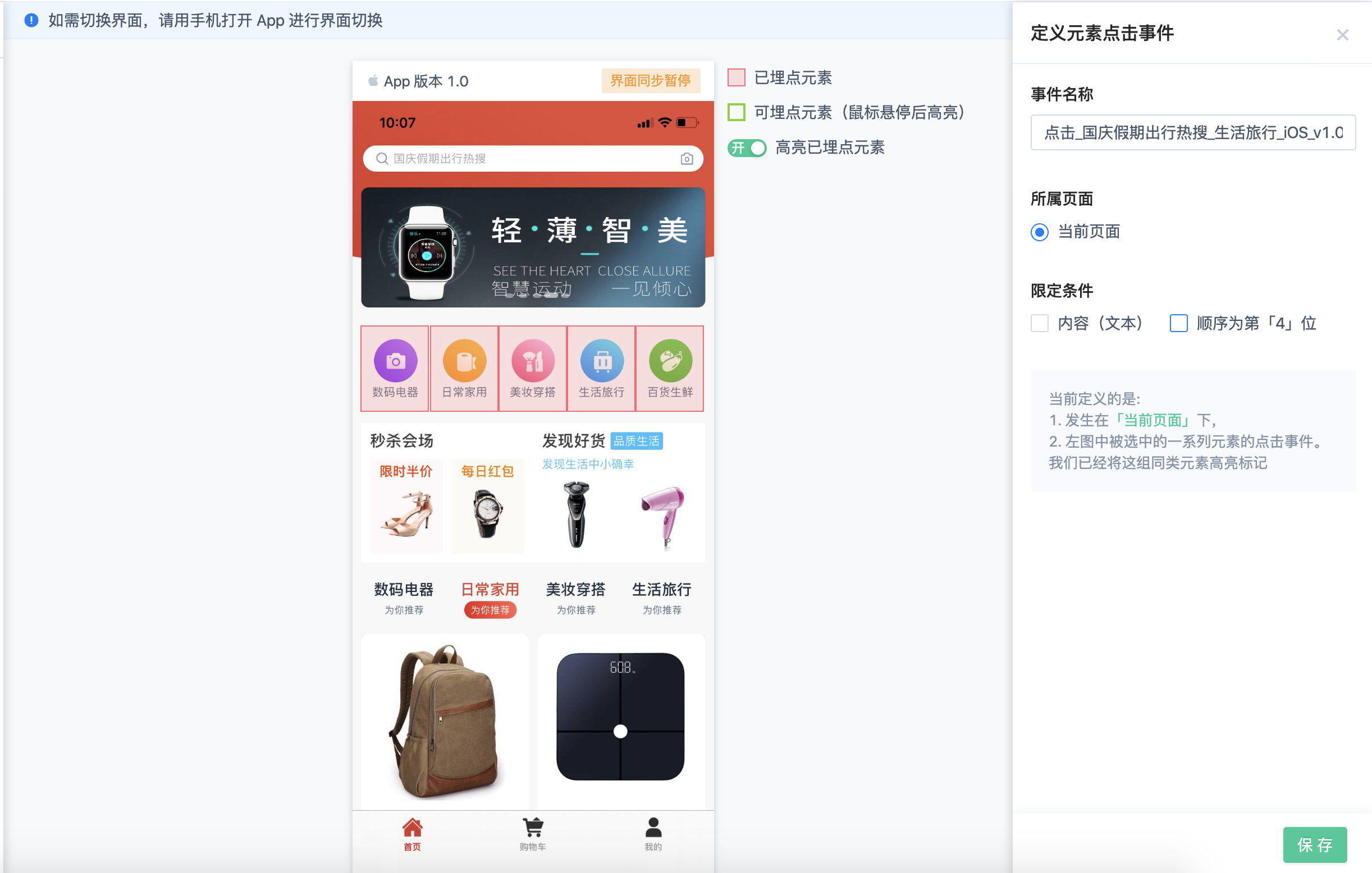
4.1.1.4. 建立整個列表按鈕

變化一下條件,可以看到限定條件內容如下:
- 不要限定內容(文字)
- 不要限定順序位置
上面兩個條件意味著,當前建立的是發生在「當前頁面」下,截圖中被選中的一系列元素的點擊事件。
4.1.2. 建立某個在可點擊的卡片上層的獨立按鈕的元素點擊事件

當多個元素共用一個點擊區域時,神策的系統會將其標識為一個點擊元素,但是當卡片上點擊功能獨立於其他元素的元素時,這個元素可以被單獨標記,如上圖所示。
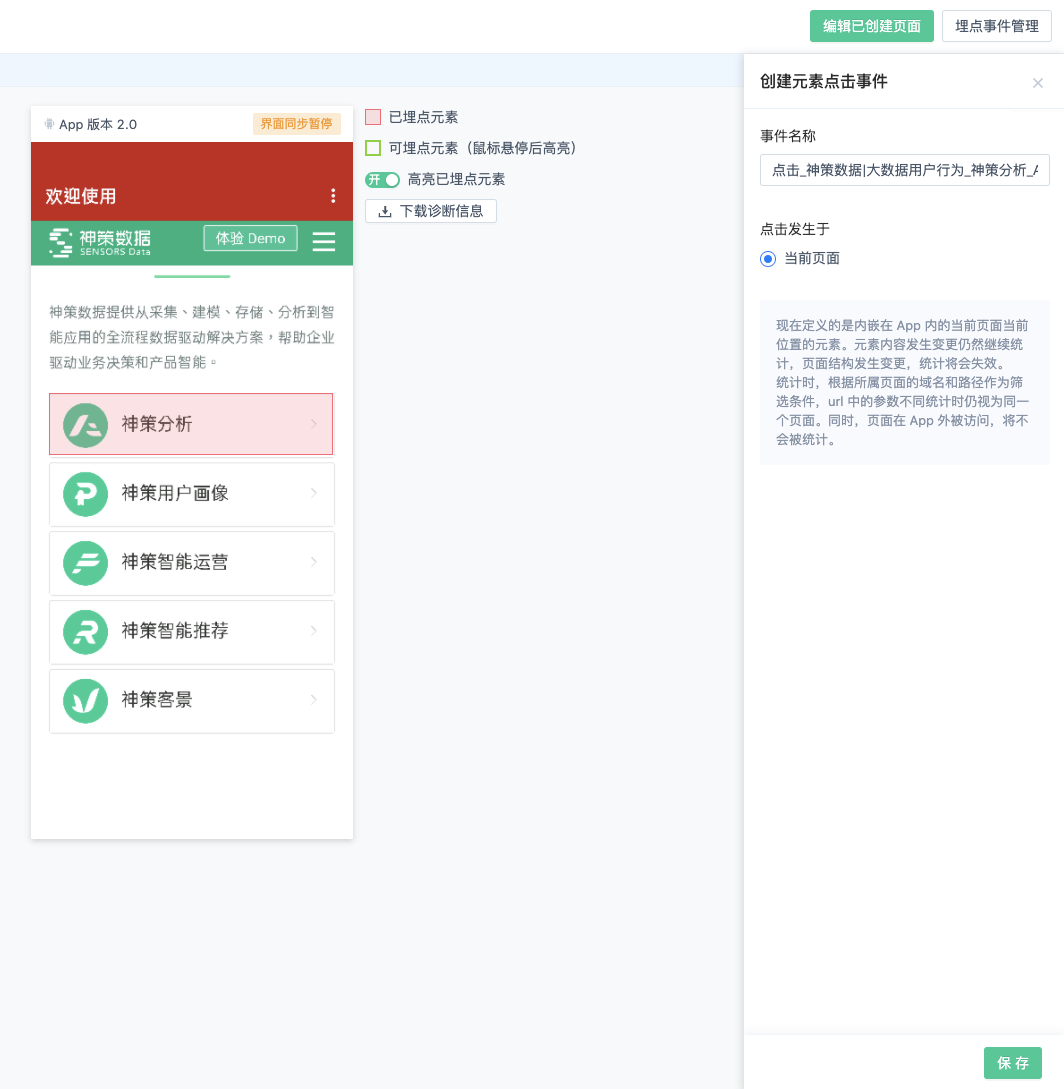
4.1.3. 建立 App 內嵌網頁的元素點擊事件

統計透過本方法建立的頁面瀏覽事件時,統計口徑為內嵌在 App 內的當前頁面當前位置的元素。元素內容發生變更仍然繼續統計,頁面結構發生變更,統計將會失效。
統計時,根據當前頁面的域名和路徑作為篩選條件,url 中的參數不同統計時仍視為同一個頁面。同時,頁面在 App 外被訪問,將不會被統計。
4.1.4. 對已埋點的元素建立其他篩選條件的可視化全埋點事件

以圖中元素為例,假如已經標定了一個元素限定條件為限定內容,限定順序位置,這個時候還想針對同一個元素標定不限定內容的點擊事件,就需要先把「突出顯示已埋點元素」關閉,然後就可以進入建立事件的界面,後續將會對本功能做持續的交互優化,敬請期待。
4.2. 建立頁面瀏覽事件
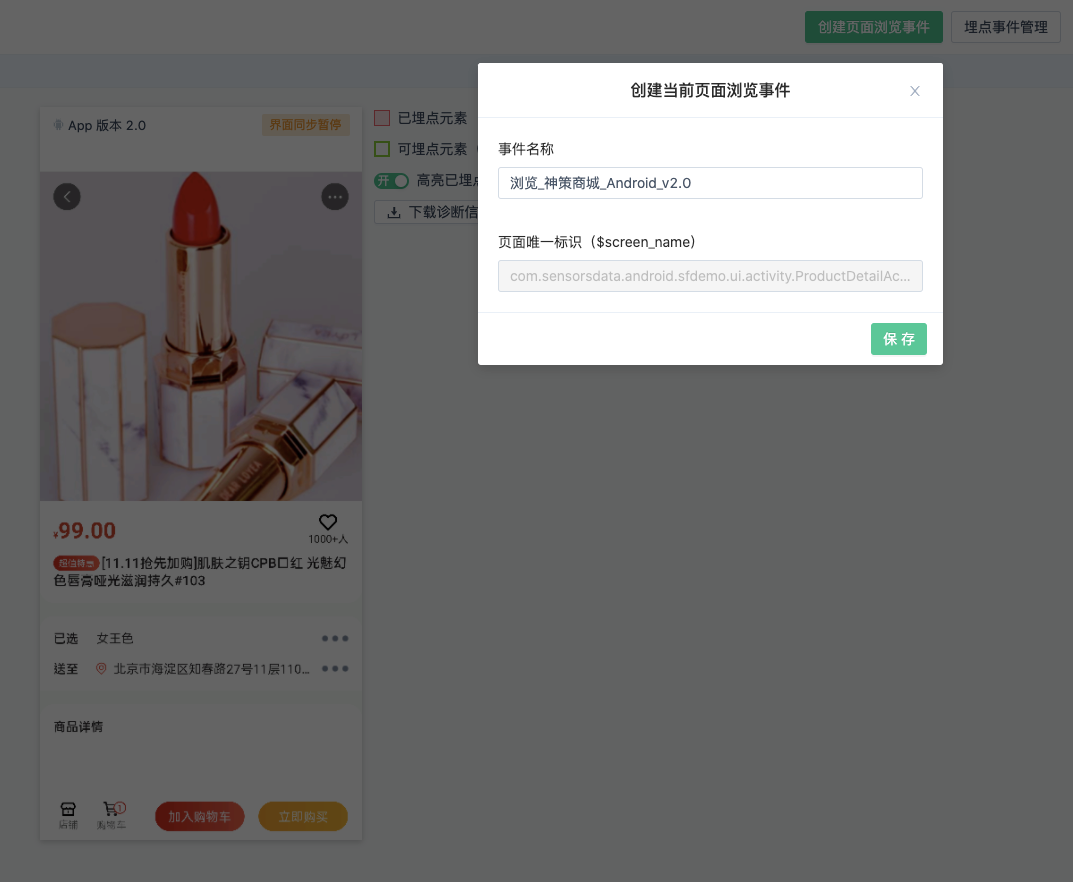
