Web 整合
A/B Testing SDK 依賴於神策分析 SDK v1.15.24 及以上版本,在使用前請確保已經成功整合神策分析 SDK,並進行了 SDK 初始化,詳情可參考 SDK 整合 (Web)。
1. 整合和初始化 SDK
首先您需要使用同步方式初始化神策分析 SDK。初始化神策分析 SDK 完成之後,再初始化 A/B Testing SDK。在 A/B Testing SDK 初始化時需要傳入請求分流測試的網址,請聯繫營運人員取得(建立測試後,下載 SDK 說明文件)。
同步引入方式:
// 神策埋點 SDK 初始化
<script charset='UTF-8' src="在 github 下載新版本的 sensorsdata.min.js"></script>
<script>
var sensors = window['sensorsDataAnalytic201505'];
sensors.init({
server_url: "數據接收網址"
});
sensors.quick('autoTrack');
</script>
<script src="在 GitHub 下載新版本的 abtest.min.js"></script>
<script>
var abtest = sensors.use('SensorsABTest',{
url:"分流測試請求網址"
});
</script>
JS
import 引入方式:
import abtest from '在 github 下載新版本的 abtest.esm.js';
import sensors from '在 github 下載新版本的 sensorsdata.es6.min.js';
sensors.init({
server_url: '數據接收網址'
});
sensors.quick('autoTrack'); //用於採集 $pageview 事件。
sensors.use('SensorsABTest',{
url:'具體的 URL'
});
JS
2. 取得測試變量
初始化 SDK 之後,透過 API 取得具體測試的變量值,根據取得測試變量值的方式,可分為下面三種策略:
- fetchCacheABTest :讀取本地快取,快取不存在時使用默認值(對照組)
- asyncFetchABTest :忽略本地快取,從伺服器端取得數據
- fastFetchABTest :優先讀取本地快取,快取不存在時從伺服器端取得數據
以 fastFetchABTest 為例,可在相應的業務邏輯中增加如下程式碼:
// abtest 為初始化 A/B Testing SDK 時指定的全域變量
abtest.fastFetchABTest({
experiment_id:"具體的測試 ID",
default_value:0,
value_type:"Number",
callback: function(result){
// TODO 請根據 result 進行自己的測試
}
});
JS
目前 A/B Testing 測試變量僅支援 Integer 型別,其他型別測試變量在持續開發中
3. 使用範例
// 神策埋點 SDK 初始化
<script charset='UTF-8' src="在 github 下載新版本的 sensorsdata.min.js"></script>
<script>
var sensors = window['sensorsDataAnalytic201505'];
sensors.init({
server_url: "數據接收網址"
});
sensors.quick('autoTrack');
</script>
// A/B Testing SDK 初始化
<script src="在 github 下載新版本的 abtest.js"></script>
<script>
var abtest = sensors.use('SensorsABTest',{
url:'具體的 URL'
});
</script>
// 取得測試結果
<script>
abtest.fastFetchABTest({
experiment_id:"具體的測試 ID",
default_value:0,
value_type:"Number",
callback: function(result){
// 取得用戶命中的測試結果,針對用戶可能命中的測試進行處理
switch(result){
case 0:
// 對照組的處理邏輯
break;
case 1:
// 測試組 1 的處理邏輯
break;
case 2:
// 測試組 2 的處理邏輯
break;
// ……
// ……
default:
// 其他情況的處理邏輯
break;
}
}
});
</script>
JS
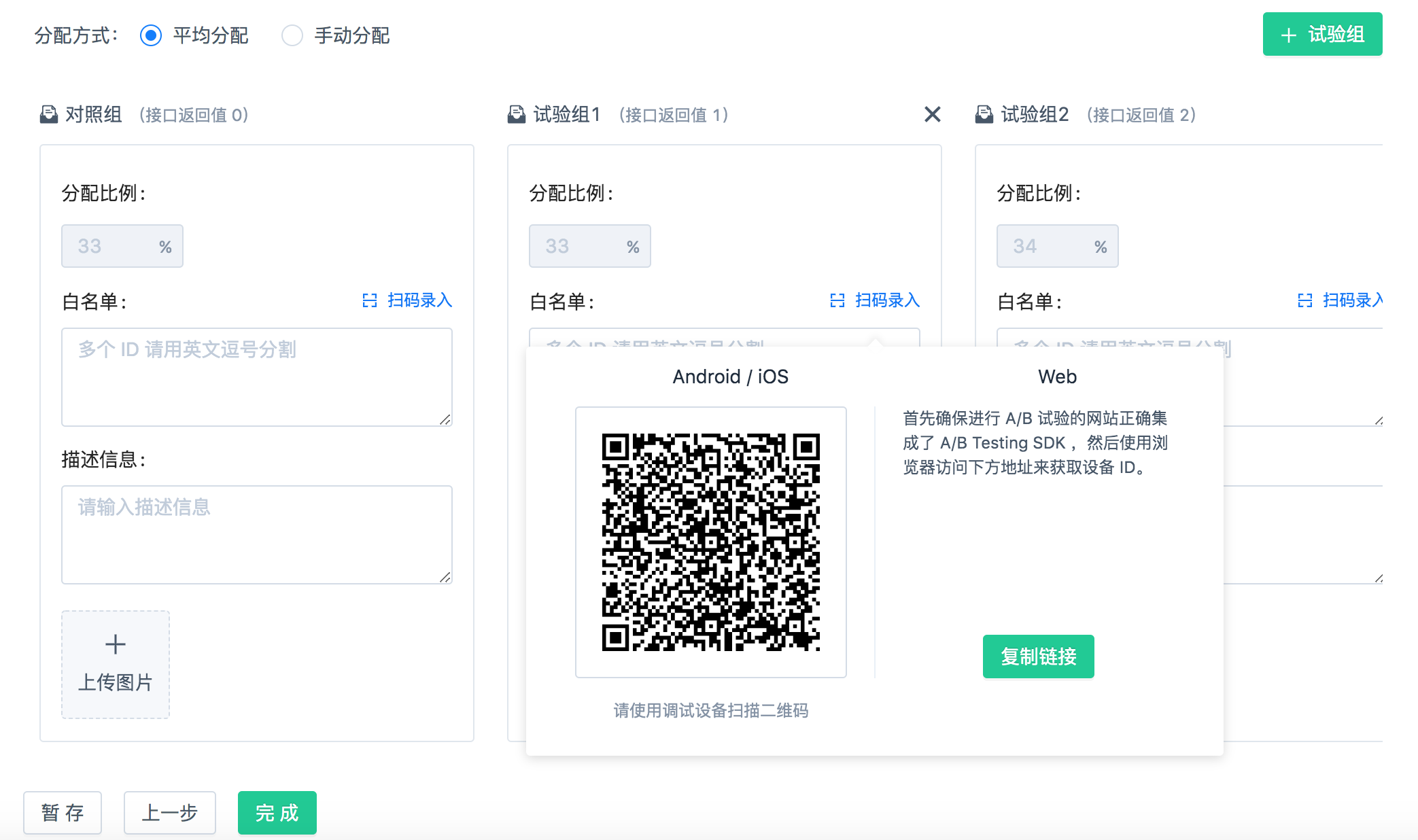
4. 除錯測試
可以透過錄入白名單的方式,把 Web 頁面對應的用戶加入白名單;加入白名單後,會強制命中當前測試指定的分組(白名單只在測試除錯狀態有效)。
如圖: