React Native
神策 react-native-sensors-analytics 模組,封裝了神策 Android & iOS SDK 常用 API ,使用此模組,可以在 React Native 開發的 App 中完成埋點的統計上報。
使用 npm 方式安裝神策 SDK RN 模組
對於 React Native 開發的應用,可以使用 npm 方式整合神策 SDK RN 模組。
npm 安裝 react-native-sensors-analytics 模組
npm install sensorsdata-analytics-react-nativelink react-native-sensors-analytics 模組(React Native 0.60 以下版本)
注意:React Native 0.60 及以上版本會 autolinking,不需要執行下面的 react-native link 命令。
react-native link sensorsdata-analytics-react-native設定 package.json
在 package.json 文件增加如下設定:
"scripts": {
"postinstall": "node node_modules/sensorsdata-analytics-react-native/SensorsDataRNHook.js -run"
}示意圖如下:

執行 npm 命令
npm installAndroid 端
引入外掛程式
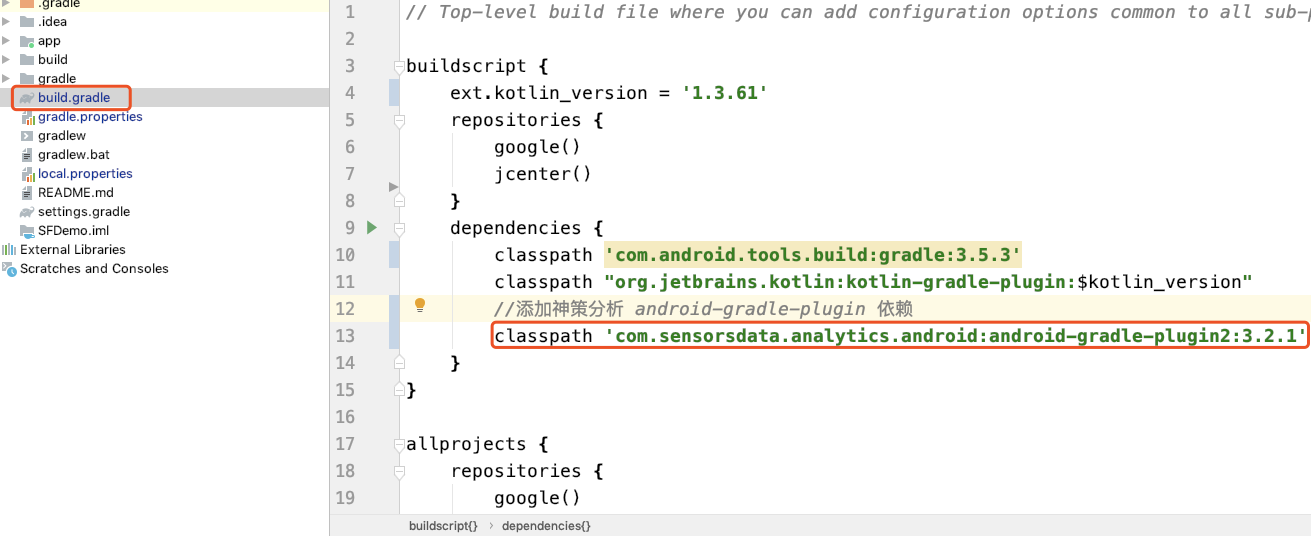
在 project 級别的 build.gradle 文件中增加 Sensors Analytics android-gradle-plugin 依賴:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.6.2'
//增加神策分析 android-gradle-plugin 依賴
classpath 'com.sensorsdata.analytics.android:android-gradle-plugin2:3.2.4'
}
}
allprojects {
repositories {
jcenter()
}
}注:要求版本 3.2.1 及以上。
如下範例圖:

引入 Android SDK
在 主 module 的 build.gradle 檔案中增加 com.sensorsdata.analytics.android 外掛程式、神策分析 Android SDK 依賴:
apply plugin: 'com.android.application'
//增加 com.sensorsdata.analytics.android 外掛程式
apply plugin: 'com.sensorsdata.analytics.android'
dependencies {
//增加 Sensors Analytics SDK 依賴
implementation 'com.sensorsdata.analytics.android:SensorsAnalyticsSDK:4.0.8'