4.2.1. 建立原生頁面瀏覽事件

透過本方法建立的頁面瀏覽事件,統計的是原生頁面被瀏覽的次數。
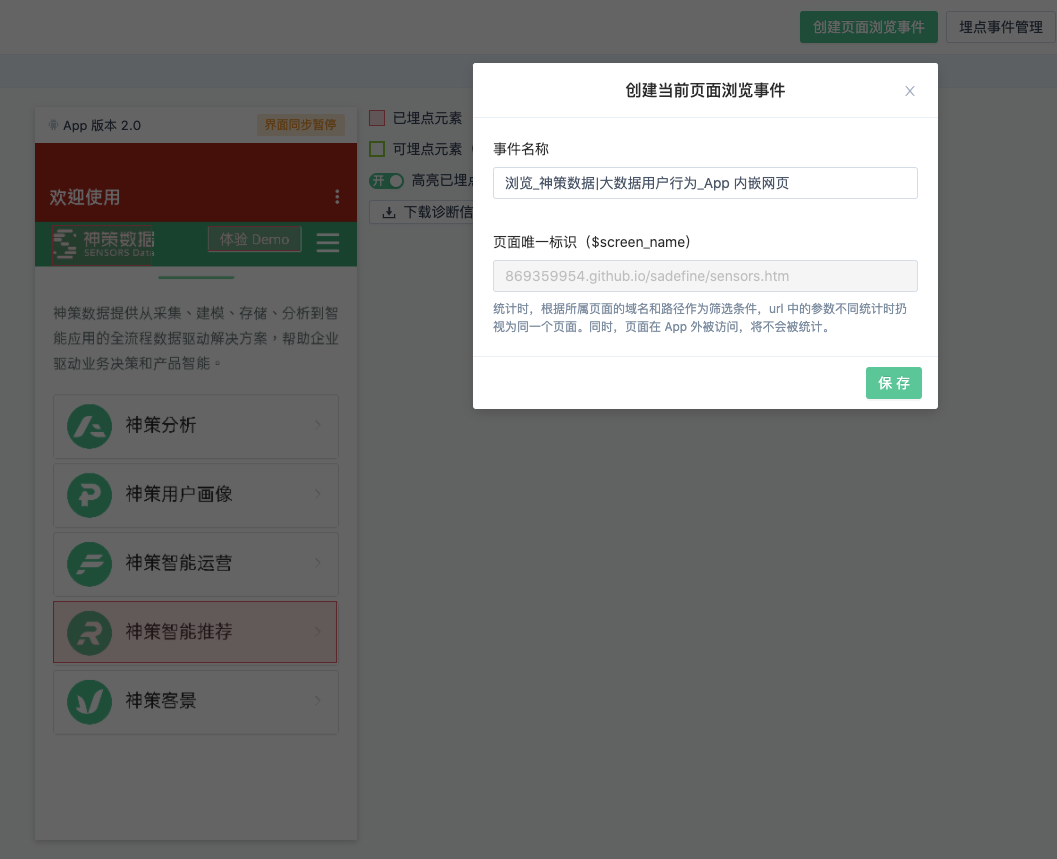
4.2.2. 建立 App 內嵌網頁的頁面瀏覽事件

統計透過本方法建立的頁面瀏覽事件時,根據所屬頁面的域名和路徑作為篩選條件,url 中的參數不同統計時扔視為同一個頁面。