}注:請使用 4.0.5 版本及以上。 4.0.4 及以下版本點擊事件的 $title、$screen_name 會採集不正確,且無法透過自定義設定來補充上述屬性。
SensorsAnalyticsSDK 的最新版本請參考 GitHub 更新日誌。
如下範例圖:

初始化 Android SDK 並開啟全埋點
在 MainApplication 的 onCreate() 方法中初始化神策分析 SDK,可詳細参考:初始化 SDK 並開啟全埋點。
// 引入神策分析 SDK
import com.sensorsdata.analytics.android.sdk.SensorsDataAPI;
import com.sensorsdata.analytics.android.sdk.SAConfigOptions;
import com.sensorsdata.analytics.android.sdk.SensorsAnalyticsAutoTrackEventType;
// 數據接收的 URL
final String SA_SERVER_URL = "YOUR_SERVER_URL";
//設定 SAConfigOptions,傳入數據接收網址 SA_SERVER_URL
SAConfigOptions saConfigOptions = new SAConfigOptions(SA_SERVER_URL);
//透過 SAConfigOptions 設定神策 SDK,每個條件都非必須,開發者可根據自己實際情況設定,更多設定可參考 SAConfigOptions 類別中方法註釋
saConfigOptions.setAutoTrackEventType(SensorsAnalyticsAutoTrackEventType.APP_CLICK | // 開啟全埋點點擊事件
SensorsAnalyticsAutoTrackEventType.APP_START | //開啟全埋點啟動事件
SensorsAnalyticsAutoTrackEventType.APP_END | //開啟全埋點退出事件
SensorsAnalyticsAutoTrackEventType.APP_VIEW_SCREEN) //開啟全埋點瀏覽事件
.enableLog(true); //開啟神策除錯日誌,預設關閉(除錯時,可開啟 log)。
//需要在 Main Thread 初始化神策 SDK
SensorsDataAPI.startWithConfigOptions(this, saConfigOptions);增加 RNSensorsAnalyticsPackage
在 MainApplication 的 getPackages() 方法中增加 RNSensorsAnalyticsPackage 並新增對應依賴。
import com.sensorsdata.analytics.RNSensorsAnalyticsPackage;
...