同時,頁面在 App 外被訪問,將不會被統計。
4.3. 管理可視化埋點事件
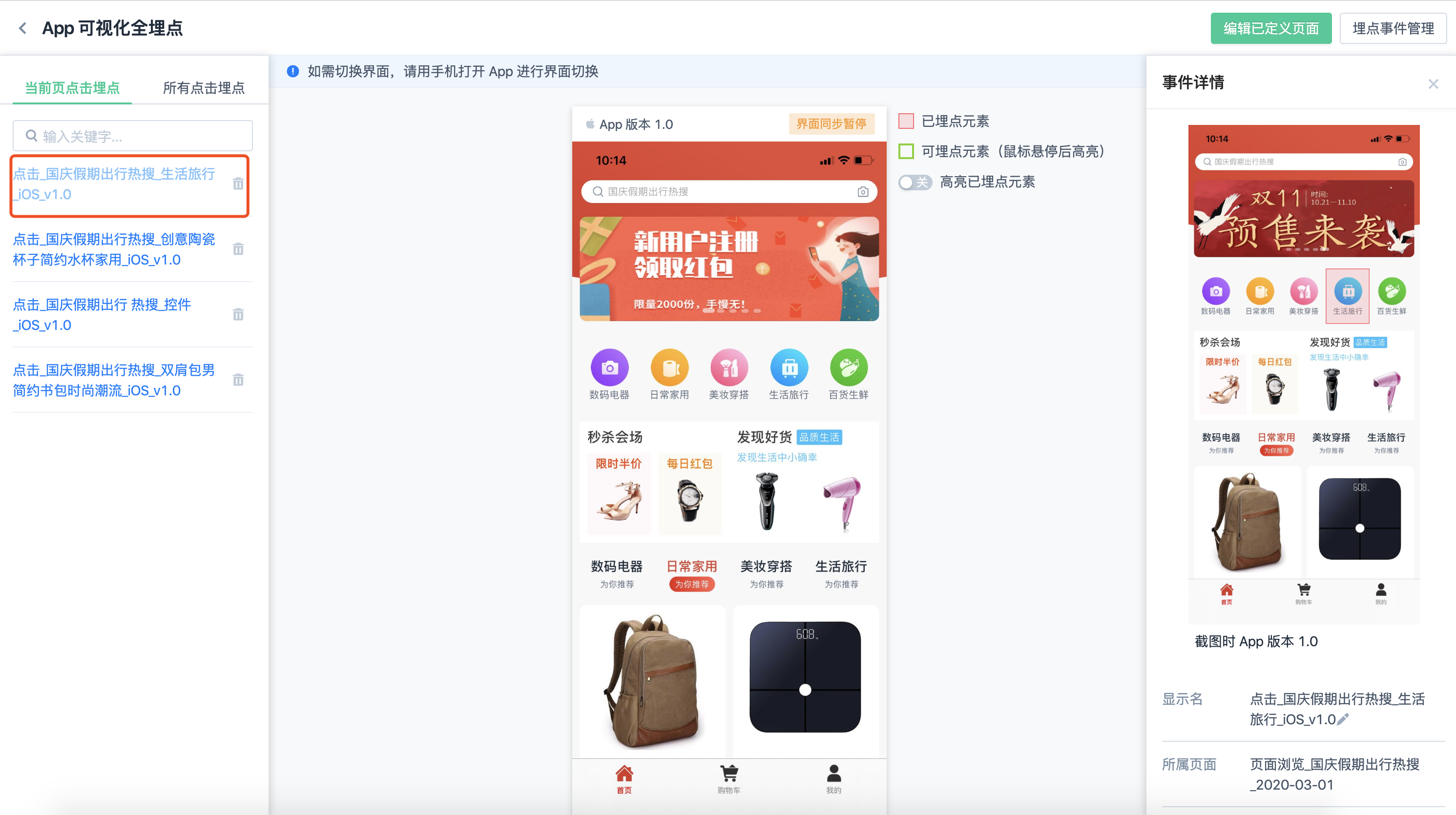
4.3.1. 查看事件
查看事件詳情的方法有兩種,一種是在建立過程中,可以直接在左側的欄目中查看事件詳情。

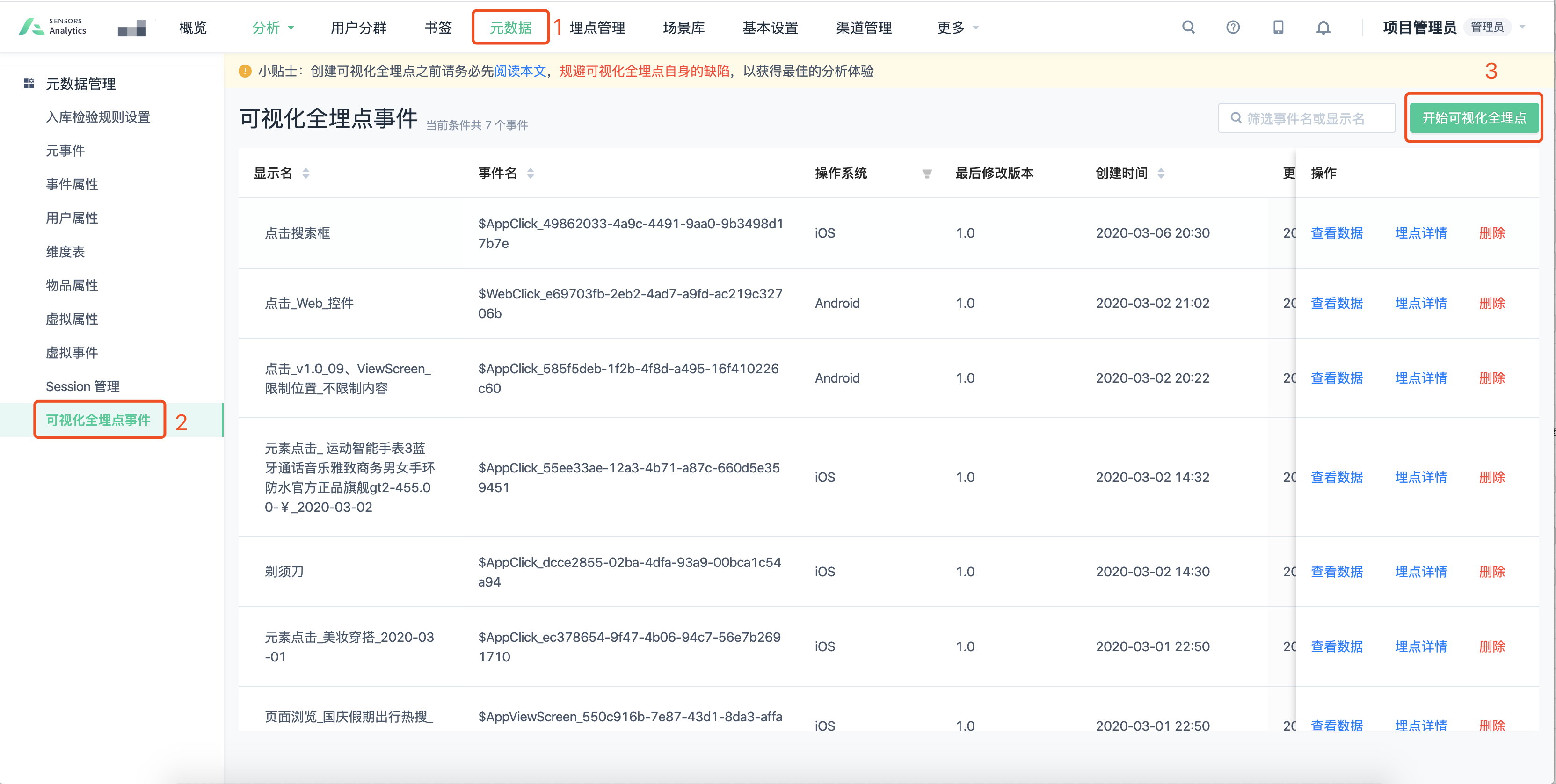