public class MainApplication extends Application implements ReactApplication {
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RNSensorsAnalyticsPackage()
);
}
...
}iOS 端
整合神策分析 iOS SDK
React Native 0.60 及以上版本可以透過 CocoaPods 的方式引用 RNSensorsAnalyticsModule 元件以及 SensorsAnalytics iOS SDK;React Native 0.60 以下版本需要使用手動方式增加。
方式一:透過 CocoaPods 整合
- 在專案目錄執行
cd ios && pod install && cd .. 方式二:手動增加
- 從 GitHub 取得 iOS SDK 的原始碼,並將原始碼放入 React Native 專案中;
- 打開 React Native 專案的 iOS 工程, 將 SensorsAnalyticsSDK.xcodeproj 增加 Libraries 文件夹下;
- 將 SensorsAnalyticsSDK.framework 增加到 "General" -> "Frameworks, Libraries, Embedded Content" 中;
- 專案設定 "Build Phase" -> "Link Binary With Libraries" 中增加依賴函式庫:libicucore、libsqlite3 和 libz。
初始化 iOS SDK 並開啟全埋點
在程式入口 Main Thread 同步初始化 iOS SDK。詳細可参考:初始化 SDK 並開啟全埋點。
// 引入神策分析 SDK
#import <SensorsAnalyticsSDK/SensorsAnalyticsSDK.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 初始化設定
SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:<#數據接收網址#> launchOptions:launchOptions];
// 開啟全埋點,可根據需求進行組合
options.autoTrackEventType = SensorsAnalyticsEventTypeAppStart |
SensorsAnalyticsEventTypeAppEnd |
SensorsAnalyticsEventTypeAppClick |
SensorsAnalyticsEventTypeAppViewScreen;
#ifdef DEBUG
// SDK 開啟 Log
options.enableLog = YES;
#endif
// 初始化 SDK
[SensorsAnalyticsSDK startWithConfigOptions:options];
return YES;
}在 React Native 上使用程式碼埋點
在 js 檔案中匯入神策模組