另一種是在最外層的可視化埋點事件管理的列表查看埋點詳情。

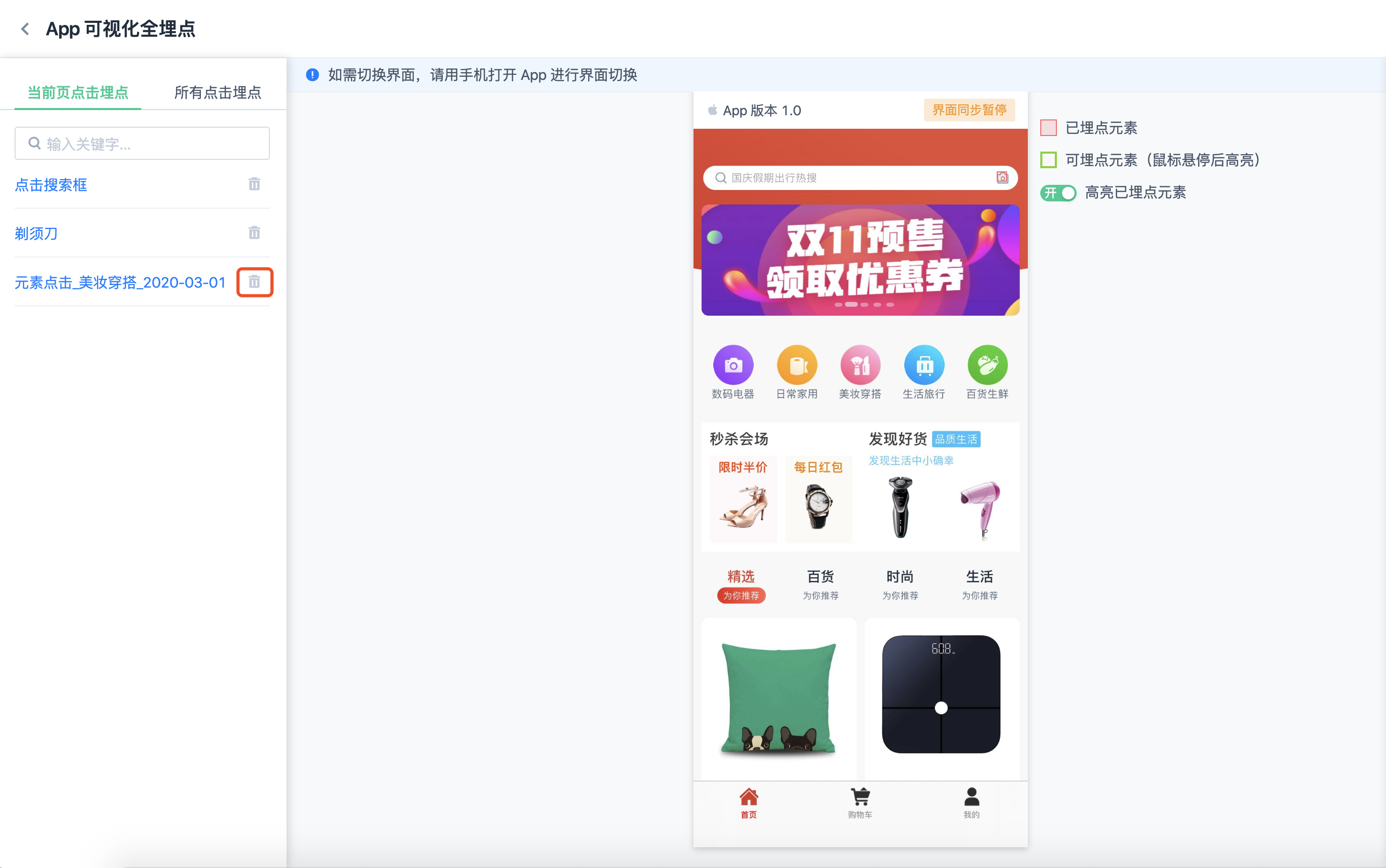
4.3.2. 刪除事件
刪除事件有兩個方法,一個是在建立過程中,發現建立產生錯誤,可以直接在左側的欄目中刪除事件。

或者可以在最外層的可視化埋點事件管理的列表進行刪除。