在具體的 js 檔案中匯入神策模組(RNSensorsAnalyticsModule),匯入模組範例如下:
import { NativeModules } from 'react-native';
const RNSensorsAnalyticsModule = NativeModules.RNSensorsAnalyticsModule;增加匯入模組後便可進行程式碼埋點。
增加埋點事件
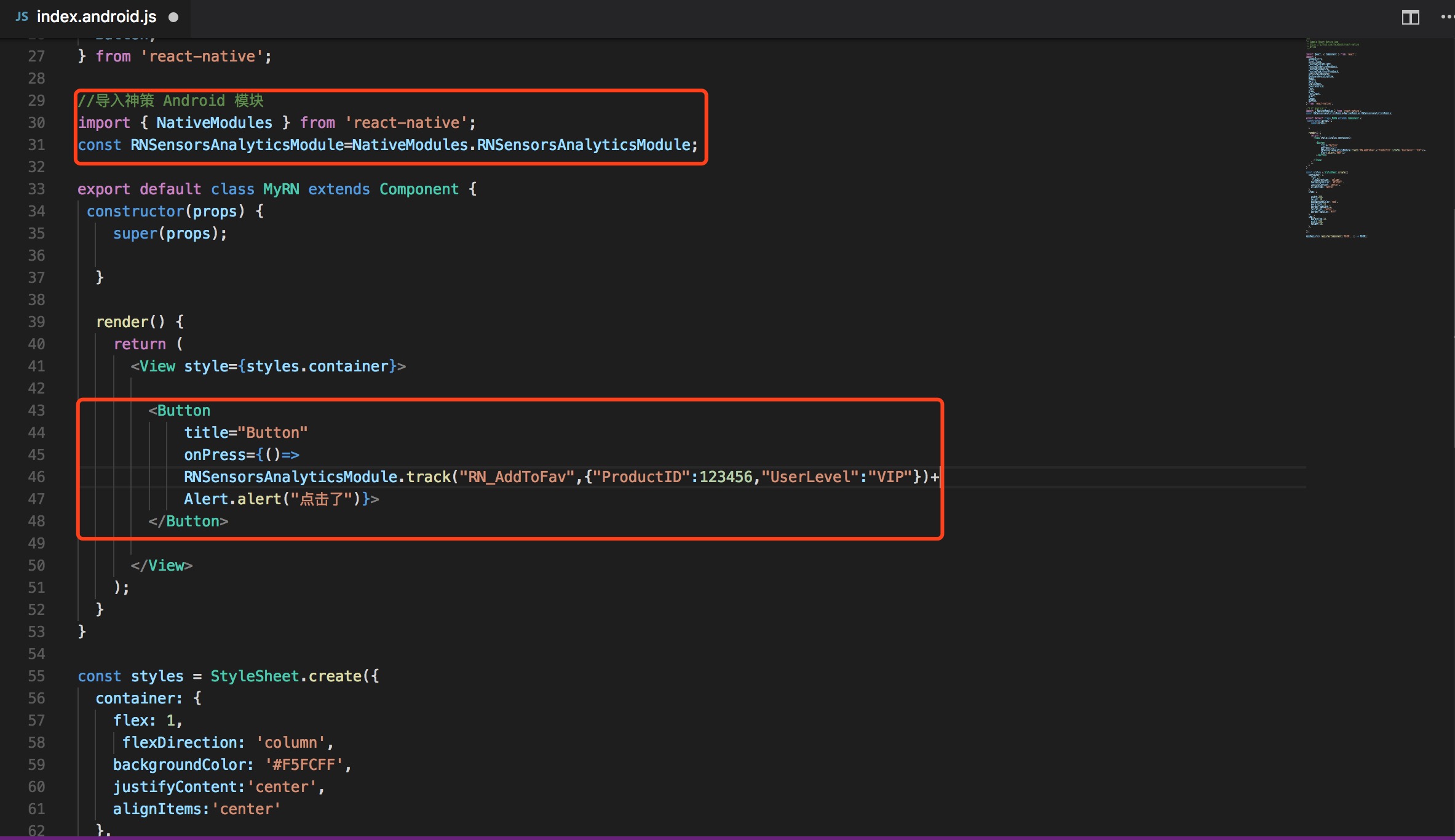
在具體的位置增加事件埋點,以按鈕點擊時觸發事件為例:
其中對應的事件名為:RN_AddToFav 對應的事件屬性為:ProductID 和 UserLevel
<Button
title="Button"
onPress={() =>
RNSensorsAnalyticsModule.track("RN_AddToFav",{"ProductID":123456,"UserLevel":"VIP"})}>
</Button>具體操作如下圖所示:

$AppClick( React Native 元素點擊)事件的預設屬性:
| 欄位名稱 | 型別 | 顯示名 | 說明 | 版本 |
|---|---|---|---|---|
| $element_type | 字串 | 元素類型 | 控制元件的類型( RNView ) | |
| $element_content | 字串 | 元素内容 | 控制元件文字内容 |
全埋點支援版本
- App 元素點擊事件支援 React Native 0.23 ~ 0.61.5;
- App 頁面瀏覽事件支援 React Navigation ^2.0 ~ ^4.0。
高級功能
頁面設定自定義屬性
在透過 Navigation 跳轉時,可以在 params 中增加自定義屬性,SDK 會自動使用 params 中的設定值對 App 頁面瀏覽事件的屬性進行補充或覆蓋。如下圖所示:

注意事項
如果專案中之前使用過神策分析SDK RN 模組 1.1.8 及更早版本並開啟了全埋點,那麼在升級到最新版本後,請關閉掉之前開啟的全埋點相關內容,否則會造成同一App 元素點擊事件被採集到兩次的問題。
Android 端
刪除對 enableReactNativeAutoTrack() 方法的呼叫。
iOS 端
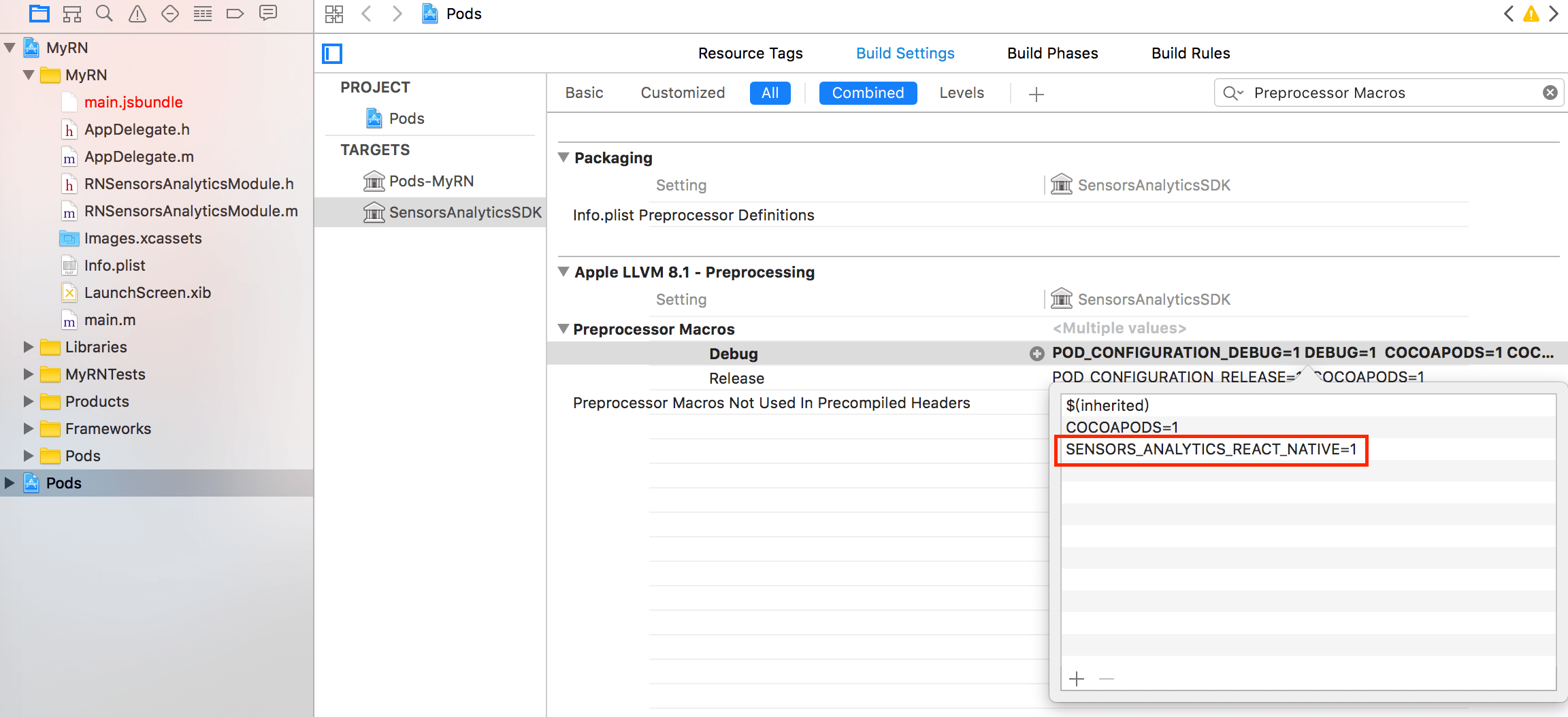
- 對於直接整合原始碼的開發者,需要在編譯選項 Preprocessor Macros 中刪除 SENSORS_ANALYTICS_REACT_NATIVE=1。
(對於直接整合 SDK 工程的專案,需要在 SDK 對應的 project 中修改編譯選項,在 Preprocessor Macros 中刪除 SENSORS_ANALYTICS_REACT_NATIVE=1)。

- 對於使用 Cocoapods 整合神策分析 SDK 的開發者,在 pod 'SensorsAnalyticsSDK' 後刪除 :subspecs => ['ENABLE_REACT_NATIVE_APPCLICK']。
